使用electron构建跨平台Node.js桌面应用
2017-08-14 18:31
761 查看
最近,把团队内经常使用的一个基于Node.js制作的小工具给做成了可视化操作的桌面软件,使用的是
然后把相关资源给弄下来,如果你是下载Zip包解压的,则资源默认都会放在一个名为“electron-quick-start-master”的文件夹中,把“electron-quick-start-master”改成你项目的名字,当然你不改也没关系,就怕过段时间忘记,然后小手一抖,当做普通资源给删掉了,到时候就男默女泪了。
然后安装:
由于安装包比较大,所以
然后再这么安装:

然后启动:
然后就会出现这样的框框:

环境就这么跑起来了。
Ctrl + R就可以刷新。
当然,具体操作并不可能像嘴皮子动的那么简单,前期还是需要了解一些基础知识。
我们可以重点关注一下上一节安装好的开发环境的一些资源文件,主要是

在我看来,如果我们要开发的桌面应用只要不像QQ软件那样复杂,其实可以完全不用管main.js,main.js的作用就是用来显示
所以,我们的工作思路就很清晰了:
先把我们桌面应用的可视窗口界面给弄出来,这个就需要使用CSS和HTML代码了。相比网页开发而言,开发桌面应用要更轻松,因为根本不要考虑兼容性的问题,而且很多最新的chrome特性,都可以也很愉快的玩起来。我们的CSS代码可以外链线上的资源,也可以放到本地,也可以直接内联在页面中,非常自由,非常随意啊,都可以。我个人建议是放在本地的,因为就算断网了我们的桌面应用也能正常使用。
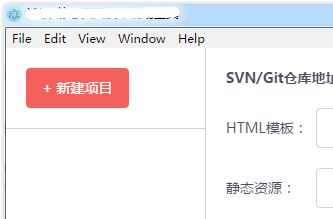
假设一番折腾,我们的界面弄好了,类似这样:


接下来就是折腾交互了。
交互效果开发和传统web网站一样,很自由,你喜欢jQuery,就用jQuery,你喜欢Vue,也可以使用Vue等等,没有什么顾虑,就是干!
例如我给团队做的这个桌面应用就是用的jQuery,最后应用跑得很畅快。
借助Node.js API或者其他第三方的npm工具或者
例如,引入Node.js API:
引入第三方库:
等等。
例如我做这个桌面应用有需要选择本地文件夹的功能,这个时候就需要借助
此时,我们想要点击按钮打开系统的选择文件夹弹框就可以这么处理:
具体可参考
于是,简简单单的三步曲,我们的桌面应用功能就开发好了,逻辑还是以前Node.js工具的逻辑,多的仅仅是可视化的界面,以及参数是从输入框等表单控件获取。
开发的过程要比之前预估的要轻松得多,那种随便怎么玩都支持的感觉真的很美妙。

我们需要使用专门的打包工具,我是使用的
然后就可以执行打包了,例如:
这段语句表示的意思是把当前文件目录下的资源(
此时
如果你想一次性把所有的操作系统都打包一遍,可以在上面打包语句后面加上
由于打包的时候会把浏览器内核完整打包进去,所以就算你的项目开发就几百k的资源,但最终的打包文件估计有40到50M。
然后有一点需要特别注意一下,如果你开发的桌面要有第三方的
windows:\resources\app
OS X:显示包内容 → \Contents\Resources\app
此时,只要直接解压就可以使用了。
补充于翌日
感谢@小小瘦杜的纠正,实际上,是可以直接打包第三方的
windows:\resources\app
OS X:显示包内容 → \Contents\Resources\app
例如,我们的
甚至如果有精力的话,我们桌面应用可以做成自动检测是否有版本更新以及在线升级,升级的内容就是CSS,HTML,image或者JS这些静态资源。
而且从本文的描述来看,基本上没什么难度,其实大家都可以搞一搞,因为对于设计师和小白开发人员而言,他们还是更喜欢使用可视化的东西,这其实对于提高团队效率还是很有帮助的,比如那个设计师做了一个图片压缩或者合成的可视化工具,人家自然是很是欢喜的。
好了,就这些,以后再想到什么遗漏的再补充上去。
electron,这里简单分享一下使用
electron的一些经验和心得。
一、如何使用electron把基本的开发环境给跑起来?
我是这么处理的,electron官方提供了一个名为“electron-quick-start”的示例项目,地址为:https://github.com/electron/electron-quick-start
然后把相关资源给弄下来,如果你是下载Zip包解压的,则资源默认都会放在一个名为“electron-quick-start-master”的文件夹中,把“electron-quick-start-master”改成你项目的名字,当然你不改也没关系,就怕过段时间忘记,然后小手一抖,当做普通资源给删掉了,到时候就男默女泪了。
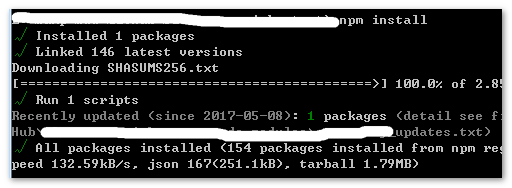
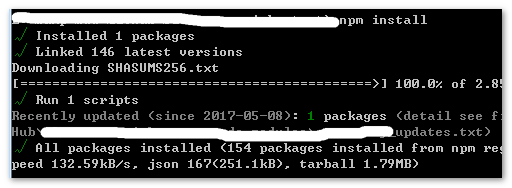
然后安装:
npm install
由于安装包比较大,所以
-\/要转好几分钟才能装好。如果安装不顺利,试试换成使用淘宝NPM镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后再这么安装:
cnpm install

