html5中input的新类型(验证只有在点击提交按钮的时候才触发)
2017-07-13 09:13
435 查看
1.email,关于电子邮件是否合法,我们以前通常会在js脚本中写一个复杂的正则表达式来验证,但是现在不用了,类型为email的input控件可以自动帮助我们完成,用法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="email">
<input type="submit">
</form>
</body>
</html>
如果输入不合格,则出现下面代码:

2.url,我们需要判断输入的是否是一个合法的网址,以前也是通过在js脚本中写一堆复杂的正则表达式,现在我们可以使用type为url的input控件,用户如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="url">
<input type="submit">
</form>
</body>
</html>
下面的介绍没有特殊说明,和上方一样
3.search一般不常用,因为外观和input差距不大,写在这里只是简单介绍有这样一个控件。
4.tel,只有一个用处,就是在移动端用户的时候,点击输入框的时候,键盘中只有数字
5.number,表明该输入框只能够输入数字,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<!-- min是最小值,max是最大值,不满足要求就报错,step是间隔值,如果不写,那么默认是1,如果是1的话,输入12.2就会报错 -->
<input type="number" min="10" max="100" step="0.1">
<input type="submit">
</form>
</body>
</html>
6.range,类似于progress控件。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="range" min="10" max="100" value="60">
<input type="submit">
</form>
</body>
</html>
注意:这里设置的最大值和最小值如何不符合要求不会报错,如果小于最小值,则在最左边,大于最大值,则在最右边,如下图所示:

如果想要获取到当前的值,可以通过onchange事件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input id="range" type="range" min="10" max="100" value="60">
<input type="submit">
</form>
<script type="text/javascript">
window.onload=function(){
var oRange = document.getElementById("range");
oRange.onchange=function(){
console.log(this.value);
}
}
</script>
</body>
</html>
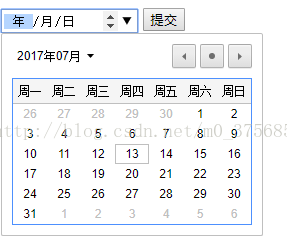
7,时间和日期(目前浏览器对该属性支持很差,不支持的只是出现一个text类型的输入框,只有Chrome,Opera浏览器会出现下图所示界面)
a.类型为date,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="date">
<input type="submit">
</form>
</body>
</html>
网页中的效果如下:

b,类型为time
c,类型为datetime-local
d,类型为datetime
e,类型为month
f,类型为week
由于对浏览器支持不好,现在使用率很低,所以只是简单介绍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="email">
<input type="submit">
</form>
</body>
</html>
如果输入不合格,则出现下面代码:

2.url,我们需要判断输入的是否是一个合法的网址,以前也是通过在js脚本中写一堆复杂的正则表达式,现在我们可以使用type为url的input控件,用户如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="url">
<input type="submit">
</form>
</body>
</html>
下面的介绍没有特殊说明,和上方一样
3.search一般不常用,因为外观和input差距不大,写在这里只是简单介绍有这样一个控件。
4.tel,只有一个用处,就是在移动端用户的时候,点击输入框的时候,键盘中只有数字
5.number,表明该输入框只能够输入数字,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<!-- min是最小值,max是最大值,不满足要求就报错,step是间隔值,如果不写,那么默认是1,如果是1的话,输入12.2就会报错 -->
<input type="number" min="10" max="100" step="0.1">
<input type="submit">
</form>
</body>
</html>
6.range,类似于progress控件。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="range" min="10" max="100" value="60">
<input type="submit">
</form>
</body>
</html>
注意:这里设置的最大值和最小值如何不符合要求不会报错,如果小于最小值,则在最左边,大于最大值,则在最右边,如下图所示:

如果想要获取到当前的值,可以通过onchange事件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input id="range" type="range" min="10" max="100" value="60">
<input type="submit">
</form>
<script type="text/javascript">
window.onload=function(){
var oRange = document.getElementById("range");
oRange.onchange=function(){
console.log(this.value);
}
}
</script>
</body>
</html>
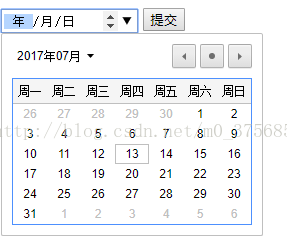
7,时间和日期(目前浏览器对该属性支持很差,不支持的只是出现一个text类型的输入框,只有Chrome,Opera浏览器会出现下图所示界面)
a.类型为date,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="date">
<input type="submit">
</form>
</body>
</html>
网页中的效果如下:

b,类型为time
c,类型为datetime-local
d,类型为datetime
e,类型为month
f,类型为week
由于对浏览器支持不好,现在使用率很低,所以只是简单介绍
相关文章推荐
- 关于js中按钮类型是image时表单验证问题---点击一次可以验证再次点击直接提交--的问题
- 表单校验 点击登陆按钮的时候,触发验证
- 当只有一个input的时候按回车键时,input会默认提交表单
- 在一个Record Center(记录中心)中,在编辑文档的属性时,点击“Submit(提交)”按钮的时候发生了什么
- 移动端input弹出带有搜索按钮的键盘与获取点击搜索按钮触发的事件
- 在IE中必须点击input file 控件的浏览按钮才能提交上传,否则没有权限 。js文件报拒绝访问,解决办法是将input file控件定位到你要点击的地方 ,并且input file做成透明的
- HTML5 input元素新增和改良的类型与其js验证
- JS实现文本框的值输入不合规范的时候,点击按钮不能提交
- input圆形多选按钮状态改变(checked)与点击触发事件的优先顺序
- FCKEditor 验证为空需要点击两次提交按钮的问题
- discuz 点击支持与反对按钮是提示‘抱歉,您的请求来路不正确或表单验证串不符,无法提交’
- 如何避免新建的时候点击按钮重复提交ruby on rails
- 点击提交按钮触发ajax请求时,做到处理完前一个请求后再处理第二个请求
- 类型为image的input标签,鼠标点击切换按钮背景图片
- 一个界面,有多个UITextField的时候,点击提交按钮发送数据时,取消键盘
- 在移动HTML5页面input类型采用number无法控制长度,以及右边显示难看的加减按钮
- asp.net中的按钮在页面上有验证控件的时候不触发按钮事件
- JSP中的FORM表单中只有一个input文本的时候,按回车键将会自动将表单提交
- JS中对于form表单提交时验证form的onsubmit函数与submit类型按钮的onclick函数
- WEB开发,当只有一个input的时候按回车键时,input会默认提交表单
