Django建教育平台(六)--首页和登录页面配置
2017-08-12 16:27
423 查看
本节设置首页和登录页
1. 复制主页静态文件
a. 复制index.html文件
上本项目的Github, copy index.html文件, copy到templates文件夹中.
b. 复制其他静态文件
上本项目的Github, copy static文件夹下的所有文件.

2. 配置处理静态文件
a. elearn_py3/urls中增加代码
b.浏览器查看效果
发现显示效果不齐全

打开浏览器的开发者模式, 再刷新网页, 发现以下三个文件加载不到.

c. 指定静态文件位置
在settings最下方添加代码
在index.html中引用静态文件
修改前代码:
修改后代码:
浏览器确认效果

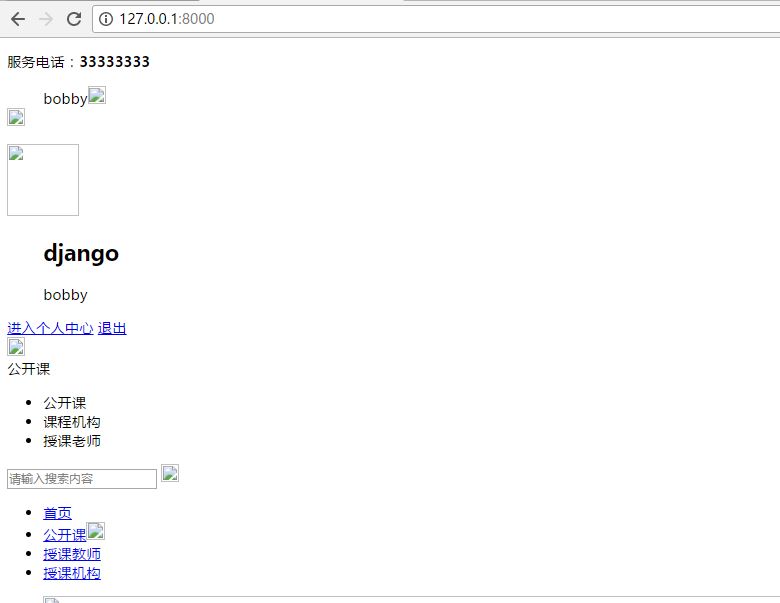
基本样式已经出来了, 但还有很多图片没加载, 是因为很多图片的路径还是没有修改.
在index.html中查找 ../image, 将../修改成/static/image

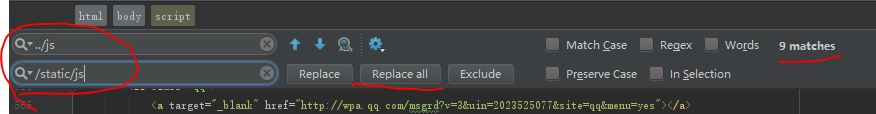
在index.html中查找 ../js, 将../修改成/static/js

在index.html中查找 ../media, 将../修改成/static/media

以上操作, 也可以合并为将../替换成../static/
浏览器查看效果, 图片已经能正常显示.
3. 配置login.html
a. 将Github上的login.html文件复制到templates文件夹下

b. 替换../
将login.html中的../css替换成/static/css
将login.html中的../js替换成/static/js
将login.html中的../images替换成/static/images
c. url配置
elearn_py3/urls中修改代码:
d. index.html对login.html的链接配置
在index.html中搜索"登录", 定位到login链接位置

修改login链接, 以及把前后的<!-- -->删除

浏览器进入主页确认

点击主页上的登录按钮

1. 复制主页静态文件
a. 复制index.html文件
上本项目的Github, copy index.html文件, copy到templates文件夹中.
b. 复制其他静态文件
上本项目的Github, copy static文件夹下的所有文件.

