JavaScript 复制对象【Object.assign方法无法实现深复制】
2017-08-03 03:06
786 查看
原文链接:http://www.cnblogs.com/libin-1/p/6845458.html
在JavaScript这门语言中,数据类型分为两大类:基本数据类型和复杂数据类型。基本数据类型包括Number、Boolean、String、Null、String、Symbol(ES6 新增),而复杂数据类型包括Object,而所有其他引用类型(Array、Date、RegExp、Function、基本包装类型(Boolean、String、Number)、Math等)都是Object类型的实例对象,因此都可以继承Object原型对象的一些属性和方法。
而对于基本数据类型来说,复制一个变量值,本质上就是copy了这个变量。一个变量值的修改,不会影响到另外一个变量。看一个简单的例子。
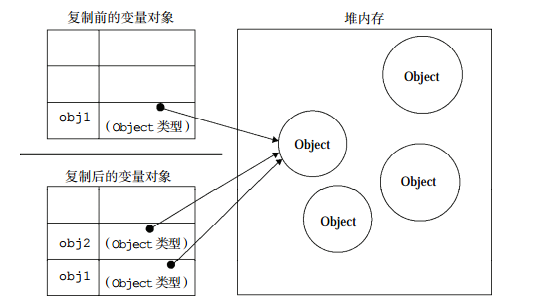
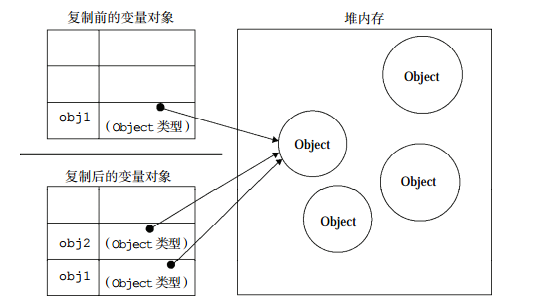
而对于复杂数据类型来说,同基本数据类型实现的不太相同。对于复杂数据类型的复制,要注意的是,变量名只是指向这个对象的指针。当我们将保存对象的一个变量赋值给另一个变量时,实际上复制的是这个指针,而两个变量都指向都一个对象。因此,一个对象的修改,会影响到另外一个对象。
有一副很形象的图描述了复杂数据类型复制的原理

同理,在复制一个数组时,变量名只是指向这个数组对象的指针;在复制一个函数时,函数名只是指向这个函数对象的指针
因此,我们应该如何实现对象的深浅复制?
浅复制没有办法去真正的去复制一个对象,而只是保存了对该对象的引用;而深复制可以实现真正的复制一个对象。
Object.assign的第一个参数是目标对象,可以跟一或多个源对象作为参数,将源对象的所有可枚举([[emuerable]] === true)复制到目标对象。这种复制属于浅复制,复制对象时只是包含对该对象的引用。
如果目标对象与源对象有同名属性,则后面的属性会覆盖前面的属性
如果只有一个参数,则直接返回该参数。即
如果第一个参数不是对象,而是基本数据类型(Null、Undefined除外),则会调用对应的基本包装类型
如果第一个参数是Null和Undefined,则会报错;如果Null和Undefined不是位于第一个参数,则会略过该参数的复制
要实现对象的浅复制,可以使用Object.assign方法
不过对于深复制来说,Object.assign方法无法实现
从上面代码中可以看出,source2对象中e属性的改变,仍然会影响到obj对象
JSON对象下有两个方法,一是将JS对象转换成字符串对象的JSON.stringify方法;一个是将字符串对象转换成JS对象的JSON.parse方法。
这两个方法结合使用可以实现对象的深复制。也就是说,当我们需要复制一个obj对象时,可以先调用JSON.stringify(obj),将其转换为字符串对象,然后再调用JSON.parse方法,将其转换为JS对象。就可以轻松的实现对象的深复制
当然,使用这种方式实现深复制有一个缺点就是必须给JSON.parse方法传入的字符串必须是合法的JSON,否则会抛出错误
4000
在JavaScript这门语言中,数据类型分为两大类:基本数据类型和复杂数据类型。基本数据类型包括Number、Boolean、String、Null、String、Symbol(ES6 新增),而复杂数据类型包括Object,而所有其他引用类型(Array、Date、RegExp、Function、基本包装类型(Boolean、String、Number)、Math等)都是Object类型的实例对象,因此都可以继承Object原型对象的一些属性和方法。
而对于基本数据类型来说,复制一个变量值,本质上就是copy了这个变量。一个变量值的修改,不会影响到另外一个变量。看一个简单的例子。
let val = 123; let copy = val; console.log(copy); //123 val = 456; //修改val的值对copy的值不产生影响 console.log(copy); //123
而对于复杂数据类型来说,同基本数据类型实现的不太相同。对于复杂数据类型的复制,要注意的是,变量名只是指向这个对象的指针。当我们将保存对象的一个变量赋值给另一个变量时,实际上复制的是这个指针,而两个变量都指向都一个对象。因此,一个对象的修改,会影响到另外一个对象。
// obj只是指向对象的指针
let obj = {
character: 'peaceful'
};
//copy变量复制了这个指针,指向同一个对象
let copy = obj;
console.log(copy); //{character: 'peaceful'}
obj.character = 'lovely';
console.log(copy); //{character: 'lovely'}有一副很形象的图描述了复杂数据类型复制的原理

同理,在复制一个数组时,变量名只是指向这个数组对象的指针;在复制一个函数时,函数名只是指向这个函数对象的指针
let arr = [1, 2, 3];
let copy = arr;
console.log(copy); // [1, 2, 3]
arr[0] = 'keith';
console.log(copy); // 数组对象被改变: ['keith', 2, 3]
arr = null;
console.log(copy); // ['keith', 2, 3] 即使arr=null,也不会影响copy。因此此时的arr变量只是一个指向数组对象的指针
function foo () {
return 'hello world';
};
let bar = foo;
console.log(foo());
foo = null; //foo只是指向函数对象的指针
console.log(bar());因此,我们应该如何实现对象的深浅复制?
