Nodejs 的下载、安装和环境变量配置
2017-07-18 15:59
447 查看
Nodejs 的下载、安装和环境变量配置
下载Nodejs: 在node.js的官网https://nodejs.org/下载安装程,双击安装安装后,打开运行命令窗口,输入cmd。输入node -v,测试是否安装成功,会输出版本信息。
新的node.js已经集成了npm,所以npm也一并装好了,输入npm -v测试,会输出版本信息。

先配置npm的全局模块的存放路径以及cache路径: (这个步骤可以省略)
npm config set prefix “D:\Program Files (x86)\nodejs\node_global”
npm config set cache “D:\Program Files (x86)\nodejs\node_cache”
配置环境变量 (如果没有步骤3则可以省略步骤4)
打开计算机,系统属性——高级系统设置——环境变量;在系统变量下,新建NODE_PATH,值为D:\Program Files (x86)\nodejs\node_global(全局路径),将“%NODE_PATH%”到path变量值后面即可。
检验是否配置成功
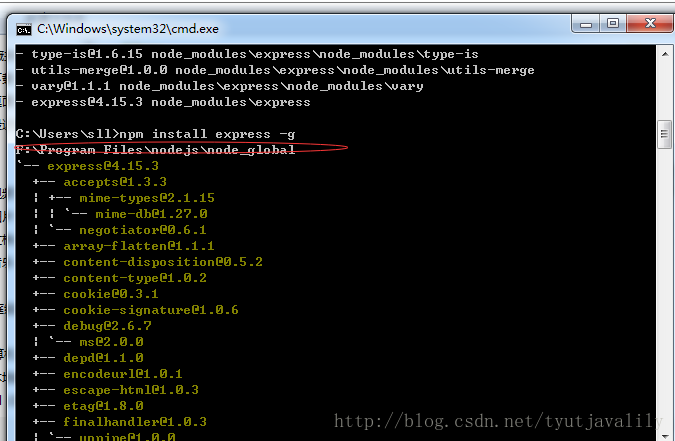
命令行里输入npm install express -g
-g 意思是装在global目录下,即上面的D:\Program Files (x86)\nodejs\node_global;
如图配置成功!

6.测试第一个demo
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, "127.0.0.1");
console.log('Server running at http://127.0.0.1:1337/');
总结:
以上的内容同样可以忽略,如果你不想对环境变量进行配置的话,那么就可以简单粗暴的一路next。
NPM 包安装
在全局安装
加上 -g 就是在全局进行安装npm install webpack -g
在项目中安装
例如在myProject 中安装,可以首先切换到自己的项目目录,然后进行安装就可以啦cd myProject npm install webpakck
看到这里,你似不似觉得如此简单,简直66666!
查看npm的配置文件
npm config ls -all删除自己配置npm的全局模块的存放路径以及cache路径
删除C:\Program Files\nodejs\node_modules\npm.npmrc 中自定义的配置内容
如果 C:\Users\shilili1 中也有 .npmrc 文件也要删除
相关文章推荐
- Android Studio 和 SDK 下载、安装以及环境变量配置
- Java JDK下载、安装与环境变量配置
- java JRE下载、安装以及环境变量的配置图文教程
- 胡博君图解Java之eclipse下载地址和JDK下载和安装和环境变量配置
- JDK的下载,安装,环境变量的配置以及测试
- JBOSS的下载安装、环境变量配置以及部署
- NodeJS、NPM安装配置步骤(windows版本) 以及环境变量
- jdk下载安装与环境变量配置教程
- jdk下载、安装及环境变量配置
- 下载安装JDK,并且配置java环境变量
- Java Tomcat下载、安装和环境变量配置
- Java SE Development Kit的下载、安装及环境变量的配置
- Java下载安装和环境变量配置图文教程
- 下载安装JDK,并且配置java环境变量
- nodejs - 安装及环境变量配置
- 下载、安装jdk8(Windows下)并配置变量环境
- NodeJs的安装和环境变量配置
- 1 计算机概述,键盘快捷键及常用DOS命令,Java语言概述,JDK的下载,安装,环境变量的配置
- jdk1.7下载安装,及环境变量的配置
- JDK下载安装以及环境变量配置图文详解

