html学习的第三天
2017-07-10 20:58
232 查看
1.文本选择框
选择你的头像:
Image/*表示选择所有类型的图片
“/”后面可选择更详细的类型
简历(文档):
可以选择文本
accept属性选择文件的类型
2.上传文件需指定对应表单的属性

2.下拉列表
使用下拉列表
(1)节省空间,干净整洁
(2)方便输入方便选择
(3)更加规范
select是选择的意思 给它一个容器
option是选项的意思 在容器里的各个选项
你来自:
1.select相当于一个黑盒子把它取名为下拉列表
2.option相当于黑盒子里面的选项
3.select这个黑盒子里面的name相当于定义了各个选项的名字
将他们分组
4.value定义为各个选项传递后的参数值
比如将浙江提交:

得到结果如下:

3.multiple
1.这个可以实现下拉列表的多选
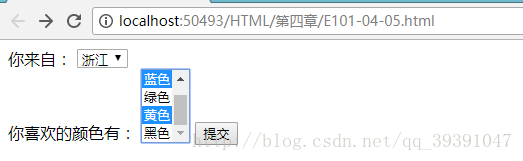
比如这样选择:

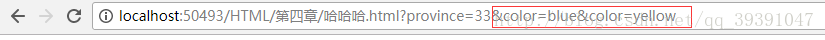
得到这样的结果:

这里的多选可以ctrl+鼠标左键
2.这里的
设置disabled将使这分组不可被选择
3.Textarea(自学)标签主要是为了方便用户输入比较多的文字信息,rows属性指定能输入多少行数,cols属性指定能输入多少列数
备注:
4.Fieldset(自学)当信息比较杂乱时进行修饰在表单外面构架一个框框使其更加清晰,legend属性是给一个分组进行命名
3.隐藏域
1.向服务器传递参数,但是用户不需要输入或者不想让别人看见
可以使用hidden使其隐藏或者readonly使其只读
4.表单的总结
1.form相当于一个容器 action是指这个容器该往哪提交
当method为post时 提交了参数是看不到的
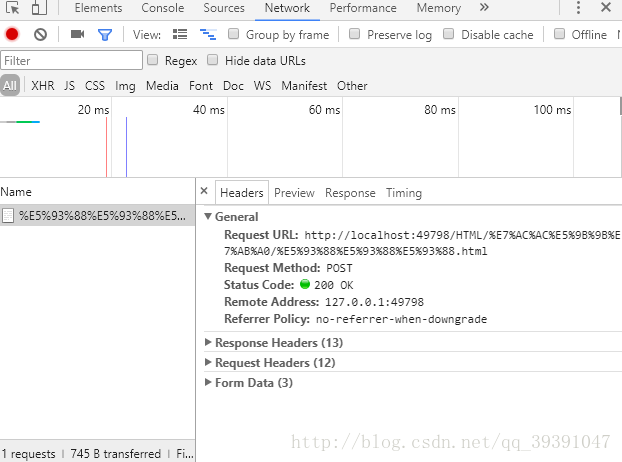
然后我们可以查看头部
打开F12调试窗口
点击network

头部有四种数据:
headers:

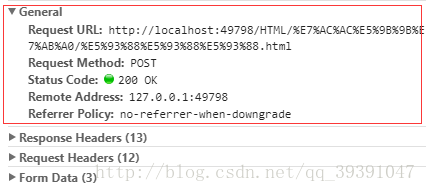
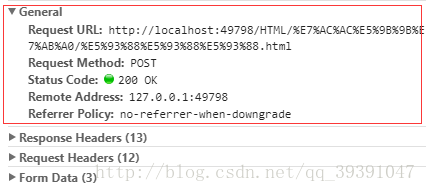
General:

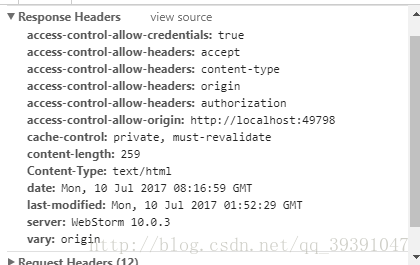
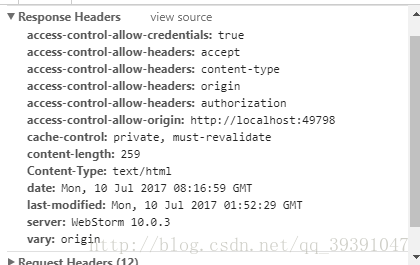
Response Headers

