Angular4实现动态添加删除表单输入框功能
2017-08-11 13:19
686 查看
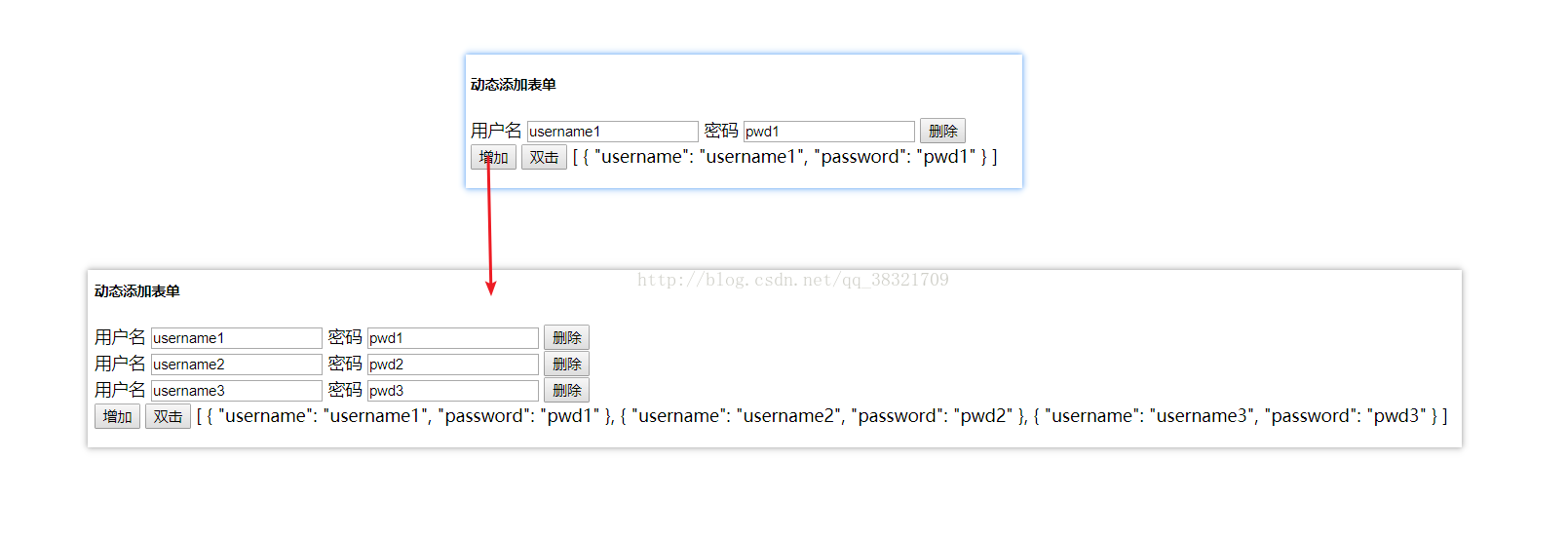
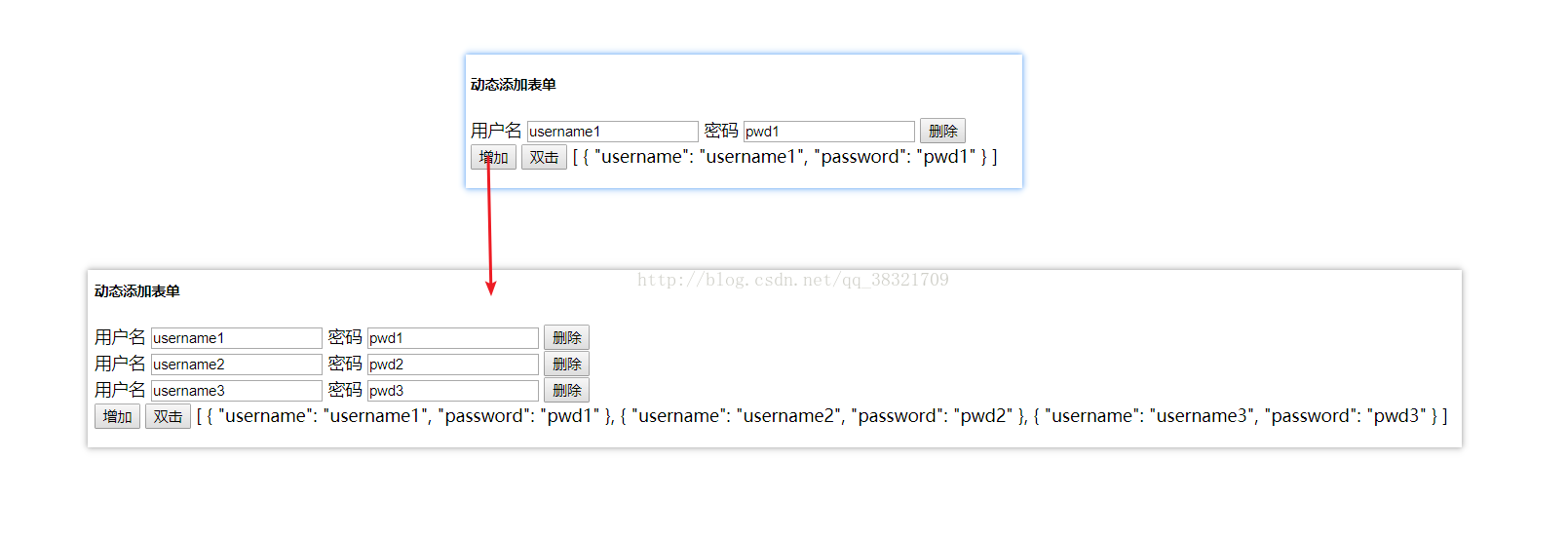
首先介绍一下实现的效果,就是单一表单能实现添加其他的,也能删除

