html5中的meter标签度量衡如何改变颜色
2017-07-30 21:33
381 查看
meter度量衡如何改变颜色:
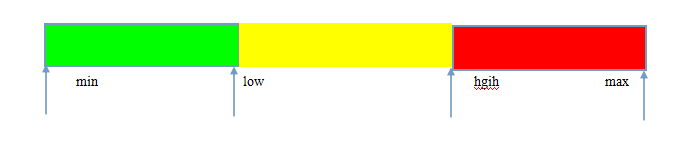
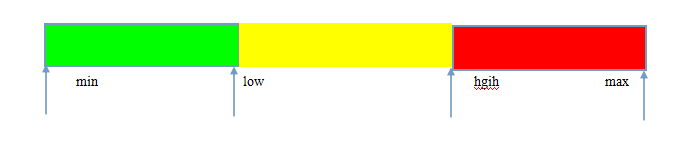
在meter中要想改变颜色,需要用到五个值,分别是:min(最小值)、max(最大值)、low、high、value和optimum,其中前四个值会把整个进度划分成3区间,
绿色:当value和optimum值在一个区间时,它就会呈现出绿色。
黄色:当optimum在high和max之间的时候,value在low和high之间,它就会呈现出黄
色
当optimum在low和high之间的时候,value值在min和low之间,在high和max
之间的时候就会呈现出黄色。
当optimum在min和low之间的时候,value值在low和high之间会呈现出黄色。
红色:当optimum在high和max之间的时候,value值在min和low之间时就会呈现出红
色。
当optimum在min和low之间的时候,value在high和max之间就会呈现出红色。
当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

当optimum在绿色区域的时候,valu值在中间绿色区域是为绿色
当optimum在绿色区域的时候,value值在min和low之间和在high和max之间时都呈现出黄色

当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

在meter中要想改变颜色,需要用到五个值,分别是:min(最小值)、max(最大值)、low、high、value和optimum,其中前四个值会把整个进度划分成3区间,
绿色:当value和optimum值在一个区间时,它就会呈现出绿色。
黄色:当optimum在high和max之间的时候,value在low和high之间,它就会呈现出黄
色
当optimum在low和high之间的时候,value值在min和low之间,在high和max
之间的时候就会呈现出黄色。
当optimum在min和low之间的时候,value值在low和high之间会呈现出黄色。
红色:当optimum在high和max之间的时候,value值在min和low之间时就会呈现出红
色。
当optimum在min和low之间的时候,value在high和max之间就会呈现出红色。
当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

当optimum在绿色区域的时候,valu值在中间绿色区域是为绿色
当optimum在绿色区域的时候,value值在min和low之间和在high和max之间时都呈现出黄色

当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

相关文章推荐
- html5中的meter标签改变颜色规则
- [html5入门-9]html布局中如何去掉a标签的下划线和防止标签颜色变化
- HTML5 meter 标签理解,meter 变化颜色规则
- 切换导航标签实现当前标签颜色改变以及利用js如何准确获取当前页面url网址信息
- Android中的如何在代码中使用64位颜色值改变TextView的颜色的方法
- zz: 如何改变PDF文档的背景颜色
- 如何使用HTML5新增标签(二)
- VC6.0中如何改变对话框的背景颜色
- 如何改变Android Progressbar默认颜色
- 如何让浏览器支持HTML5标签
- 如何改变TextView的textColor的颜色或背景像radioButton一样简单。
- eclipse 中如何改变字体、背景颜色、高亮等
- 如何改变MATLAB中figure窗口的背景颜色
- 如何改变背景颜色 -- Source Insight
- WPF中ListView如何改变选中条背景颜色
- 图形的绘制,如何使用自定义画笔(颜色,线宽,线形)。如何为程序中添加选项菜单和选项设置对话框,如何使用标准颜色对话框,如何使用字体对话框,在选项对话框中实现预览功能。实现选项对话框和窗口类中的数据交换。如何改变对话框和控件的背景色,如何改变控件的文本颜色,
- 如何改变UITableViewHeaderFooterView的背景颜色
- Flex中如何通过lineStroke样式改变LineChart图表线条颜色的例子
- 如何让所有的浏览器支持html5标签
- html5标签的改变
