制作自定义图标字体,html引用web svg矢量字体
2017-08-11 14:52
543 查看
制作自定义图标字体,html引用web字体
1、安装Adobe Illustrator CS6(注:http://www.lookae.com/adobecc/)下载破解安装 2、安装Adobe Photoshop CS6(注:http://www.cncrk.com/downinfo/39089.html)
3、下载save-ps-to-svg1.0.jsx(注:http://hackingui.com/design/export-photoshop-layer-to-svg/)
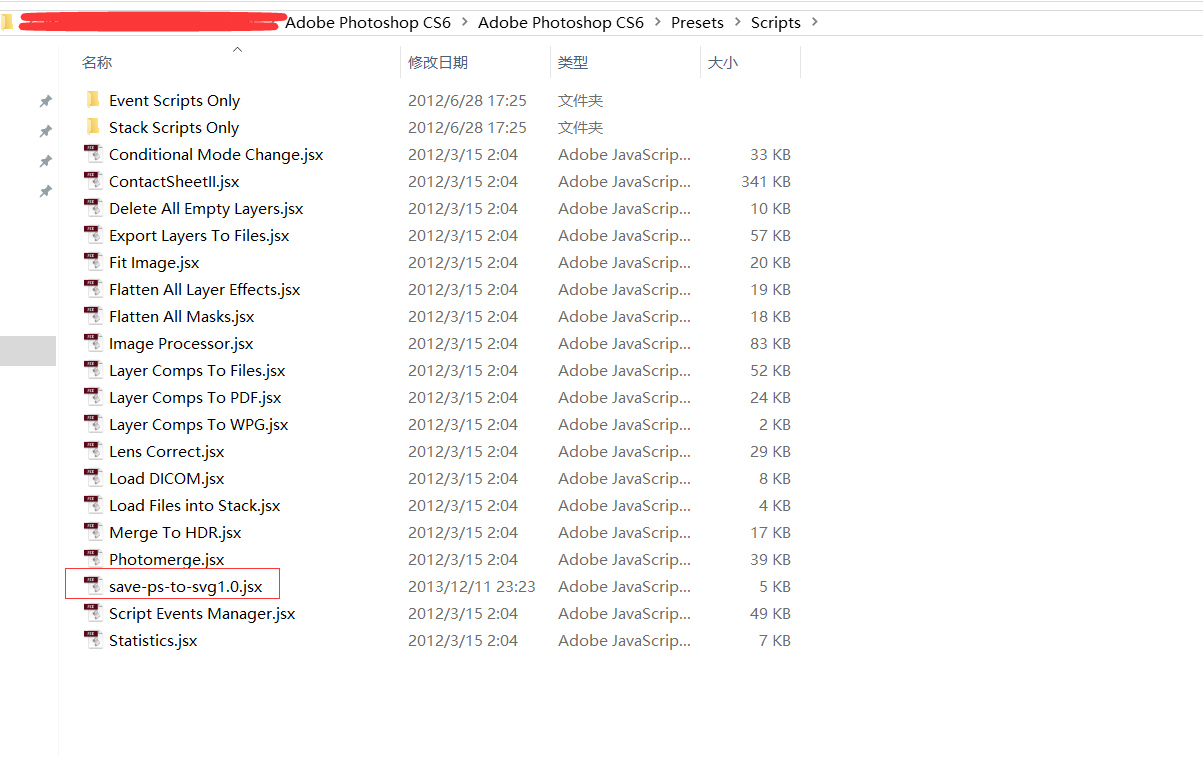
4、把save-ps-to-svg1.0.jsx拷贝到C:/Adobe Photoshop CS6/Presets/Scripts文件夹

5、把jsx装载到ps,流程:文件–脚本–浏览–选择刚拷贝的jsx,加载成功则会在脚本–Save as SVG
6、制作透明的图标形状,将文件后缀名改为gou.svg,接一来点击Save as SVG则会生成gou.svg.ai
7、但我们最终需要的是.svg文件,所以需要打开Adobe Illustrator CS6工具,再点击Save as SVG则会在文件夹中生成gou.svg.ai,gou.svg两个文件,按照此种方法,可以生成我们想要的任何图标文件
注:也可以直接在Adobe IIIustrator CS6中操作,步骤与PS一致

