dotnet new 命令使用模板生成Angular应用
2017-07-21 15:24
501 查看
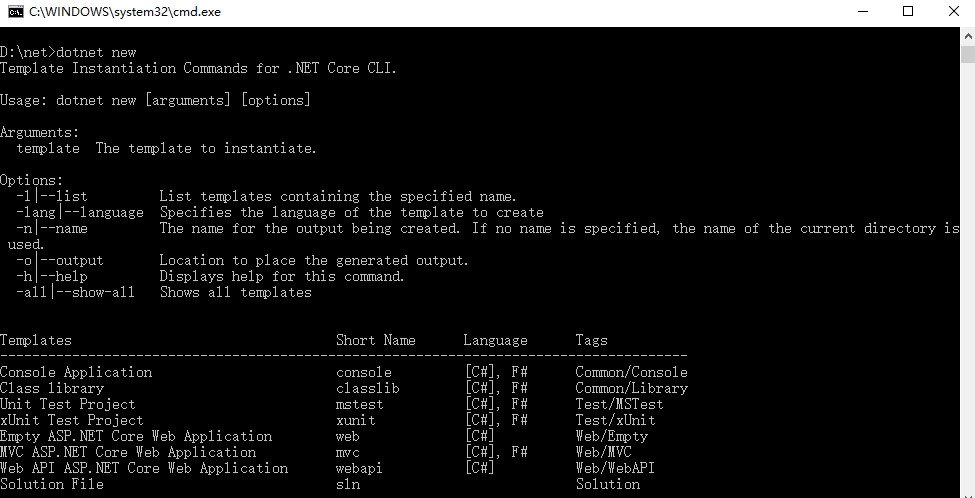
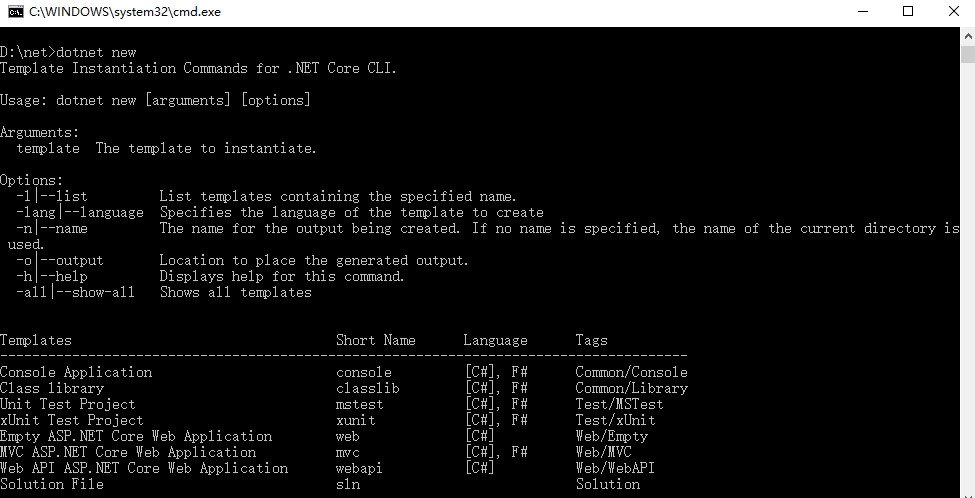
dotnet new 命令使用模板快速生成单页应用,本文以Angular应用为例。最新版.NET Core SDK RC4 最大改动是更新了 dotnet new 命令。dotnet new 默认不再创建控制台应用,而是展示帮助,而且会根据当前目录内容展示不同帮助。首先确保 .NET Core SDK RC4安装成功。dotnet --version输出如下:1.0.0-rc4-004771创建控制台项目并运行,命令如下:dotnet new consoledotnet restoredotnet rundotnet new 命令详情:

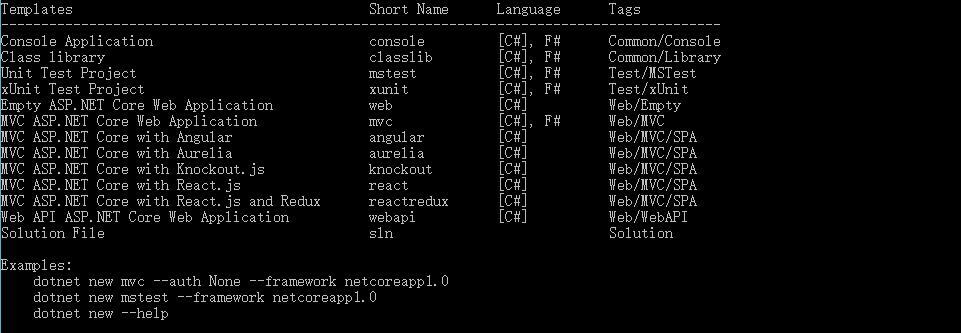
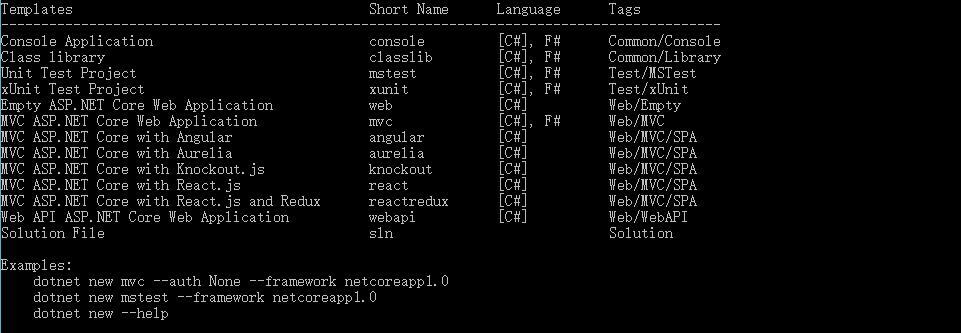
dotnet new 命令安装模板安装单页应用SPA模板dotnet new --install Microsoft.AspNetCore.SpaTemplates::**表示获取模板最新的版本,该模板是从NuGet中获取。安装好以后接着执行dotnet new 命令,如下:

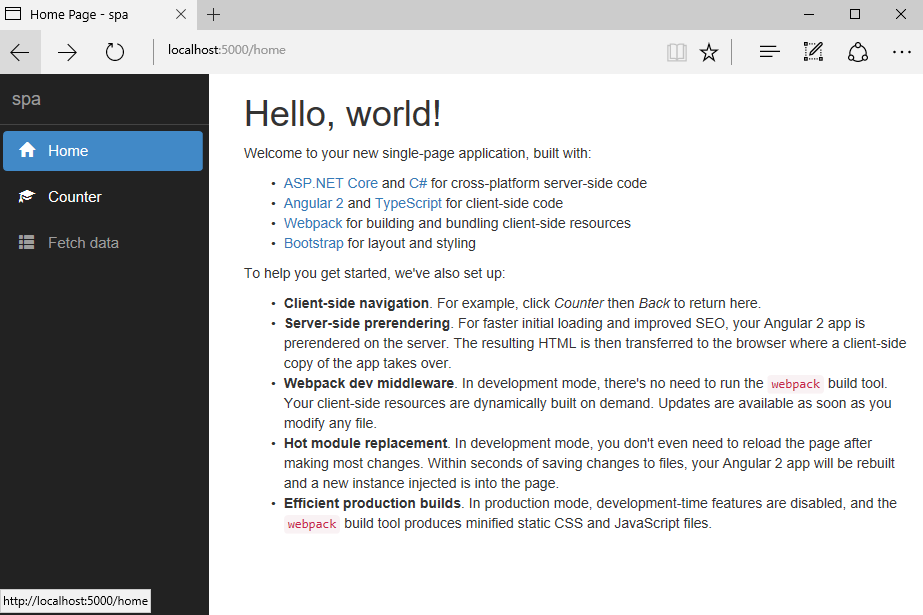
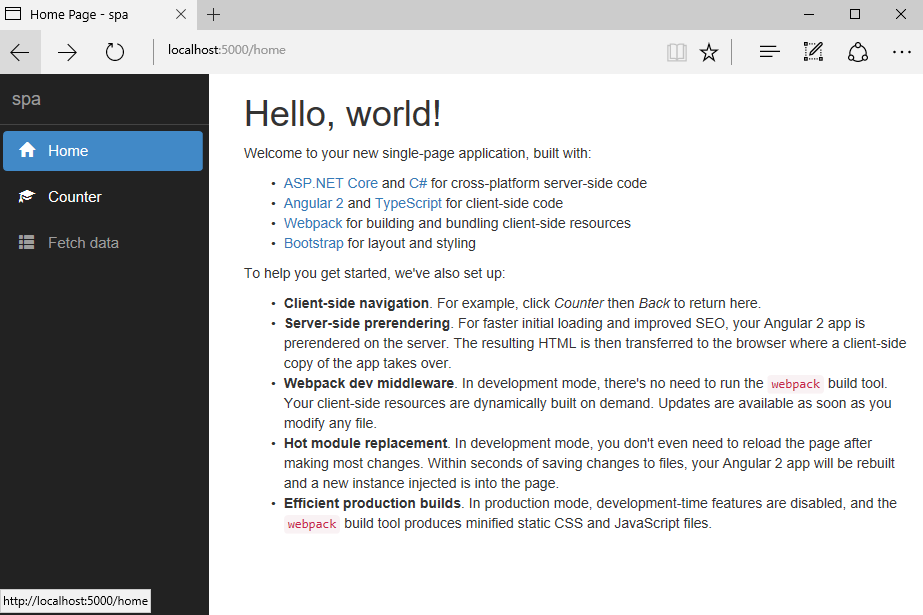
会发现多了一些Templates。下面使用dotnet new angular 快速创建一个angular的项目。然后执行项目,效果如下:

