qt学习之扩展对话框
2017-07-31 22:18
246 查看
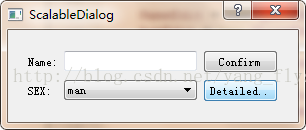
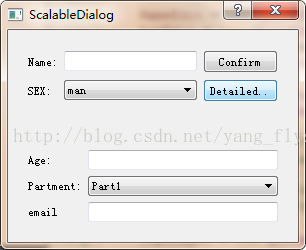
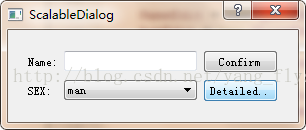
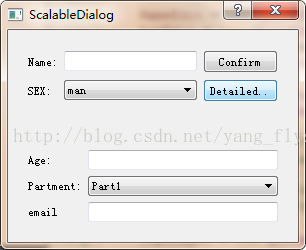
1 实现效果-->点击Detail按钮出现下面隐藏的项目


实现代码dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QGridLayout>
#include <QComboBox>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QLabel *NameLbael;
QLabel *SexLbael;
QLabel *AgeLbael;
QLabel *PartmentLbael;
QLabel *EmailLbael;
QLineEdit *NameEdit;
QLineEdit *AgeEdit;
QLineEdit *EmailEdit;
QComboBox *SexCom;
QComboBox *PattenCom;
QPushButton *BtnOk;
QPushButton *BtnDetailed;
QGridLayout *TopLayout;
QGridLayout *ButtomLayout;
QGridLayout *MainLayout;
QWidget *topWidget;
QWidget *ButtomWidget;
private slots:
void showDetail();
};
#endif // DIALOG_H
1 两个控件之间的空白,有多种实现方法,其中有种是Spacing, 设置之后发现每个控件都是那个空白,而我只需要上面部分和下面部分之间加空白, 网上查了下需要把上下两部分分别加入一个Widget设置空白
setSizeConstraint(QLayout::SetFixedSize);只是设置大小不变


实现代码dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QGridLayout>
#include <QComboBox>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QLabel *NameLbael;
QLabel *SexLbael;
QLabel *AgeLbael;
QLabel *PartmentLbael;
QLabel *EmailLbael;
QLineEdit *NameEdit;
QLineEdit *AgeEdit;
QLineEdit *EmailEdit;
QComboBox *SexCom;
QComboBox *PattenCom;
QPushButton *BtnOk;
QPushButton *BtnDetailed;
QGridLayout *TopLayout;
QGridLayout *ButtomLayout;
QGridLayout *MainLayout;
QWidget *topWidget;
QWidget *ButtomWidget;
private slots:
void showDetail();
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
NameLbael = new QLabel("Name:");
SexLbael = new QLabel("SEX:");
AgeLbael = new QLabel("Age:");
PartmentLbael = new QLabel("Partment:");
EmailLbael = new QLabel("email");
NameEdit = new QLineEdit;
AgeEdit = new QLineEdit;
AgeEdit->setInputMask("9");
EmailEdit = new QLineEdit;
SexCom = new QComboBox;
PattenCom = new QComboBox;
SexCom->addItem("man");
SexCom->addItem("woman");
PattenCom->addItem("Part1");
PattenCom->addItem("Part2");
topWidget = new QWidget(this);
BtnOk = new QPushButton("Confirm");
BtnDetailed = new QPushButton("Detailed..");
TopLayout = new QGridLayout(topWidget);
TopLayout->addWidget(NameLbael,0, 0);
TopLayout->addWidget(SexLbael,1, 0);
TopLayout->addWidget(SexCom,1, 1);
TopLayout->addWidget(NameEdit,0, 1);
TopLayout->addWidget(BtnOk,0, 2);
TopLayout->addWidget(BtnDetailed,1, 2);
//添加部件之间的空白 addSpacing是设置部件之间的空白所以需要两个widget
ButtomWidget = new QWidget(this);
ButtomLayout = new QGridLayout(ButtomWidget);
ButtomLayout->addWidget(AgeLbael, 0, 0);
ButtomLayout->addWidget(AgeEdit, 0, 1);
ButtomLayout->addWidget(PartmentLbael, 1, 0);
ButtomLayout->addWidget(PattenCom, 1, 1);
ButtomLayout->addWidget(EmailEdit, 2, 1);
ButtomLayout->addWidget(EmailLbael, 2, 0);
ButtomWidget->setHidden(true);
MainLayout = new QGridLayout(this);
MainLayout->addWidget(topWidget, 0, 0);
MainLayout->addWidget(ButtomWidget,1,0);
MainLayout->setSpacing(30);
MainLayout->setSizeConstraint(QLayout::SetFixedSize);
connect(BtnDetailed, SIGNAL(clicked()), this, SLOT(showDetail()));
}
Dialog::~Dialog()
{
}
void Dialog::showDetail()
{
if(this->ButtomWidget->isHidden())
{
this->ButtomWidget->setHidden(false);
}
else
{
this->ButtomWidget->setHidden(true);
}
return;
}遇到的问题:1 两个控件之间的空白,有多种实现方法,其中有种是Spacing, 设置之后发现每个控件都是那个空白,而我只需要上面部分和下面部分之间加空白, 网上查了下需要把上下两部分分别加入一个Widget设置空白
setSizeConstraint(QLayout::SetFixedSize);只是设置大小不变
相关文章推荐
- qt学习笔记可扩展对话框
- QT学习 之 对话框 (一) 可扩展对话框
- qt学习第六课:改变形状的对话框
- Qt之GUI学习笔记(四)——创建对话框
- QT 类及其实现效果(2)--QPalette和扩展对话框
- PyQt学习笔记01-Qt基本概念进阶篇之窗口布局,对话框
- Qt4----子例化QDialog(可扩展对话框的使用)
- Qt 实现可扩展对话框
- Qt学习(二) 创建对话框,添加按钮
- Qt学习(七) QMessageBox弹出的对话框关闭后,整个程序退出的解决方法
- Qt 学习之路 2(15):标准对话框 QMessageBox
- QT学习 第一章:基本对话框--使用标准输入框
- QT_系列_002[动态扩展对话框]
- Qt学习 重写closeEvent退出对话框
- QT学习 第一章:基本对话框--利用Qt Designer设计一个对话框
- Qt学习之对话框与主窗口的创建
- Qt学习--创建对话框
- QT实现可扩展对话框
- qt学习四部曲(Console;QByteArray;模态对话框;多线程及事件通信 )
- Qt学习2——对话框改写