复制对象
在JavaScript中,复制对象分为两种方式,浅复制和深复制。浅复制没有办法去真正的去复制一个对象,而只是保存了对该对象的引用;而深复制可以实现真正的复制一个对象。
浅复制
在ES6中,Object对象新增了一个assign方法,可以实现对象的浅复制。这里谈谈Object.assign方法的具体用法,因为稍后会分析jQuery的extend方法,实现的原理同Object.assign方法差不多Object.assign的第一个参数是目标对象,可以跟一或多个源对象作为参数,将源对象的所有可枚举([[emuerable]] === true)复制到目标对象。这种复制属于浅复制,复制对象时只是包含对该对象的引用。
Object.assign(target, [source1, source2, ...])
如果目标对象与源对象有同名属性,则后面的属性会覆盖前面的属性
如果只有一个参数,则直接返回该参数。即
Object.assign(obj) === obj
如果第一个参数不是对象,而是基本数据类型(Null、Undefined除外),则会调用对应的基本包装类型
如果第一个参数是Null和Undefined,则会报错;如果Null和Undefined不是位于第一个参数,则会略过该参数的复制
要实现对象的浅复制,可以使用Object.assign方法
let target = {a: 123};
let source1 = {b: 456};
let source2 = {c: 789};
let obj = Object.assign(target, source1, source2);
console.log(obj);不过对于深复制来说,Object.assign方法无法实现
let target = {a: 123};
let source1 = {b: 456};
let source2 = {c: 789, d: {e: 'lovely'}};
let obj = Object.assign(target, source1, source2);
source2.d.e = 'peaceful';
console.log(obj); // {a: 123, b: 456, c: 789, d: {e: 'peaceful'}}从上面代码中可以看出,source2对象中e属性的改变,仍然会影响到obj对象
深复制
在实际的开发项目中,前后端进行数据传输,主要是通过JSON实现的。JSON全称:JavaScript Object Notation,JavaScript对象表示法。JSON对象下有两个方法,一是将JS对象转换成字符串对象的JSON.stringify方法;一个是将字符串对象转换成JS对象的JSON.parse方法。
这两个方法结合使用可以实现对象的深复制。也就是说,当我们需要复制一个obj对象时,可以先调用JSON.stringify(obj),将其转换为字符串对象,然后再调用JSON.parse方法,将其转换为JS对象。就可以轻松的实现对象的深复制
let obj = {
a: 123,
b: {
c: 456,
d: {
e: 789
}
}
};
let copy = JSON.parse(JSON.stringify(obj));
// 对obj对象无论怎么修改,都不会影响到copy对象
obj.b.c = 'hello';
obj.b.d.e = 'world';
console.log(copy); // {a: 123, b: {c: 456, d: {e: 789}}}当然,使用这种方式实现深复制有一个缺点就是必须给JSON.parse方法传入的字符串必须是合法的JSON,否则会抛出错误
4000
相关文章推荐
- JavaScript 复制对象与Object.assign方法无法实现深复制
- JavaScript 复制对象【Object.assign方法无法实现深复制】
- JavaScript 复制对象【Object.assign方法无法实现深复制】
- es6 javascript对象方法Object.assign() 对象的合并复制等
- es6 javascript对象方法Object.assign()
- es6 javascript对象方法Object.assign()
- Object 对象方法学习之(1)—— 使用 Object.assign 复制对象、合并对象
- es6 javascript对象方法Object.assign()
- es6 javascript对象方法Object.assign()
- Object 对象方法学习之(1)—— 使用 Object.assign 复制对象、合并对象
- Object.assign方法复制或合并对象
- Object.assign() 方法用于将所有可枚举的属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
- es6 javascript对象方法Object.assign()
- 改进版通过Json对象实现深复制的方法
- JavaScript实现继承机制(1)—— 构造函数方法对象冒充
- Javascript创建自定义对象 创建Object实例添加属性和方法
- 改进版通过Json对象实现深复制的方法
- 基于JavaScript实现继承机制之构造函数方法对象冒充的使用详解
- javascript实现创建对象的三种方法
- javascript:利用Object.create()方法创建对象
