Django 中的自定义分页标签
2017-08-11 16:48
423 查看
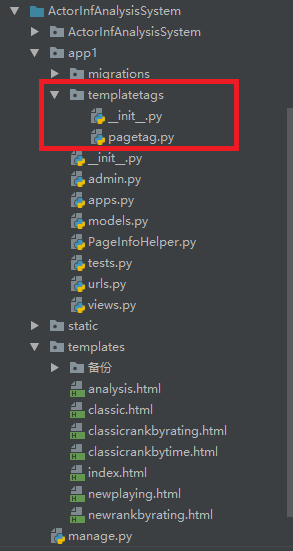
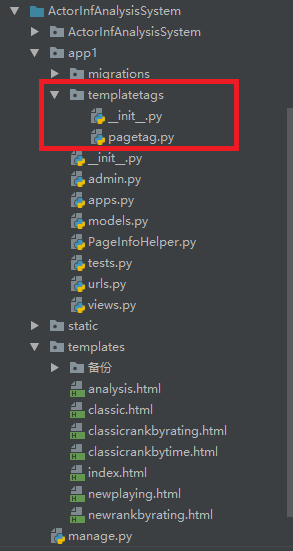
目录结构:

1.在应用下,migrations的同级目录创建templatetags目录(主要两个文件,包含__init__.py)
2.创建分页标签(pagetag.py)
3.在view.py中将数据分页处理
4.在url.py中设置指向
5.在analysis.html中数据展示(部分)
6.效果



1.在应用下,migrations的同级目录创建templatetags目录(主要两个文件,包含__init__.py)
2.创建分页标签(pagetag.py)
1 #!/usr/bin/env python 2 # _*_ coding:utf-8 _*_ 3 4 from django import template 5 from django.utils.html import format_html 6 7 # 注册标签 8 register = template.Library() 9 @register.simple_tag 10 def circle_page(curr_page,loop_page): 11 offset = abs(curr_page - loop_page) 12 if offset < 3: 13 if curr_page == loop_page: 14 page_ele = '<li class="active"><a href="?page=%s">%s</a></li>'%(loop_page,loop_page) 15 else: 16 page_ele = '<li><a href="?page=%s">%s</a></li>'%(loop_page,loop_page) 17 return format_html(page_ele) 18 else: 19 return ''
3.在view.py中将数据分页处理
1 # 数据分析
2 def analysisMovie(request):
3 movies = AnalysisMovie.objects.all().filter(is_delete='0')
4 # 分页
5 paginator = Paginator(movies, 25, 2) # Show 25 contacts per page
6 page = request.GET.get('page')
7 try:
8 contacts = paginator.page(page)
9 except PageNotAnInteger:
10 # If page is not an integer, deliver first page.
11 contacts = paginator.page(1)
12 except EmptyPage:
13 # If page is out of range (e.g. 9999), deliver last page of results.
14 contacts = paginator.page(paginator.num_pages)
15 context = {'contacts': contacts}
16 return render(request,'analysis.html',context=context)4.在url.py中设置指向
url(r'^analysis/$', views.analysisMovie),
5.在analysis.html中数据展示(部分)
1 {% load pagetag %}
2 <!DOCTYPE html>
3 <html lang="en">
4 <head>
5 <meta charset="UTF-8">
6 <title>数据分析</title>
7 <!-- 全局样式 -->
8 <link rel="stylesheet" href="/static/css/global.css">
9 <!-- 导航菜单样式 -->
10 <link rel="stylesheet" href="/static/navigation.css">
11 <!-- 数据展现表格样式 -->
12 <link rel="stylesheet" href="/static/table.css">
13 <!-- bootstrap样式 -->
14 <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css">
15 <link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap-theme.min.css">
16 <script type="text/javascript" src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
17
18 </head>
19 <body>
20
21 <div class="panel-body">
22 <form>
23 <div class="input-group col-md-3" style="margin-top:0px;positon:relative">
24 <input type="text" class="form-control" placeholder="请输入明星"/>
25 <span class="input-group-btn">
26 <button class="btn btn-info btn-search">查找</button>
27 <button class="btn btn-info btn-search" style="margin-left:3px">添加</button>
28 </span>
29 </div>
30 <table id="hor-minimalist-a" align="center">
31 <tr>
32 <th>演员</th>
33 <th>电影名称</th>
34 <th>评分</th>
35 <th>类型</th>
36 <th>评论数</th>
37 </tr>
38 {% for movie in contacts %}
39 <tr>
40 <td>
41 {{ movie.actor_name }}
42 </td>
43 <td>
44 {{ movie.movie_name }}
45 </td>
46 <td>
47 {% if movie.movie_mark == 0 %}
48 暂无评分
49 {% else %}
50 {{ movie.movie_mark }}分
51 {% endif %}
52 </td>
53 <td>
54 {{ movie.movie_type }}
55 </td>
56 <td>
57 {% if movie.movie_rating_num == '' %}
58 暂无评论
59 {% else %}
60 {{ movie.movie_rating_num }}
61 {% endif %}
62 </td>
63
64 </tr>
65 {% endfor %}
66
67 </table>
68 <!-- 分页 -->
69 <nav aria-label="Page navigation">
70 <ul class="pagination">
71 {% if contacts.has_previous %}
72 <li>
73 <a href="?page={{ contacts.previous_page_number }}" aria-label="Previous">
74 <span aria-hidden="true">上一页</span>
75 </a>
76 <a href="?page=1" aria-label="First">
77 <span aria-hidden="true">首页</span>
78 </a>
79 </li>
80 {% endif %}
81 {% for pg in contacts.paginator.page_range %}
82 {% circle_page contacts.number pg %}
83 {% endfor %}
84
85 {% if contacts.has_next %}
86 <li>
87 <a href="?page={{ contacts.paginator.num_pages }}" aria-label="Last">
88 <span aria-hidden="true">尾页</span>
89 </a>
90 <a href="?page={{ contacts.next_page_number }}" aria-label="Next">
91 <span aria-hidden="true">下一页</span>
92 </a>
93 {% endif %}
94 </li>
95 </ul>
96 </nav>
97 </form>
98 </div>
996.效果


相关文章推荐
- python 学习笔记十八 django深入学习三 分页,自定义标签,权限机制
- 自定义分页标签
- jsp 自定义分页标签
- 自定义分页标签
- 关于django框架中自定义标签的技巧 一次性载入所有标签
- Django REST Framework学习-分页,通用视图,自定义RelatedField
- Struts2中实现自定义分页标签
- java自定义分页标签
- 分析自定义数据分页标签的案例
- django 自定义模板标签和过滤器
- struts2.0实现自定义分页标签
- Java_自定义标签_分页标签
- struts2自定义分页标签
- django上课笔记2-视图CBV-ORM补充-Django的自带分页-Django的自定义分页
- JAVA自定义分页标签类
- JSP自定义分页标签
- Java现实自定义表格标签(支持排序,分页,汇总,滚动,多行列)
- Django 自定义分页
- Django之自定义分页
- Django 博客开发教程 10 - 页面侧边栏:使用自定义模板标签