2. 配置处理静态文件
a. elearn_py3/urls中增加代码
from django.views.generic import TemplateView # 新增代码
import xadmin
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url('^$', TemplateView.as_view(template_name="index.html"), name="index") # 新增代码
]b.浏览器查看效果
发现显示效果不齐全

打开浏览器的开发者模式, 再刷新网页, 发现以下三个文件加载不到.

c. 指定静态文件位置
在settings最下方添加代码
STATIC_URL = '/static/' # 原有代码 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ] # 新增代码, 如果用圆括号括起来, 偶尔会报错, 改为中括号.
在index.html中引用静态文件
修改前代码:
<link rel="stylesheet" type="text/css" href="../css/reset.css"> # ..处并没有指明路径 <link rel="stylesheet" type="text/css" href="/static/css/animate.css"> <link rel="stylesheet" type="text/css" href="/static/css/style.css"> <script src="../js/jquery.min.js" type="text/javascript"></script> # ..处并没有指明路径 <script src="../js/jquery-migrate-1.2.1.min.js" type="text/javascript"></script>
修改后代码:
<link rel="stylesheet" type="text/css" href="/static/css/reset.css"> # ..改为/static/ <link rel="stylesheet" type="text/css" href="/static/css/animate.css"> # ..改为/static/ <link rel="stylesheet" type="text/css" href="/static/css/style.css"> # ..改为/static/ <script src="/static/js/jquery.min.js" type="text/javascript"></script> # ..改为/static/ <script src="/static/js/jquery-migrate-1.2.1.min.js" type="text/javascript"></script> # ..改为/static/
浏览器确认效果

基本样式已经出来了, 但还有很多图片没加载, 是因为很多图片的路径还是没有修改.
在index.html中查找 ../image, 将../修改成/static/image

在index.html中查找 ../js, 将../修改成/static/js

在index.html中查找 ../media, 将../修改成/static/media

以上操作, 也可以合并为将../替换成../static/
浏览器查看效果, 图片已经能正常显示.
3. 配置login.html
a. 将Github上的login.html文件复制到templates文件夹下

b. 替换../
将login.html中的../css替换成/static/css
将login.html中的../js替换成/static/js
将login.html中的../images替换成/static/images
c. url配置
elearn_py3/urls中修改代码:
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
url('^$', TemplateView.as_view(template_name="index.html"), name="index"),
url('^login/$', TemplateView.as_view(template_name="login.html"), name="login") # 新增代码, 写法与index类似.
]d. index.html对login.html的链接配置
在index.html中搜索"登录", 定位到login链接位置

修改login链接, 以及把前后的<!-- -->删除

浏览器进入主页确认

点击主页上的登录按钮

相关文章推荐
- 基于IMOOC强力django+杀手级xadmin 打造上线标准的在线教育平台课程的学习(16)——首页和登录页面配置
- 第三百九十一节,Django+Xadmin打造上线标准的在线教育平台—404,403,500页面配置
- 5、Django实战第5天:首页和登录页面的配置
- Django建教育平台(七)--用户登录
- 第三百八十七节,Django+Xadmin打造上线标准的在线教育平台—网站上传资源的配置与显示
- 第三百八十四节,Django+Xadmin打造上线标准的在线教育平台—路由映射与静态文件配置以及会员注册
- 第三百八十五节,Django+Xadmin打造上线标准的在线教育平台—登录功能实现,回填数据以及错误提示html
- 第四百零二节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署,uwsgi安装和启动,nginx的安装与启动,uwsgi与nginx的配置文件+虚拟主机配置
- eShop电子商城的SSH实现的用户模块(1)登录和注册配置文件和页面关键代码(V...
- 打开主页面直接到登录网页,而不是到首页
- 第三百九十九节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5安装mysql5.6
- 【SSH项目实战】国税协同平台-15.系统、子系统首页&登录功能2
- SharedPreferences首页面存储登录名数据任意页面读取数据显示(存取数据)
- shiro用authc配置后登录成功后不能跳转到index页面
- DEDE首页会员部分,后台登陆,会员登录相关页面
- [单页面]Django打造在线教育平台(五)--配置第一个页面
- Django 1.11 前端数据异步加载(前端页面单独请求用户登录状态)
- 基于IMOOC强力django+杀手级xadmin 打造上线标准的在线教育平台课程的学习(1)
- 前端引擎初步设计稿 -通过配置生成动态页面 ,LandaSugar平台 .NET-C#-MVC
- SSH框架登录注册页面用struts的xml配置方式校验遇到的问题及解决方法
