Linux的nginx环境的vue 部署
2017-08-15 15:03
351 查看
作者QQ:1095737364 QQ群:123300273 欢迎加入!





# kill -9 进程号 //如果有多个,就全部杀死
# cd /usr/local/nginx/sbin
# ./nginx -t

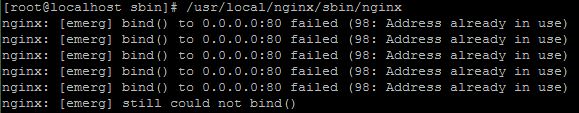
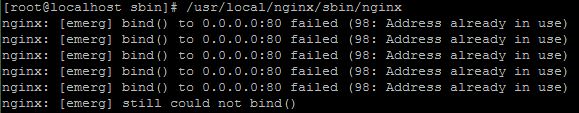
# ./nginx -s reload //如果报一下错误就在执行这个命令一次: # /usr/local/nginx/sbin/nginx


# ./nginx -s reload //不报错就说明启动成
1.使用WebStrom编程好的vue 进入到Terminal运行npm run build

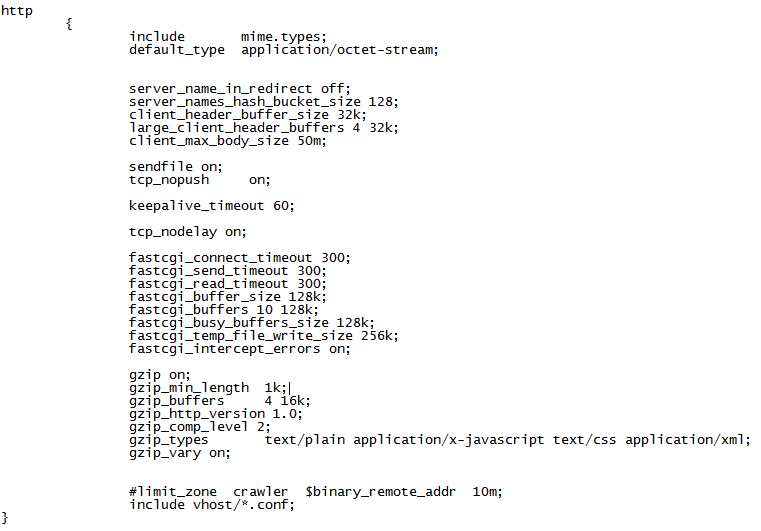
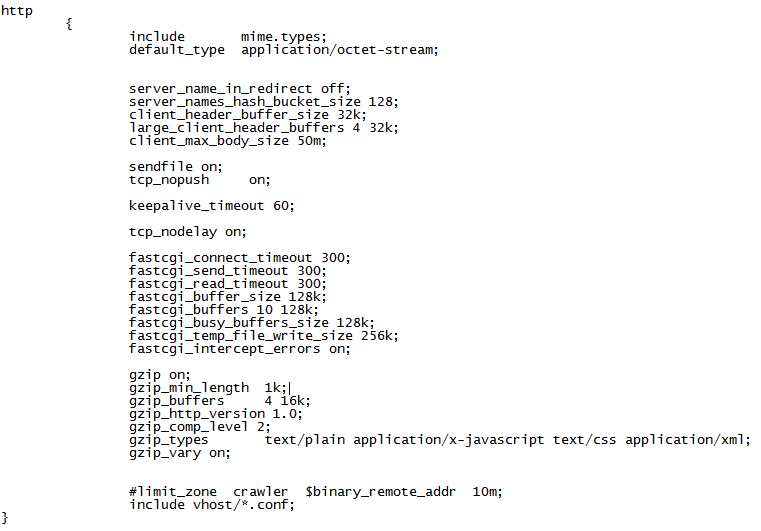
2.使用WinSCP进入到nginx 目录配置文件下面,找到nginx.conf文件:
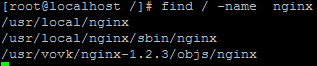
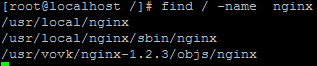
1.使用WinSCP打开PUTTY命令行:输入: find / -name nginx

2.配置文件nginx.conf 就在/uer/local/nginx/conf下面,/usr/local/nginx/sbin/nginx是运行目录:
3.修改nginx.conf配置文件,在http下面添加一行代码:include vhost/*.conf; 表示每个项目单独配置,方便管理.