代码如下:
欢迎加入我的Angular4交流QQ群:560334140,不定期更新Angular4相关干货!同时也是交流问题的地方!
个人微信公众号,欢迎大家关注下,支持下,谢谢!
微信公众号名称:U世界的V梦想
二维码:


代码如下:
<h5>动态添加表单</h5>
<div class="form">
<div class="form-group form-group-sm" *ngFor="let i of login">
<label class="col-form-label">用户名</label>
<input class="form-control" [(ngModel)]="i.username" value="{{i.username}}">
<label class="col-form-label">密码</label>
<input class="form-control" [(ngModel)]="i.password" value="{{i.password}}">
<button class="btn btn-link" (click)="removeInput(i)">删除</button>
</div>
<button (click)="addInput()">增加</button>
<button (dblclick)="dbclick()">双击</button>
{{ login | json }}
</div>username: any;
id: number = 1;
login:any = [{"username": "username" + this.id,"password": "pwd" + this.id}];
addInput() {
console.log('点击');
console.log(this.login);
let number = this.login.length + 1;
this.login.push({"username": "username" + number, "password": "pwd" + number});
console.log(this.login);
}
removeInput(item) {
console.log(item);
let i = this.login.indexOf(item);
console.log(i);
this.login.splice(i, 1);
}欢迎加入我的Angular4交流QQ群:560334140,不定期更新Angular4相关干货!同时也是交流问题的地方!
个人微信公众号,欢迎大家关注下,支持下,谢谢!
微信公众号名称:U世界的V梦想
二维码:

相关文章推荐
- Angular4实现动态添加删除表单输入框功能
- JS小功能(操作Table--动态添加删除表格及数据)实现代码
- JavaScript数组,JSON对象实现动态添加、修改、删除功能示例
- JavaScript动态实现表格添加、删除、插入、上移、下移一行功能
- AngularJS实现动态添加输入控件功能
- AngularJS:实现动态添加输入控件功能
- AngularJS:实现动态添加输入控件功能
- jQuery实现表单动态添加与删除数据操作示例
- js实现网页收藏功能,动态添加删除网址
- JS小功能(操作Table--动态添加删除表格及数据)实现代码
- AngularJS实现动态添加输入控件功能
- JS小功能(操作Table--动态添加删除表格及数据)实现代码
- AngularJS:实现动态添加输入控件功能(转)
- js实现网页收藏功能,动态添加删除网址
- android 时间轴 (可动态添加时间轴的内部内容,没实现删除功能)
- jQuery实现的简单动态添加、删除表格功能示例
- jQuery + JavaScript 实现的动态添加文本框功能 和 动态删除文本框功能(二)
- 设计一个学生成绩管理系统,实现对学生成绩的动态管理,实现对学生成绩的输入,显示,删除,查找,插入,最佳,保存,计算,排序等主要功能
- JS实现动态表格的添加,修改,删除功能(推荐)
- 实现在一个数组指定位置添加元素和删除元素的功能
