第二篇 :微信公众平台开发实战Java版之开启开发者模式,接入微信公众平台开发
2017-07-21 13:29
666 查看
第一部分:微信公众号对接的基本介绍
一、填写服务器配置信息的介绍
登录微信公众平台官网后,进入到公众平台后台管理页面。
选择 公众号基本设置-》基本配置 ,点击“修改配置”按钮,填写服务器地址(URL)、Token和EncodingAESKey。
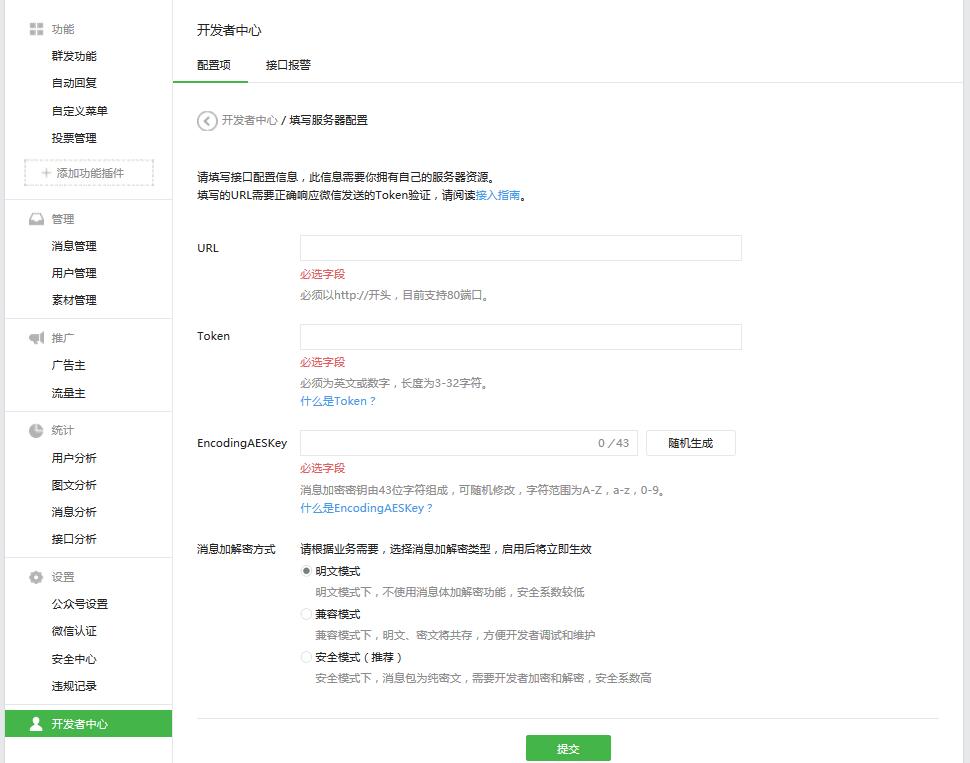
微信公众号配置界面:

以上配置需要认证后才会得到相应的权限。如果开发阶段,我们可以申请开发者测试账号。
为什么要申请测试账号?
主要是因为测试账号比我们没有认证的微信账号权限大一点。足够测试我们的接口了。
以下是微信测试号的一些配置选项:

服务器配置:
URL:是开发者用来接收微信消息和事件 的接口URL。(必须以http://开头,目前支持80端口)
Token:可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。注意必须为英文或数字,长度为3-32字符。
EncodingAESKey:由开发者手动填写或随机生成,将用作消息体加解密密钥。(消息加密密钥由43位字符组成,可随机修改,字符范围为A-Z,a-z,0-9。)
同时,开发者可选择消息加解密方式:明文模式、兼容模式和安全模式。
明文模式:不使用消息体加解密功能,安全系数较低
兼容模式:明文、密文将共存,方便开发者调试和维护
安全模式下:消息包为纯密文,需要开发者加密和解密,安全系数高
做个宣传:这个是我的微信公众号,欢迎大家关注!!!