4.conf文件夹下面建立vhost文件夹,再在vhost 下面建立vue.conf 放入一下内容:
server
{
listen 80;
server_name vue.****.com;
index index.html index.htm index.php;
root /var/www/html/find;
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
server # 可以同事设置多个服务.
{
listen 8090; # 可以设置端口号.
server_name 180.*.*.42; # 可以设置为IP.
index index.html index.htm index.php;
root /var/www/html/find; # 设置文件的存放路径,一般都在html 下面新建一个文件见,存放当前目录
#防止404找不到
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
access_log off;
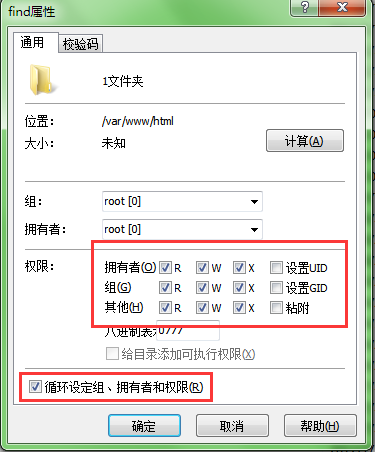
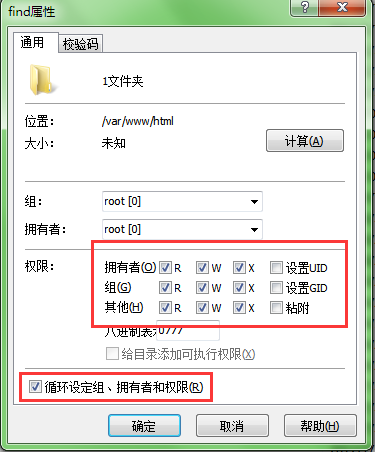
}5.进入到配置文件中设置的root路径,将WebStrom的vue项目的dist目录下的文件复制到此目录下面来,并且设置文件夹的权限:


6. 使用PUTTY命令行:执行以下命令:
# ps -ef | grep nginx# kill -9 进程号 //如果有多个,就全部杀死
# cd /usr/local/nginx/sbin
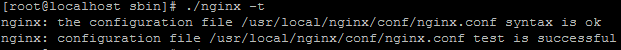
# ./nginx -t

# ./nginx -s reload //如果报一下错误就在执行这个命令一次: # /usr/local/nginx/sbin/nginx


# ./nginx -s reload //不报错就说明启动成
7.然后在浏览器中访问 http://IP:端口号
相关文章推荐
- php+mysql+nginx于linux部署对环境
- 【linux j2ee环境搭建】之三:nginx安装部署
- 【服务器搭建环境配置】Linux上部署Nginx服务以及故障排除
- Linux+Apache+Nginx+MySQL+PHP 前后端 部署 生产环境
- laravel部署到linux,nginx环境 php-fpm的配置中用户和组设定
- (一)Linux环境部署(Centos+Nginx+Tomcat+Mysql) - FTP安装
- linux下安装部署环境:jdk、tomcat、nginx
- linux后台server开发环境的部署配置和验证(nginx+apache+php-fpm+FASTCGI(C/C++))
- Linux环境部署 Tengine2.1.12(Nginx)+PHP5.6.30
- LINUX测试环境部署nginx(五)
- linux后台服务器开发环境部署配置和验证(nginx+apache+php-fpm+FASTCGI(C/C++))
- 阿里云服务器部署php的laravel项目,在阿里云买ECS 搭建 Linux+Nginx+Mysql+PHP环境的
- 为了能够快速部署LEMP/ LAMP/ LNMP/ LNMPA/ LTMP(Linux的,Nginx的/ Tengine / OpenResty,MySQL的生产环境/ MariaDB的/ Perco
- (二)Linux环境部署(Centos+Nginx+Tomcat+Mysql) - 防火墙配置
- Linux+Apache+Nginx+MySQL+PHP 前后端 部署 生产环境
- (三)Linux环境部署(Centos+Nginx+Tomcat+Mysql) - Nginx环境搭建
- (四)Linux环境部署(Centos+Nginx+Tomcat+Mysql) - 安装Tomcat和JDK 以及 Nginx与Tomcat整合
- linux配置nginx部署环境
- (五)Linux环境部署(Centos+Nginx+Tomcat+Mysql) - Mysql安装
- php+mysql+nginx在linux上的环境部署