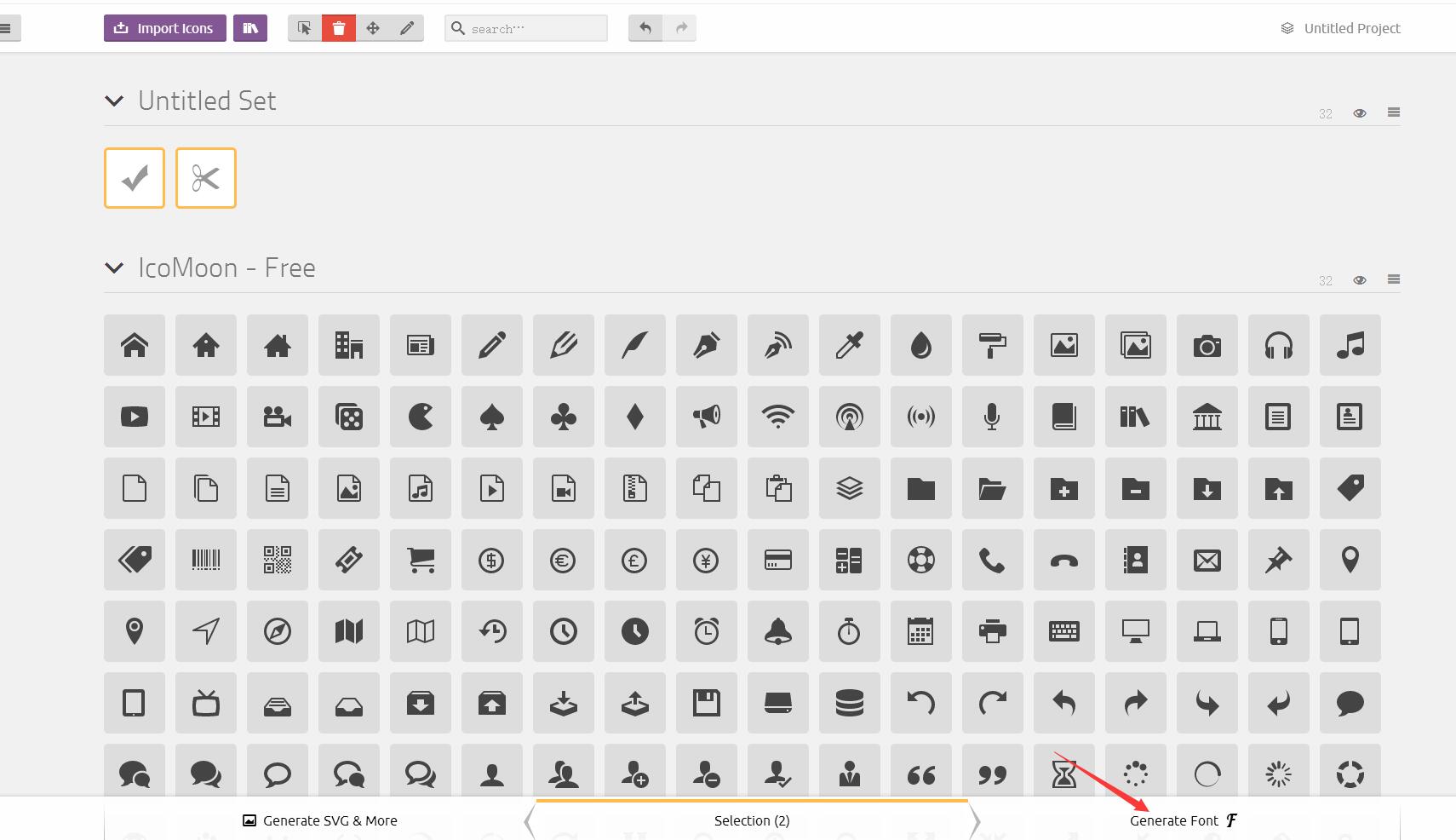
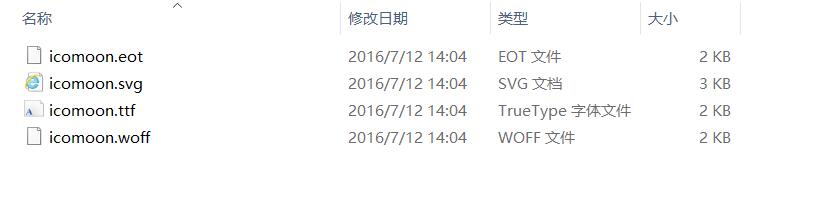
8、因我们的浏览器的兼容性,所以需要导成.svg,.ttf,.eot,.woff等字体图标文件,我借用在线网站来生成(https://icomoon.io/app)导入生成的svg文件,然后选择,最后下载打包文件,则得到我们期望以久的.svg,.ttf,.eot,.woff文件啦

9、就可以按照字体的使用方式,进行调用操作啦

相关文章推荐
- 制作自定义图标字体,html引用web字体
- 如何制作图标字体(如何将svg转换为css可用的图标字体)
- 利用阿里巴巴的矢量图片库工具网站制作自己的图标字体
- 矢量图标字体自定义li编号样式
- 图标字体制作 -- 将SVG制作成图标字体文件,通过引入使用
- vue引用svg字体字体图标
- 【ttf 压缩】html网页引用中文字体,文件过大,加载缓慢的解决办法【字蛛】【web font】
- android WebView加载html 并 引用本地资源(图片、字体库)
- HTML中用自定义字体实现小图标icon(不是原作, 只是一个研究笔记)
- 制作自定义的字体图标
- html添加字体图标font icon
- 在html-webpack-plugin中加入自定义代码
- Web字体工具整理,网页图标字体以及使用方法整理
- wex5之自定义web字体或图标
- 如何在HTML中使用图标字体 - icon font?
- 自定义图标字体
- Web开发中的矢量绘图(vml,svg)处理和应用
- 解决Web部署 svg/woff/woff2字体 404错误
- HttpUtility类,WPF 使用 .net framework 4.0 client profile 不能引用system.web 解决方法(UrlEncode,HtmlEncode)
- [转]VS2005 web程序自定义安装包的制作