看完上面的,还是不知道该填些什么吧,不用急,先空着,后面再填。
二、验证服务器地址的有效性
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带四个参数:| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。
加密/校验流程如下: 1. 将token、timestamp、nonce三个参数进行字典序排序 2. 将三个参数字符串拼接成一个字符串进行sha1加密 3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
说明一下,我使用的是eclipse ,java语言, tomcat 7.0 环境。
这些配置可以参照我的其他博客文章进行配置,这里就不多说了。
以上介绍也可以参考 微信开发文档。
第二部分:微信服务器对接的实现代码部分
那么我们现在开始撸码吧!!!
方式一:通过本地进行调试。
详细可以参考我的文章:第3章 如何接入微信公众平台开发
方式二: 代码需要放到第三方服务器上面进行调试。
一、 创建java项目,并实现校验。
下面我们写程序进行校验:
(1)新建一个名字叫 souvc 的 web项目。

(2) 选择web.xml文件的生成。

(3)新建一个servlet类,来接收微信服务器传来信息。


package com.souvc.weixin.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.souvc.weixin.util.SignUtil;
/**
* 类名: CoreServlet </br>
* 描述: 来接收微信服务器传来信息 </br>
* 开发人员: souvc</br>
* 创建时间:2015-9-29 </br>
* 发布版本:V1.0 </br>
*/
public class CoreServlet extends HttpServlet {
private static final long serialVersionUID = 4323197796926899691L;
/**
* 确认请求来自微信服务器
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 微信加密签名
String signature = request.getParameter("signature");
// 时间戳
String timestamp = request.getParameter("timestamp");
// 随机数
String nonce = request.getParameter("nonce");
// 随机字符串
String echostr = request.getParameter("echostr");
PrintWriter out = response.getWriter();
// 通过检验signature对请求进行校验,若校验成功则原样返回echostr,表示接入成功,否则接入失败
if (SignUtil.checkSignature(signature, timestamp, nonce)) {
out.print(echostr);
}
out.close();
out = null;
}
/**
* 处理微信服务器发来的消息
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO 消息的接收、处理、响应
}
}View Code
(4) 加密校验程序的工具类。这个校验的方法,可以通过分析官方文档的demo,然后通过java语言来写出。
官方php校验代码一览 。


package com.souvc.weixin.util;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays;
/**
* 类名: SignUtil </br>
* 描述: 检验signature 工具类 </br>
* 开发人员: souvc </br>
* 创建时间: 2015-9-29 </br>
* 发布版本:V1.0 </br>
*/
public class SignUtil {
// 与接口配置信息中的Token要一致
private static String token = "souvcweixin";
/**
* 方法名:checkSignature</br>
* 详述:验证签名</br>
* 开发人员:souvc</br>
* 创建时间:2015-9-29 </br>
* @param signature
* @param timestamp
* @param nonce
* @return
* @throws
*/
public static boolean checkSignature(String signature, String timestamp,String nonce) {
// 1.将token、timestamp、nonce三个参数进行字典序排序
String[] arr = new String[] { token, timestamp, nonce };
Arrays.sort(arr);
// 2. 将三个参数字符串拼接成一个字符串进行sha1加密
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
MessageDigest md = null;
String tmpStr = null;
try {
md = MessageDigest.getInstance("SHA-1");
// 将三个参数字符串拼接成一个字符串进行sha1加密
byte[] digest = md.digest(content.toString().getBytes());
tmpStr = byteToStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
content = null;
// 3.将sha1加密后的字符串可与signature对比,标识该请求来源于微信
return tmpStr != null ? tmpStr.equals(signature.toUpperCase()) : false;
}
/**
* 方法名:byteToStr</br>
* 详述:将字节数组转换为十六进制字符串</br>
* 开发人员:souvc </br>
* 创建时间:2015-9-29 </br>
* @param byteArray
* @return
* @throws
*/
private static String byteToStr(byte[] byteArray) {
String strDigest = "";
for (int i = 0; i < byteArray.length; i++) {
strDigest += byteToHexStr(byteArray[i]);
}
return strDigest;
}
/**
* 方法名:byteToHexStr</br>
* 详述:将字节转换为十六进制字符串</br>
* 开发人员:souvc</br>
* 创建时间:2015-9-29 </br>
* @param mByte
* @return
* @throws
*/
private static String byteToHexStr(byte mByte) {
char[] Digit = { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A','B', 'C', 'D', 'E', 'F' };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}
}View Code
(5)配置一下访问路径的 web.xml。


