微信小程序开发常用技巧(8)——给你的小程序添加一个客服会话
2017-08-04 17:35
846 查看
今天我们给小程序添加一个简单的客服功能。客服人员可以直接使用微信公众平台网页版客服工具进行客服消息回复。
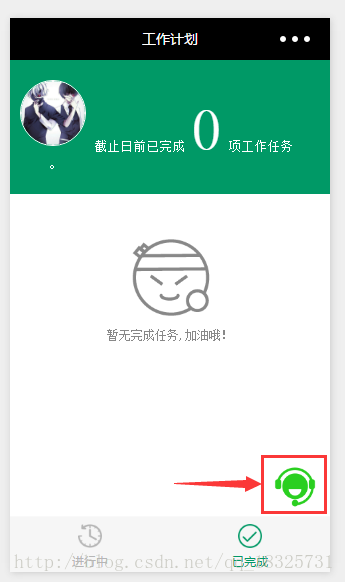
首先来看看页面长什么样:

应该已经看到了底部的客服图标按钮。接下来看看代码,代码也很简单。
是不是很简单。接下需要做的是在后台配置客服人员微信,然后通过网页版客服工具就可以进行测试了。快去试试吧!
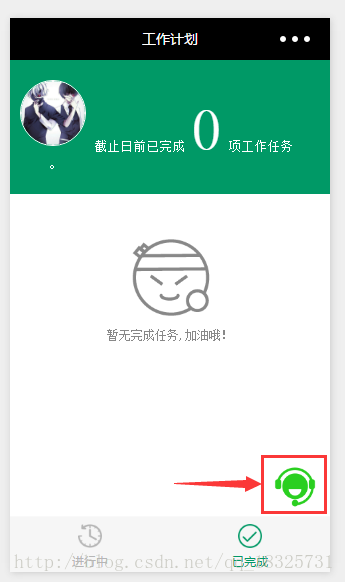
首先来看看页面长什么样:

应该已经看到了底部的客服图标按钮。接下来看看代码,代码也很简单。
<!--pages/log/log.wxml--> <button class="kf_button" open-type="contact" session-from="weapp"> <image class="kf_image" src="../../resources/img/kf.png"></image> </button>
/* pages/log/log.wxss */
.kf_button{
background-color: rgba(255, 255, 255, 0);
border: 0px;
height: 100rpx;
right: 0;
bottom: 20rpx;
position: fixed;
}
.kf_button::after{
border: 0px;
}
.kf_image{
z-index: 9999;
width: 100rpx;
height: 100rpx;
}是不是很简单。接下需要做的是在后台配置客服人员微信,然后通过网页版客服工具就可以进行测试了。快去试试吧!
相关文章推荐
- 给微信小程序添加一个客服会话
- 微信小程序开发常用技巧(7)——实现一个类似于Android toast效果动画
- 微信小程序开发常用技巧(9)——使用模板文件方便公共代码开发
- 微信小程序开发常用技巧(3)——wx.showModal中content换行
- 微信小程序开发常用技巧(6)——列表上拉加载更多
- 微信小程序入门与实战 常用组件 API 开发技巧 项目实战
- 微信小程序开发常用技巧(5)——view左右滑动,切换page页面
- 小程序添加客服-微信小程序开发-视频教程13
- 微信小程序开发常用技巧(4)——事件传递参数
- 微信小程序开发常用技巧(1)——修改page背景色
- 微信小程序开发常用技巧(2)——页面view高度计算
- 微信小程序添加悬浮在线客服会话按钮
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
- 定制开发这样一个点餐微信小程序|找明智科技
- 开发一个微信小程序大概需要多少钱?|明智科技
- 如何开发一个微信小程序
- 腾讯的微信小程序开发环境下常用快捷键汇总
- 微信小程序组件 contact-button(客服会话按钮)详解及实例代码
- 开发一个类似拼多多的微信小程序|明智科技
- 微信小程序开发指南合集 各类组件用法技巧
