html5图片上传时IOS和Android均显示摄像头拍照和图片选择
2017-07-10 16:05
501 查看
最近在做信开发时,发现<input type="file" />在IOS中可以拍照或从照片图库选择,而Android系统则显示资源管理器,无拍照选项,网上查找资料,改为<input type="file"
capture="camera">后,Android可显示相机和文档,但IOS则只有拍照选项了,最后通过判断设备类型使在IOS和Android下均可以显示拍照和图库选择,代码如下:
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
//alert('是否是Android:'+isAndroid);
//alert('是否是iOS:'+isiOS);
if(isAndroid){
$ ("input[name='file']").attr('capture','camera');
}
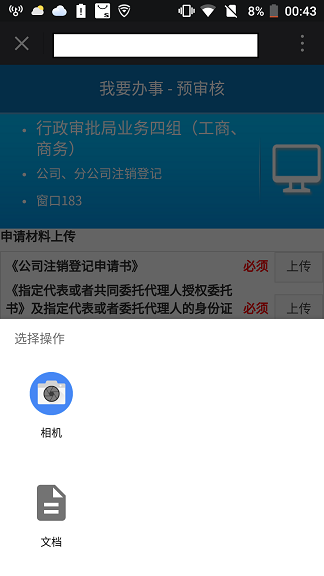
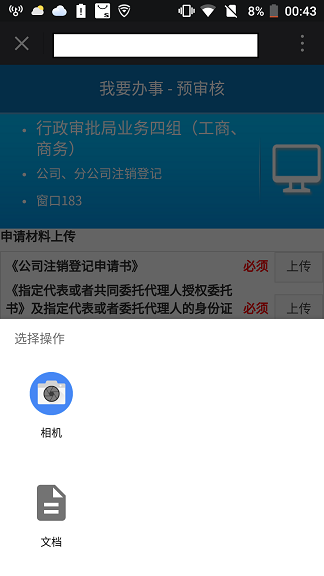
安卓效果

IOS效果

最近在做信开发时,发现<input type="file" />在IOS中可以拍照或从照片图库选择,而Android系统则显示资源管理器,无拍照选项,网上查找资料,改为<input type="file"
capture="camera">后,Android可显示相机和文档,但IOS则只有拍照选项了,最后通过判断设备类型使在IOS和Android下均可以显示拍照和图库选择,代码如下:
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
//alert('是否是Android:'+isAndroid);
//alert('是否是iOS:'+isiOS);
if(isAndroid){
$ ("input[name='file']").attr('capture','camera');
}
安卓效果

IOS效果

相关文章推荐
- input 上传图片显示预览、调用摄像头,ios和Android的兼容性解决
- input 上传图片显示预览、调用摄像头,ios和Android的兼容性解决
- android选择图片或拍照图片上传到服务器(包括上传参数) (转)
- Android拍照选择图片通过webservice上传图片到到服务器
- android 拍照或者图库选择 压缩后 图片 上传
- android选择图片或拍照图片上传到服务器(包括上传参数)
- android选择图片或拍照图片上传到服务器(包括上传参数)
- android选择图片或拍照图片上传到服务器(包括上传参数)
- Android 拍照上传和拍照本地显示,拍照剪切上传,选取本地图片剪切上传
- android 客户端通过选择本地相册和拍照上传本地图片到服务器端
- android选择图片或拍照图片上传到服务器(包括上传参数)
- android选择图片或拍照图片上传到服务器(包括上传参数)
- android选择图片或拍照图片上传到服务器(包括上传参数)
- android选择图片或拍照图片上传到服务器(包括上传参数)
- android选择图片或拍照图片上传到服务器(包括上传参数)
- android-ImageView显示选择本地图片或拍照
- android选择图片或拍照图片上传到服务器(包括上传参数)
- HTML5拍照上传图片&Phonegap封装HTML5调用Android相机拍照上传到PHP端
- 利用html5调用本地摄像头拍照上传图片
- android选择图片或拍照图片上传到服务器(包括上传参数)