<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>souvc</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>coreServlet</servlet-name> <servlet-class> com.souvc.weixin.servlet.CoreServlet </servlet-class> </servlet> <!-- url-pattern中配置的/coreServlet用于指定该Servlet的访问路径 --> <servlet-mapping> <servlet-name>coreServlet</servlet-name> <url-pattern>/coreServlet</url-pattern> </servlet-mapping> </web-app>
View Code
在webroot下面, 添加一个主页index.jsp,代码如下


<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>欢迎访问我的网站 www.souvc.com </title> </head> <body> 欢迎访问我的网站 www.souvc.com </body> </html>
View Code
校验实现代码,基本完成。
二 、把实现部署到服务器上。
方式一:部署到BAE上面。
(1)把程序从BAE上面导出来。
复制svn地址

在本地新建一个weixin的文件夹,然后从服务器上checkout代码:

如下图,说明成功导出代码。

(2)把我们写的程序从eclipse里面导出来,并打包成war包。




(3)把程序提交到BAE服务器上面。




预览并发布

访问以下我们的链接: http://chiyan.duapp.com/

方式二:把校验实现代码部署到SAE上。
(1) 进入到sae控制台。

(2 )然后选择上传代码包。
通过eclipse打包成war包,然后传到sae上。
(3)生成自己专属的域名。

第三部分: 配置微信服务器。
一、 进入到公众号测试账号设置页面

二、填写配置

配置之后,会提示配置成功。

第四部分:依据接口文档实现业务逻辑
一、验证之后需要做的一些逻辑处理。
/**
* 处理微信服务器发来的消息
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO 消息的接收、处理、响应
}这个后面再写业务,到此,我们就完成了与微信服务器的校验。
二、配置温馨提醒:
有朋友直接输入该请求:http://chiyan.duapp.com/coreServlet

是会报500空指针的错误,因为我们这样访问并没有我们程序中要传的参数传过去。
其他文章关联:
第一篇:微信公众平台开发实战Java版之了解微信公众平台基础知识以及资料准备
第二篇 :微信公众平台开发实战Java版之开启开发者模式,接入微信公众平台开发
第三篇 :微信公众平台开发实战Java版之请求消息,响应消息以及事件消息类的封装
第四篇 :微信公众平台开发实战Java版之完成消息接受与相应以及消息的处理
第五篇 :微信公众平台开发实战Java版之如何获取公众号的access_token以及缓存access_token
第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单
第七篇 :微信公众平台开发实战Java版之如何获取微信用户基本信息
第八篇 :微信公众平台开发实战Java版之如何网页授权获取用户基本信息
第九篇 :微信公众平台开发实战Java版之如何实现自定义分享内容
其他:Web开发须知:URL编码与解码
相关文章推荐
- 第二篇 :微信公众平台开发实战Java版之开启开发者模式,接入微信公众平台开发
- 第二篇 :微信公众平台开发实战Java版之开启开发者模式,接入微信公众平台开发
- 微信公共号开发教程java版——启用开发者模式,接入微信公众平台开发(二)
- 微信公众平台开发者模式(1)JAVA版接入
- JAVA微信订阅号开发者模式接入(java微信开发学习笔记1)
- 微信公众平台开发教程第2篇-----微信开发者接入
- 第一篇:微信公众平台开发实战Java版之了解微信公众平台基础知识以及资料准备
- 【微信易信公众平台开发】开启开发者模式
- (Java)微信之个人公众账号开发(一)——进入开发者模式
- 【转】C#微信公众平台开发者模式开启代码
- 第五篇 :微信公众平台开发实战Java版之如何获取公众号的access_token以及缓存access_token
- 第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单
- java微信公众平台开发实战(一)——图书馆微信查书助手
- 2_微信公众平台开发教程第2篇-----微信开发者接入
- Java中的DAO设计模式应用举例 ------> 来自Java WEB 开发实战经典
- 【微信公众平台开发】接口接入,成为开发者(二)
- 微信公众平台开发1--微信公众账号开发者模式
- C#微信公众平台开发者模式开启代码
- 第三篇 :微信公众平台开发实战Java版之请求消息,响应消息以及事件消息类的封装
- 微信公众平台开发模式,成为开发者,实现自动回复和用户的关注事件的监听
