【nodejs】快速入门使用
2017-08-07 01:28
411 查看
【node.js】快速入门使用
搭建一个简单的node.js项目需要:下载安装node.js
使用npm初始化一个node.js项目
使用npm下载需要的模块
编辑node.js项目的启动文件
启动node.js项目,在浏览器访问
搭建一个简单的nodejs项目

安装nodejs,下载地址:https://nodejs.org/en/
或者http://download.csdn.net/detail/wzh_zhaoye/9923073。
(ps:小白安装时一路next就ok啦)
使用npm初始化一个node项目。
2.1:打开cmd(win+r),创建一个项目文件夹;
(ps:原先在e盘有个nodejs的文件夹,放置nodejs项目)

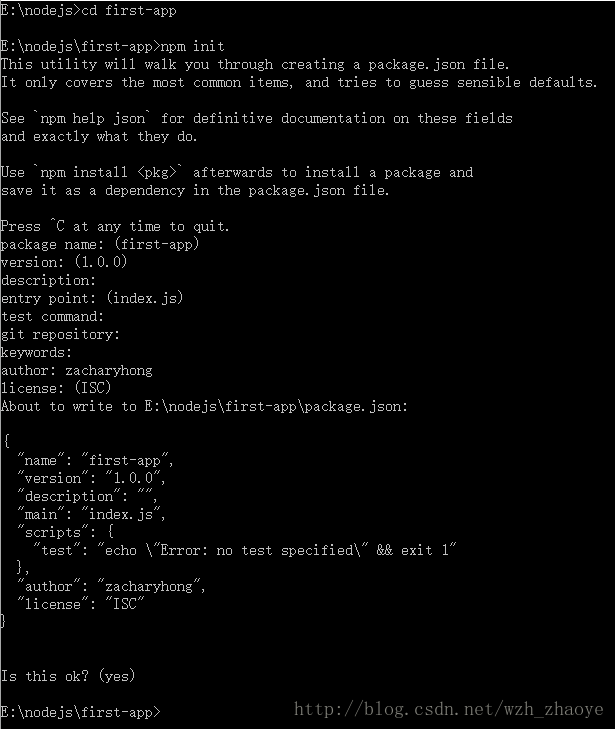
2.2:进入项目文件夹,初始化一个node项目;
(ps:中间有一些选项,详细解释请看下文,这里先略过,不懂可以next)

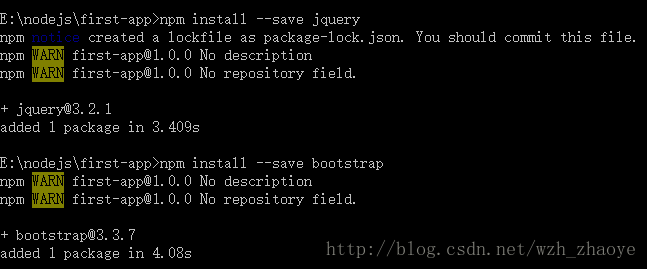
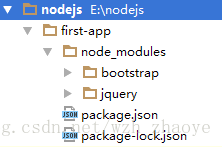
使用npm下载需要的模块,在项目文件夹的node_modules中就会下载好对应的node module(node package)。


在项目文件夹下,编辑node项目的启动文件app.js。
//1.加载http模块
var http = require("http");
//2.使用http模块创建一个服务器对象,对请求路由做出响应
var server = http.createServer(function(request,response){
//请求路由:request.url
if(request.url == '/first'){
response.end("the url is first");
}
else if(request.url == '/second'){
response.end("the url is second");
}else{
response.end("the url is undefined");
}
});
//3.启动服务器,在3000端口监听
server.listen(3000,"127.0.0.1");
console.log("server is runing at port 3000!");启动node项目,在浏览器访问。




相关文章推荐
- 【自】nodeJs使用express框架进行快速建站 连接mysql进行增删改查的实际入门案例
- ASP.NET2.0快速入门(2)——使用皮肤
- Spark快速入门指南 – Spark安装与基础使用
- PRADO 2.0.1 快速入门教程 -- 第二章.使用PRADO编程
- Ant快速入门(二)-----使用Ant工具
- Git 使用快速入门
- Enterprise Library 4.1数据访问应用程序块快速入门【6】使用DataSet更新数据库
- 优雅高效的MyBatis-Plus工具快速入门使用
- java struts2入门学习实例--使用struts2快速实现上传
- 优雅高效的MyBatis-Plus工具快速入门使用
- Nginx快速入门到使用
- python html parser库lxml的介绍和使用(快速入门)
- 01如何使用nodejs快速搭建web服务器
- jetty快速入门与嵌入使用 jetty
- gluster快速入门安装使用(centos-rhel环境)
- MongoDB最简单的入门教程之二 使用nodejs访问MongoDB
- WebService从零到项目开发使用5—技术研究之JAX-WS快速入门
- Jmeter 使用入门教程(快速入门)
- IdentityServer4 中文文档 -14- (快速入门)使用 ASP.NET Core Identity
- Spark快速入门指南 – Spark安装与基础使用
