微信小程序icon,text,progress标签的测试
2017-08-01 15:37
447 查看
一:testIconAndTextAndProgress.wxml的代码如下。testIconAndTextAndProgress.js自动生成示例代码
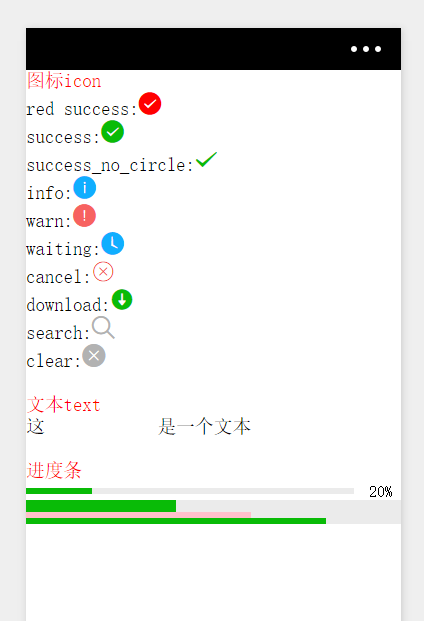
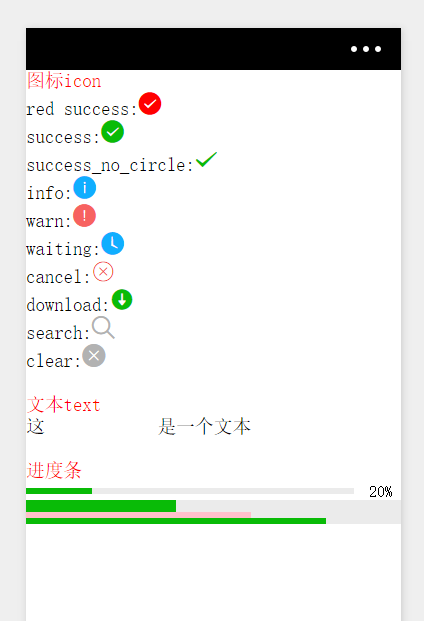
二:app.json上配置页面路径,效果如下

//testIconAndTextAndProgress.wxml
<text style="color:red">图标icon</text>
<view >
<view>red success:<icon type="success" color="red"/></view>
<view>success:<icon type="success" /></view>
<view>success_no_circle:<icon type="success_no_circle" /></view>
<view>info:<icon type="info" /></view>
<view>warn:<icon type="warn" /></view>
<view>waiting:<icon type="waiting" /></view>
<view>cancel:<icon type="cancel" /></view>
<view>download:<icon type="download" /></view>
<view>search:<icon type="search" /></view>
<view>clear:<icon type="clear" /></view>
</view>
<text style="color:red">\n文本text</text>
<view >
<text selectable="{{true}}" space="emsp">这 是一个文本</text>
</view>
<text style="color:red">\n进度条</text>
<progress percent="20" show-info />
<progress percent="40" stroke-width="12" />
<progress percent="60" color="pink" />
<progress percent="80" active />二:app.json上配置页面路径,效果如下

相关文章推荐
- 【微信小程序笔记-4】组件-基础内容(icon、text、progress)
- 微信小程序基础之常用控件text、icon、progress、button、navigator
- 微信小程序基础之常用控件text、icon、progress、button、navigator
- 微信小程序icon,text,progress,button,checkbox,form
- 微信小程序view标签以及display:flex的测试
- 微信小程序scroll标签的测试
- 微信小程序swiper标签的测试
- 2.2.3微信小程序内容组件 进度条:progress
- 微信小程序tabbar的text,在模拟器可以,真机不显示
- 怎么搭建微信小程序的本地测试服务器
- 微信小程序text坑
- 微信小程序对cover-view标签设置border没效果(手机不显示)
- 微信小程序的组件用法与传统HTML5标签的区别
- 【微信小程序常见问题】view标签设置背景图片手机无法预览解决方案二
- 微信小程序学习(五)之text组件
- 微信小程序 --- 标签自定义属性说明、及使用方式
- 【微信小程序教程】动态修改标签的透明度
- 微信小程序出现的Template "icon" not found.的几种原因
- 微信小程序之自动完成文本框 AutoCompleteText
- 微信小程序 rich-text
