微信小程序--获取地理位置名称
2017-07-07 14:22
537 查看
微信小程序官方文档关于地理信息的相关API有如下方法可以获得用户当前地理位置:
wx.getLocation(OBJECT)获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用;当用户点击“显示在聊天顶部”时,此接口可继续调用。
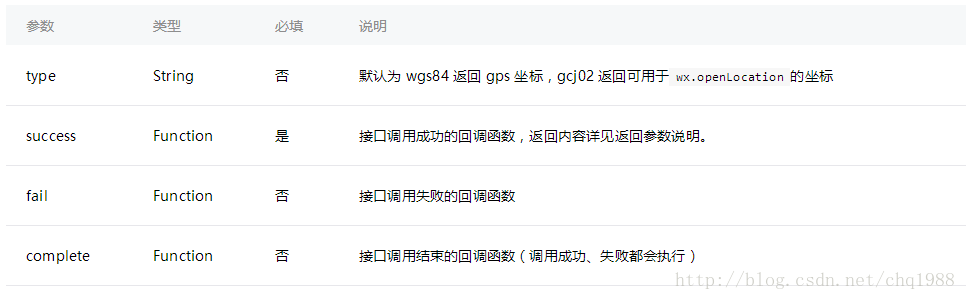
OBJECT参数说明:

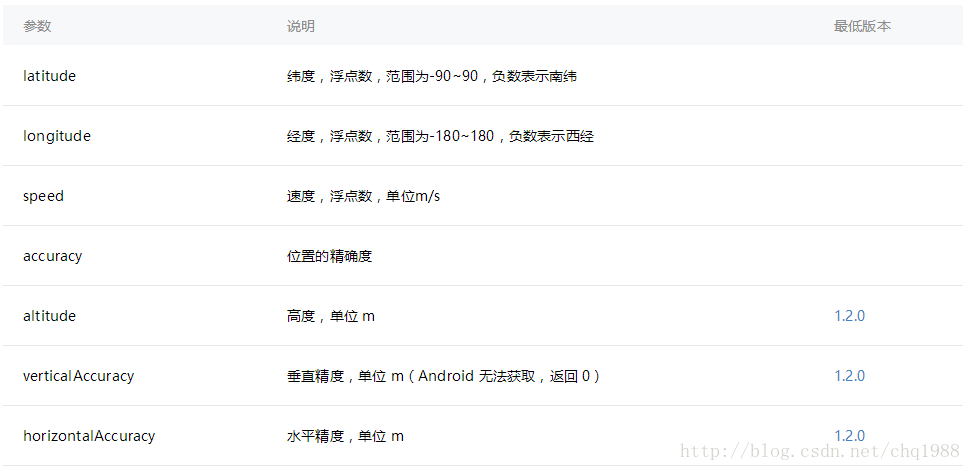
success返回参数说明:

从文档可知该方法只是返回的位置坐标等信息,并未返回地理位置名称。好在腾讯地图准们为小程序提供了接口SDK来获取位置信息。
文档地址如下:http://lbs.qq.com/qqmap_wx_jssdk/index.htmlSDK使用方法请参照该文档。
其中腾讯地图提供了一个接口:
reverseGeocoder(options:Object)本接口提供由坐标到坐标所在位置的文字描述的转换,输入坐标返回地理位置信息和附近poi列表。
接口参数和返回信息请参照文档:http://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html
在小程序中获取地理位置信息的流程就是:
根据wx.getLocation方法获取当前位置坐标。根据reverseGeocoder方法获取当前坐标地理位置信息。
具体实现如下:
// 引入SDK核心类
var QQMapWX = require('xxx/qqmap-wx.js');
onLoad: function () {
var that = this
// 实例化腾讯地图API核心类
qqmapsdk = new QQMapWX({
key: '开发密钥(key)' // 必填
});
//1、获取当前位置坐标
wx.getLocation({
type: 'wgs84',
success: function (res) {
//2、根据坐标获取当前位置名称,显示在顶部:腾讯地图逆地址解析
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (addressRes) {
var address = addressRes.result.formatted_addresses.recommend;
that.setData({
console.log(address)
})
}
})
}
})
}
相关文章推荐
- 微信小程序--获取用户地理位置名称(无须用户授权)
- 微信小程序的百度地图获取地理位置 —— 微信小程序教程系列(15)
- 微信小程序创建之获取地理位置并跳转腾讯地图
- 微信小程序实例-获取当前的地理位置、速度
- 微信小程序------获取地理位置
- 微信小程序系列-1获取系统信息,地理位置,用户信息
- 微信小程序 获取当前地理位置和经纬度实例代码
- 微信小程序的百度地图获取地理位置 —— 微信小程序教程系列(15)
- 夺命雷公狗---微信开发48----获取用户地理位置接口(3)
- 微信开发获取地理位置实例(java,非常详细,附工程源码)
- 微信小程序开发之真机测试 地图定位 map API 无法获取当前位置的问题
- iOS之百度地图获取地理位置名称
- 微信开发获取地理位置实例(java,非常详细,附工程源码)
- 微信获取用户地理位置信息的原理与步骤
- 脚本程序处理从ip获取地理位置信息
- 微信jsapi获取用户地理位置接口开发(第八课)
- 微信获取用户地理位置信息-微信jsapi接口
- 微信开发获取地理位置实例(java,非常详细,附工程源码)
- 根据经纬度获取地理位置名称省、市等信息
- php微信开发 (获取用户地理位置)