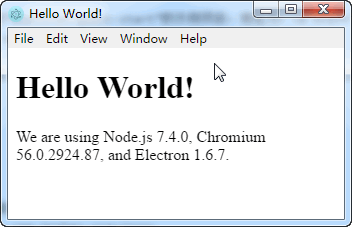
然后启动:
npm start
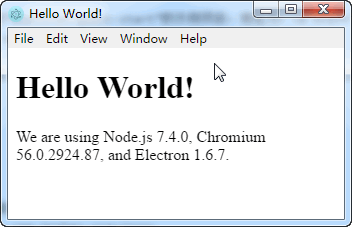
然后就会出现这样的框框:

环境就这么跑起来了。
Ctrl + R就可以刷新。
二、electron开发该怎么入手?
一旦环境跑起来,接下来的工作就跟做一个网页几乎就没什么区别,加载点CSS,图片啊,JS什么的,就可以了。因为本质上,electron就是给你搞了一个Chrome浏览器的壳子,只是比传统网页多了一个访问桌面文件的功能。
当然,具体操作并不可能像嘴皮子动的那么简单,前期还是需要了解一些基础知识。
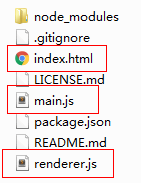
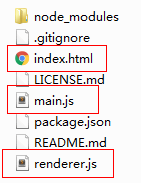
我们可以重点关注一下上一节安装好的开发环境的一些资源文件,主要是
index.html,
main.js和
renderer.js,如下图:

在我看来,如果我们要开发的桌面应用只要不像QQ软件那样复杂,其实可以完全不用管main.js,main.js的作用就是用来显示
npm start后出现的那个窗口的,而我们的工作只是窗口里面内容,因此,
main.js无需关心。
index.html是打开的窗口加载的页面,可以看成是入口页面,就是一个普通的静态页面啊,没什么特殊的。
renderer.js默认里面就一堆注释,用来放业务相关JS的,和网页JS的区别在于,这里的JS不仅可以访问DOM,还能使用Node.js所有的API。能前能后,想怎么玩都行。
所以,我们的工作思路就很清晰了:
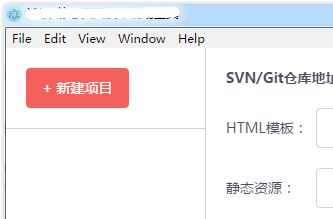
先把我们桌面应用的可视窗口界面给弄出来,这个就需要使用CSS和HTML代码了。相比网页开发而言,开发桌面应用要更轻松,因为根本不要考虑兼容性的问题,而且很多最新的chrome特性,都可以也很愉快的玩起来。我们的CSS代码可以外链线上的资源,也可以放到本地,也可以直接内联在页面中,非常自由,非常随意啊,都可以。我个人建议是放在本地的,因为就算断网了我们的桌面应用也能正常使用。
假设一番折腾,我们的界面弄好了,类似这样:


接下来就是折腾交互了。
交互效果开发和传统web网站一样,很自由,你喜欢jQuery,就用jQuery,你喜欢Vue,也可以使用Vue等等,没有什么顾虑,就是干!
例如我给团队做的这个桌面应用就是用的jQuery,最后应用跑得很畅快。
借助Node.js API或者其他第三方的npm工具或者
electronAPI开发我们的应用。
例如,引入Node.js API:
const fs = require('fs');
stat = fs.stat;
const path = require('path');
const url = require('url');引入第三方库:
const minify = require('html-minifier').minify;等等。
例如我做这个桌面应用有需要选择本地文件夹的功能,这个时候就需要借助
electronAPI,由于我们的业务JS都是写在
renderer.js中的,并非主线程,因此,调用的使用要使用
remote,例如:
const electron = require('electron');
const dialog = electron.remote.dialog;此时,我们想要点击按钮打开系统的选择文件夹弹框就可以这么处理:
dialog.showOpenDialog({
properties: ['openDirectory', 'createDirectory']
}, callback);具体可参考
electronAPI文档,有中文版。
于是,简简单单的三步曲,我们的桌面应用功能就开发好了,逻辑还是以前Node.js工具的逻辑,多的仅仅是可视化的界面,以及参数是从输入框等表单控件获取。
开发的过程要比之前预估的要轻松得多,那种随便怎么玩都支持的感觉真的很美妙。