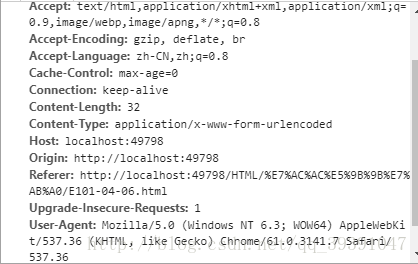
Resquest Headers

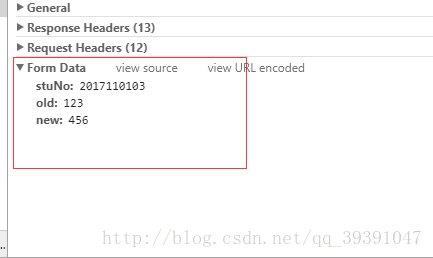
Form Data

常见的网页状态:
http://blog.csdn.net/zll01/article/details/5018413
200 - 服务器成功返回网页
404 - 请求的网页不存在
503 - 服务器超时
4.table(表格)
1.表格
表格标题
表格的组成部分:标题、表头、主题、表尾
888c
选择你的头像:
<input type="file" accept="image/*">
Image/*表示选择所有类型的图片
“/”后面可选择更详细的类型
简历(文档):
<input type="file" accept="application pdf/或者.doc">
可以选择文本
accept属性选择文件的类型
2.上传文件需指定对应表单的属性
<form enctype="multipart/form-data"> </form>

2.下拉列表
使用下拉列表
(1)节省空间,干净整洁
(2)方便输入方便选择
(3)更加规范
select是选择的意思 给它一个容器
option是选项的意思 在容器里的各个选项
你来自:
<select name="province"> <option value="33">浙江</option> <option value="32">江苏</option> <option value="41">河南</option> <option value="36">江西</option> </select>
1.select相当于一个黑盒子把它取名为下拉列表
2.option相当于黑盒子里面的选项
3.select这个黑盒子里面的name相当于定义了各个选项的名字
将他们分组
4.value定义为各个选项传递后的参数值
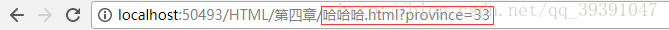
比如将浙江提交:

得到结果如下:

3.multiple
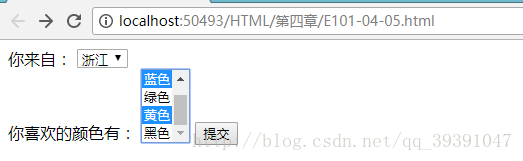
1.这个可以实现下拉列表的多选
<select name="color" multiple> <option value="red">红色</option> <option value="blue">蓝色</option> <option value="green">绿色</option> <option value="yellow">黄色</option> <option value="black">黑色</option> </select>
比如这样选择:

得到这样的结果:

这里的多选可以ctrl+鼠标左键
<select>标签中可以加size定义下拉显示个数,如果选的个数小于黑盒子里面的个数将增加一个滚动条
<select > <optgroup label="中国"> <option value="1">帅哥</option> <option value="2">帅哥</option> <option value="3">帅哥</option> </optgroup> <optgroup label="日本"> <option value="1">平常</option> <option value="2">平常</option> <option value="3">平常</option> </optgroup> </select>
2.这里的
<optgroup>可以进行分组
<optgroup>中的
<label>是将他们分组取名
设置disabled将使这分组不可被选择
3.Textarea(自学)标签主要是为了方便用户输入比较多的文字信息,rows属性指定能输入多少行数,cols属性指定能输入多少列数
备注:
<textarea cols="50" rows="30" name="备注"></textarea>
4.Fieldset(自学)当信息比较杂乱时进行修饰在表单外面构架一个框框使其更加清晰,legend属性是给一个分组进行命名
<fieldset> <legend>用户登陆</legend> <form action="哈哈哈.html" method="post"> 姓名:<input type="text"name="name"> <br> 性别:...... <br> 年龄:...... <br> 学校:...... <br> 专业:...... <br> 工作单位:...... <br> 职务:...... <br> 帐号:<input type="text"name="name"> <br> 密码:<input type="password"name="password" > <br> <input type="submit" value="登陆" > <input type="reset" value="重填" > </form> </fieldset>
3.隐藏域
<form action="哈哈哈.html"method="get"> <input type="hidden"name="stuNo"value="123456789"> <br/> 原密码:<input type="password" name="old"> <br/> 新密码:<input type="password" name="new"> <br/> <input type="submit" value="修改密码"> </form>
1.向服务器传递参数,但是用户不需要输入或者不想让别人看见
可以使用hidden使其隐藏或者readonly使其只读
4.表单的总结
1.form相当于一个容器 action是指这个容器该往哪提交
当method为post时 提交了参数是看不到的
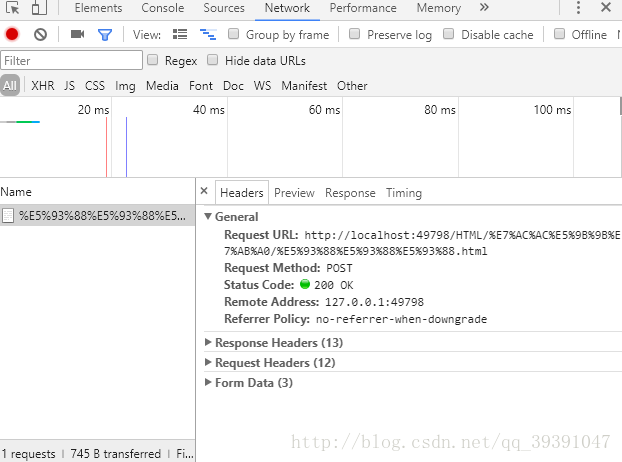
然后我们可以查看头部
打开F12调试窗口
点击network

头部有四种数据:
headers:

General:

Response Headers

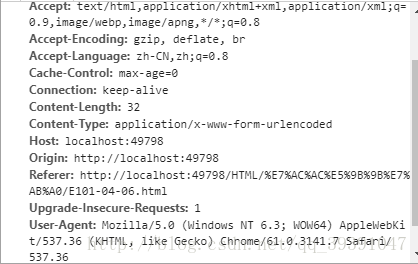
Resquest Headers

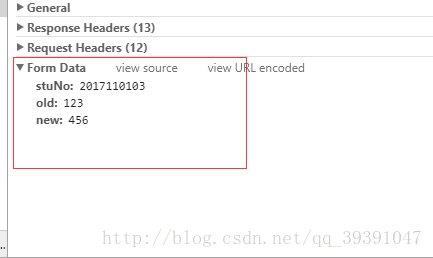
Form Data

常见的网页状态:
http://blog.csdn.net/zll01/article/details/5018413
200 - 服务器成功返回网页
404 - 请求的网页不存在
503 - 服务器超时
4.table(表格)
1.表格
表格标题
表格的组成部分:标题、表头、主题、表尾
<table>定义一个表格 将这个容器取名为表格
<caption>定义一个表格的标题 这个容器的新名字
<thead>定义表头的部分用th有加粗样式
<tbody>定义表格主题用td没有加粗样式
<tfoot>定义表尾,一般显示汇总信息等
<tr>定义一行 每个部分里面的一个小容器
<th>表头使用
<td>定义一个数据项(单元格)表身主题用
<td>的rowspan和colspan分别定义单元格跨行的行数、跨列的列数
888c
相关文章推荐
- html学习第三天—— 第12章——css布局模型
- 重新学习第三天——HTMLmeta头和浏览器记录和预加载
- html学习笔记第三天
- Html+Css学习第三天
- html学习第三天—— 第13,14章
- <学习html>第三天笔记-链接标签;锚点定位、<base />标签;遇到标签之间关系的问题及解决方法
- html学习第三天—— 第11章 盒子模型 div
- html第三天学习
- 马牛的C#学习(第三天)
- HTML语言学习笔记之四
- HTML学习笔记
- HTML tag 学习
- 学习ASP.NET第三天
- CSS学习第一章 HTML与CSS
- 学习html
- HTML语言学习笔记之二
- python学习——第三天
- HTML学习总结
- 学习CRYPTO第三天
- python学习第三天