整个命令如下:dotnet new angulardotnet restoredotnet run 其中还有 react kncokout 等模板,这里不过多介绍。如果要做对应的开发,需要安装对应js package ,使用 npm install ,nodejs 需要版本6 以上。

dotnet new 命令安装模板安装单页应用SPA模板dotnet new --install Microsoft.AspNetCore.SpaTemplates::**表示获取模板最新的版本,该模板是从NuGet中获取。安装好以后接着执行dotnet new 命令,如下:

会发现多了一些Templates。下面使用dotnet new angular 快速创建一个angular的项目。然后执行项目,效果如下:

整个命令如下:dotnet new angulardotnet restoredotnet run 其中还有 react kncokout 等模板,这里不过多介绍。如果要做对应的开发,需要安装对应js package ,使用 npm install ,nodejs 需要版本6 以上。
相关文章推荐
- dotnet new 命令使用模板生成Angular应用
- dotnet new 命令使用模板生成Angular应用
- dotnet new 命令使用模板生成Angular应用
- dotnet new 命令使用模板生成Angular应用
- dotnet new 命令使用模板生成Angular应用
- dotnet new 命令安装模板
- JQuery FlexiGrid的asp.net完美解决方案-dotNetFlexGrid使用指南(二)服务端查询、快速查询和Html模板
- JQuery FlexiGrid的asp.net完美解决方案-dotNetFlexGrid使用指南(二)服务端查询、快速查询和Html模板
- asp.net模板列 Command 命令 应用SelectedRowStyle
- 使用ASP.NET模板生成HTML静态页面的五种方案
- ASP.NET MVC 5– 使用Wijmo MVC 5模板1分钟创建应用
- 使用ASP.NET模板生成HTML静态页面的五种方案
- ASP.NET MVC 5– 使用Wijmo MVC 5模板1分钟创建应用
- .net使用DotNetCharting控件生成报表统计图总结
- .net使用DotNetCharting控件生成报表统计图总结
- 使用ASP.NET模板生成HTML静态页面的五种方案
- C#.net使用DotNetCharting控件生成报表统计图--A
- 使用DotNetCharting控件生成报表统计图
- net使用DotNetCharting控件生成报表统计图总结
