使用Angular Cli 快速搭建工程
2017-07-29 17:09
246 查看
Angular-Cli is more than tool,it is a platform!一、安装Angular-Cli经过n次的失败安装,终于在最后一次安装成功,为了使同学们少走弯路,现将经验写下来:1、查看你的node以及npm版本: node -v 查看node版本 npm -v 查看npm版本要求所有版本都是最新的,不然可能会出错。2、设置淘宝镜像,这样下载东西就是从国内网站下载了,网速更快  5.测试 输入 ng -v,有版本信息说明安装成功6.建立AngularJS2的项目 在桌面上建立一个文件夹,命令行进入这个文件夹的位置,然后输入:
5.测试 输入 ng -v,有版本信息说明安装成功6.建立AngularJS2的项目 在桌面上建立一个文件夹,命令行进入这个文件夹的位置,然后输入:
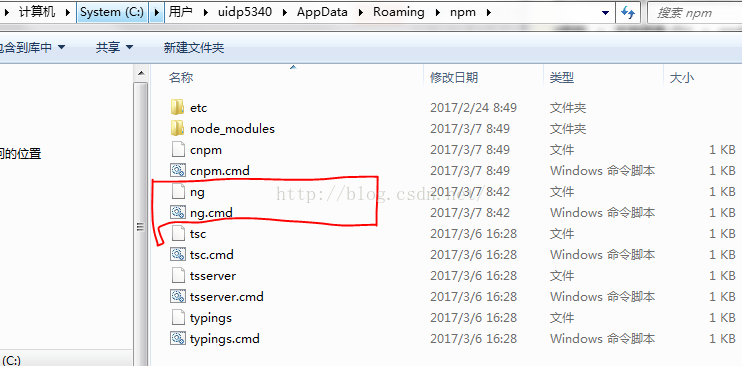
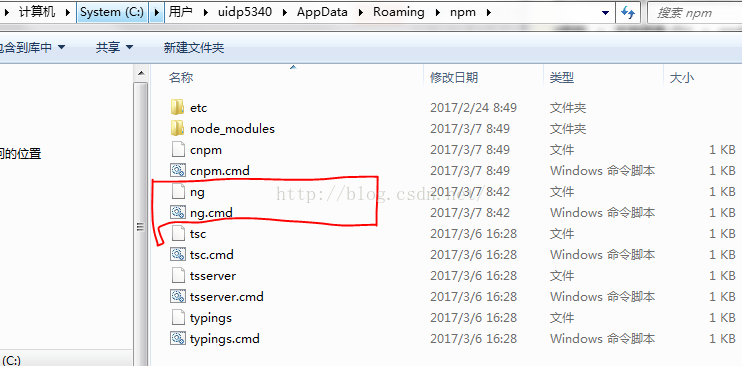
npm configset registry https://registry.npm.taobao.org3、因为angular-cli是用typescript写的,所以要先装这两个: npm install -g typescript typings4、安装angular-cli: npm install -g angular-cli@latest 如果你之前安装失败过,最好在安装angular-cli之前先卸载干净,用以下两句: npm uninstall -g angular-cli npm cache clean 同时,在检查你全局的那些npm文件下还残留下图这两个文件,有的话也要删掉,删掉后再用"npm install -g angular-cli@latest"安装最新的angular-cli即可。
 5.测试 输入 ng -v,有版本信息说明安装成功6.建立AngularJS2的项目 在桌面上建立一个文件夹,命令行进入这个文件夹的位置,然后输入:
5.测试 输入 ng -v,有版本信息说明安装成功6.建立AngularJS2的项目 在桌面上建立一个文件夹,命令行进入这个文件夹的位置,然后输入:ng new 名字 //新建项目
ng server //启动项目
输入网址
http://localhost:4200/二、失败以及解决办法1、缺少Python环境 a、下载 http://www.cnblogs.com/liangxiaojie/p/4595406.html b、安装 最好安装在C盘 c、配置环境变量,有些同学是在公司,有时候没有权限配置系统环境变量,那么在用户变量哪里配置也是可以的电脑->属性->高级配置->环境变量->把安装的Python路径复制到path里面就可以了
相关文章推荐
- AngularJS2——使用Angular Cli 快速搭建工程
- Angular2-使用Angular CLI快速搭建工程
- Angular2-使用Angular CLI快速搭建工程(一)
- Angular2使用Angular CLI快速搭建工程(一)
- Angular2使用Angular-CLI快速搭建工程(二)
- 使用代码生成器快速搭建起一个可用的 Dubbo provider 工程
- Angular2-使用Angular-CLI快速搭建工程(二)
- Angular-使用Angular CLI快速搭建框架
- 使用Angular CLI快速搭建Angular2工程(一)
- 使用Jekyll-bootstrap快速搭建博客
- 使用Flashbuilder/Flashbuilder-plugins搭建Flex工程每日构建(自动化构建)的方法
- 使用 Github 和 Hexo 快速搭建个人博客
- 使用 DevStack 快速搭建 OpenStack 实验环境
- 使用python快速搭建本地网站
- rsync服务器的快速搭建和使用
- Android开发环境快速搭建(使用ADT Bundle)
- Axure教程 | 使用母版快速搭建APP界面框架
- 1 使用InstantRails快速搭建Ruby On Rails开发环境
- 使用Node.js快速搭建简单的静态文件服务器
