05 Java图形化界面设计——布局管理器之GridLayout(网格布局)
2017-07-25 17:41
609 查看
网格布局特点:
l 使容器中的各组件呈M行×N列的网格状分布。
l 网格每列宽度相同,等于容器的宽度除以网格的列数。
l 网格每行高度相同,等于容器的高度除以网格的行数。
l 各组件的排列方式为:从上到下,从左到右。
l 组件放入容器的次序决定了它在容器中的位置。
l 容器大小改变时,组件的相对位置不变,大小会改变。
l 设置网格布局行数和列数时,行数或者列数可以有一个为零。若rows为0,cols为3,则列数固定为3,行数不限,每行只能放3个控件或容器。若cols为0,rows为3,则行数固定为3,列数不限,且每行必定有控件,若组件个数不能整除行数,则除去最后一行外的所有行组件个数为:Math.ceil(组件个数/rows)。
Math.ceil(double x):传回不小于x的最小整数值。比如行数为3,组件数为13个,则Math.ceil(13/3)=5,即第一行,第二行组件数各为5个,剩下的组件放在最后一行。
l 若组件数超过网格设定的个数,则布局管理器会自动增加网格个数,原则是保持行数不变。
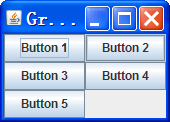
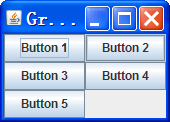
实例1:
程序结果如下图所示:

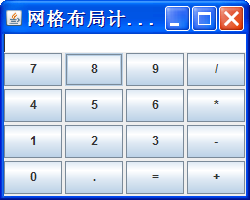
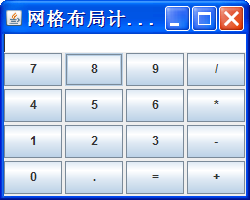
实例2:布局一个简单的计算器
思路:对窗体应用边界布局,在NORTH上放置一个文本框,在CENTER上放置一个面板,面板上放置计算器的相应按钮
程序执行结果如下图:

注意:这里一定要体会通过字符串数组和循环添加按钮的方法,以后添加菜单以及事件处理均采用这种方法,这种方法的好处在于,如果需要修改按钮顺序,直接修改字符串就可以了。而不需要改动添加按钮的代码。
l 使容器中的各组件呈M行×N列的网格状分布。
l 网格每列宽度相同,等于容器的宽度除以网格的列数。
l 网格每行高度相同,等于容器的高度除以网格的行数。
l 各组件的排列方式为:从上到下,从左到右。
l 组件放入容器的次序决定了它在容器中的位置。
l 容器大小改变时,组件的相对位置不变,大小会改变。
l 设置网格布局行数和列数时,行数或者列数可以有一个为零。若rows为0,cols为3,则列数固定为3,行数不限,每行只能放3个控件或容器。若cols为0,rows为3,则行数固定为3,列数不限,且每行必定有控件,若组件个数不能整除行数,则除去最后一行外的所有行组件个数为:Math.ceil(组件个数/rows)。
Math.ceil(double x):传回不小于x的最小整数值。比如行数为3,组件数为13个,则Math.ceil(13/3)=5,即第一行,第二行组件数各为5个,剩下的组件放在最后一行。
l 若组件数超过网格设定的个数,则布局管理器会自动增加网格个数,原则是保持行数不变。
| 构造方法摘要 | |
| GridLayout(): 创建具有默认值的网格布局,即每个组件占据一行一列。 | |
| GridLayout(int rows, int cols) : 创建具有指定行数和列数的网格布局。Rows为行数,cols为列数。 | |
| GridLayout(int rows, int cols, int hgap, int vgap) : 创建具有指定行数、列数以及组件水平、纵向一定间距的网格布局。 | |
| 方法摘要 | |
| int | getColumns() :获取此布局中的列数。 |
| int | getHgap():获取组件之间的水平间距。 |
| int | getRows() :获取此布局中的行数。 |
| int | getVgap() :获取组件之间的垂直间距。 |
| void | removeLayoutComponent(Component comp) :从布局移除指定组件。 |
| void | setColumns(int cols) :将此布局中的列数设置为指定值。 |
| void | setHgap(int hgap):将组件之间的水平间距设置为指定值。 |
| void | setRows(int rows):将此布局中的行数设置为指定值。 |
| void | setVgap(int vgap) :将组件之间的垂直间距设置为指定值。 |
| String | toString():返回此网格布局的值的字符串表示形式。 |
//GridLayoutDemo.Java
import javax.swing.*;
import java.awt.*;
public class GridLayoutDemo extends JFrame {
public GridLayoutDemo() {
setLayout(new GridLayout(0, 2)); // 设置为网格布局,未指定行数
setFont(new Font("Helvetica", Font.PLAIN, 14));
getContentPane().add(new JButton("Button 1"));
getContentPane().add(new JButton("Button 2"));
getContentPane().add(new JButton("Button 3"));
getContentPane().add(new JButton("Button 4"));
getContentPane().add(new JButton("Button 5"));
}
public static void main(String args[]) {
GridLayoutDemo f = new GridLayoutDemo();
f.setTitle("GridWindow Application");
f.pack();
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLocationRelativeTo(null); // 让窗体居中显示
}
}程序结果如下图所示:

实例2:布局一个简单的计算器
思路:对窗体应用边界布局,在NORTH上放置一个文本框,在CENTER上放置一个面板,面板上放置计算器的相应按钮
//GridFrame.Java
import java.awt.*;
import javax.swing.*;
class GridFrame extends JFrame {
// 定义面板,并设置为网格布局,4行4列,组件水平、垂直间距均为3
JPanel p = new JPanel(new GridLayout(4, 4, 3, 3));
JTextArea t = new JTextArea(); // 定义文本框
// 定义字符串数组,为按钮的显示文本赋值
// 注意字符元素的顺序与循环添加按钮保持一致
String str[] = { "7", "8", "9", "/", "4", "5", "6", "*", "1", "2", "3", "-", "0", ".", "=", "+" };
public GridFrame(String s) {
super(s); // 为窗体名称赋值
setLayout(new BorderLayout()); // 定义窗体布局为边界布局
JButton btn[]; // 声明按钮数组
btn = new JButton[str.length]; // 创建按钮数组
// 循环定义按钮,并添加到面板中
for (int i = 0; i < str.length; i++) {
btn[i] = new JButton(str[i]);
p.add(btn[i]);
}
// 将文本框放置在窗体NORTH位置
getContentPane().add(t, BorderLayout.NORTH);
// 将面板放置在窗体CENTER位置
getContentPane().add(p, BorderLayout.CENTER);
setVisible(true);
setSize(250, 200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null); // 让窗体居中显示
}
public static void main(String[] args) {
GridFrame gl = new GridFrame("网格布局计算机!");
}
}程序执行结果如下图:

注意:这里一定要体会通过字符串数组和循环添加按钮的方法,以后添加菜单以及事件处理均采用这种方法,这种方法的好处在于,如果需要修改按钮顺序,直接修改字符串就可以了。而不需要改动添加按钮的代码。
相关文章推荐
- Java图形化界面设计——布局管理器之GridLayout(网格布局) 之计算器
- 五、Java图形化界面设计——布局管理器之GridLayout(网格布局)
- [转]Java图形化界面设计——布局管理器之GridLayout(网格布局)
- 三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
- Java图形化界面设计——布局管理器之GridLayout(网格布局)
- Java图形化界面设计——布局管理器之GridLayout(网格布局)
- 三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
- Java图形化界面设计——布局管理器之GridLayout(网格布局)
- Java图形化界面设计——布局管理器之GridLayout(网格布局)
- [转]Java图形化界面设计——布局管理器之FlowLayout(流式布局)
- 三十、Java图形化界面设计——布局管理器之BorderLayout(边界布局)
- 四、Java图形化界面设计——布局管理器之BorderLayout(边界布局)
- 三十、Java图形化界面设计——布局管理器之BorderLayout(边界布局)
- Java图形化界面设计——布局管理器之null布局(空布局)
- Java图形化界面设计——布局管理器之BorderLayout(边界布局)
- Java图形化界面设计——布局管理器之null布局(空布局)
- 三十、Java图形化界面设计——布局管理器之BorderLayout(边界布局)
- Java图形化界面设计——布局管理器之CardLayout(卡片布局)
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
- [转]Java图形化界面设计——布局管理器之BorderLayout(边界布局)