三、electron开发好的应用该如何发布?
electron桌面在自己的开发环境下跑起来了,跑通了,如让其他小伙伴也能方便快捷地使用呢?我们的目标是windows系统下直接点击个
.exe文件,Mac OS X直接点击
.app文件就可以跑起来,我们的小伙伴无需再麻烦安装一堆node modules。
我们需要使用专门的打包工具,我是使用的
electron-packager,首先全局安装一下:
npm install electron-packager -g
然后就可以执行打包了,例如:
electron-packager . bobo --out ../electron
这段语句表示的意思是把当前文件目录下的资源(
.)命名为
bobo打包到父级的
electron文件夹。
此时
electron-packager就会自动判别当前的操作系统打包对应的文件,例如windows系统下就会打包成
.exe格式。
如果你想一次性把所有的操作系统都打包一遍,可以在上面打包语句后面加上
-all。
由于打包的时候会把浏览器内核完整打包进去,所以就算你的项目开发就几百k的资源,但最终的打包文件估计有40到50M。
然后有一点需要特别注意一下,如果你开发的桌面要有第三方的
npm模块依赖,则你打包好的运行文件无论是跑不起来的,有打包的时候并不会把第三方的
npm模块依赖也打不进去,需要自己手动复制进去。我的做法是把第三方依赖的
npm模块打包成一个名为
require-node_modules.zip文件夹,此时这个文件会一起被打包带走,一同被放在
app文件夹下,具体路径为:
windows:\resources\app
OS X:显示包内容 → \Contents\Resources\app
此时,只要直接解压就可以使用了。
补充于翌日
感谢@小小瘦杜的纠正,实际上,是可以直接打包第三方的
npm模块的,就是安装依赖的时候不要
--save-dev。
四、electron发布好的桌面应用如何有效升级?
我们平常的桌面软件要升级的话,一般都需要下载完整的安装包。electron作为桌面应用,似乎也逃脱不了这种宿命,但实际上,在绝大部分场景下,我们根本就无需要下载完整的安装包,因为
electron-packager打包的其实是浏览器内核和主线程控制脚本,具体的业务代码全部都是独立在
app文件夹下的,也就是说,只要我们的桌面应用主线程逻辑不变,什么UI样式调整,什么交互效果改变,什么业务逻辑变更,我们都只要更新
app文件夹下的这资源就可以了:
windows:\resources\app
OS X:显示包内容 → \Contents\Resources\app
例如,我们的
renderer.js做了一些升级改动,此时我们的小伙伴想要更新怎么办,无需再重新发布一个安装包,直接把
app文件夹下
renderer.js切换一下就好了,非常简单和快捷。
甚至如果有精力的话,我们桌面应用可以做成自动检测是否有版本更新以及在线升级,升级的内容就是CSS,HTML,image或者JS这些静态资源。
五、结束语
有了electron,理论上所有基于的Node.js的工具都可以桌面化,例如,小图标合并啊,图片压缩呀等等。
而且从本文的描述来看,基本上没什么难度,其实大家都可以搞一搞,因为对于设计师和小白开发人员而言,他们还是更喜欢使用可视化的东西,这其实对于提高团队效率还是很有帮助的,比如那个设计师做了一个图片压缩或者合成的可视化工具,人家自然是很是欢喜的。
好了,就这些,以后再想到什么遗漏的再补充上去。
相关文章推荐
- 使用electron构建跨平台Node.js桌面应用
- 使用electron构建跨平台Node.js桌面应用
- [转载]使用electron构建跨平台Node.js桌面应用经验分享
- 【最简单】Electron 怎么将网页打包成桌面应用(web前端页面怎么生成exe可执行文件) 标签: 跨平台node.js桌面应用electronelectron-packager 2017-04-
- 使用electron构建跨平台桌面应用教程
- 使用Electron创建跨平台桌面应用
- 使用 electron-vue 构建你的桌面应用
- nodejs(1):mac 安装nodejs & electron 环境开发桌面应用
- node-webkit:用JS开发跨平台的桌面应用
- 使用 Sails.js 构建和定制企业级的 Node.js 应用
- electron利用nodejs+移动端技术跨平台桌面应用开发框架——记录下,类似node webkit!
- 使用 AngularJS 和 Electron 构建桌面应用
- 使用 Electron 构建桌面应用(拖动控制篇)
- Node.js项目实战-构建可扩展的Web应用(第一版): 6 在Node.js应用中使用session和OAuth进行用户认证和授权
- 使用 AngularJS 和 Electron 构建桌面应用
- 使用 Electron 构建桌面应用(拖动控制篇)
- 网站案例使用 Sails.js 构建和定制企业级的 Node.js 应用
- 使用 Electron 构建桌面应用(拖动控制篇)
- 使用Electron构建跨平台的抓取桌面程序
- 关于electron安装失败问题解决方法(node.js开发桌面应用)
