Windows下使用Hexo+GithubPage搭建博客
2017-06-29 17:47
766 查看
原文地址http://blog.csdn.net/wx_jin/article/details/51027783
前不久电脑挂了,许多东西都需要重新搞,包括这个,现在重新疏导一下,记录下在Windows下使用Hexo+GithubPage搭建博客的过程!
安装Node.js
下载地址:传送门
去 NodeJs 官网下载相应版本,进行安装即可。
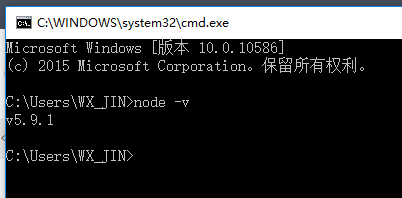
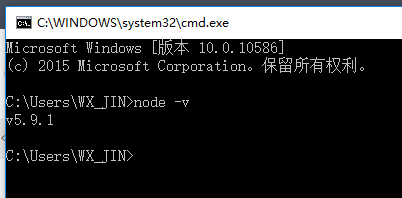
可以通过node -v的命令来测试NodeJS是否安装成功

安装Git
下载地址:传送门
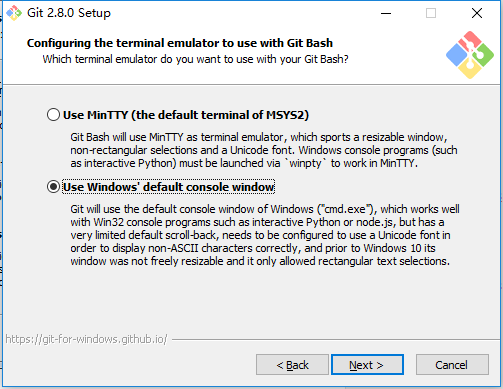
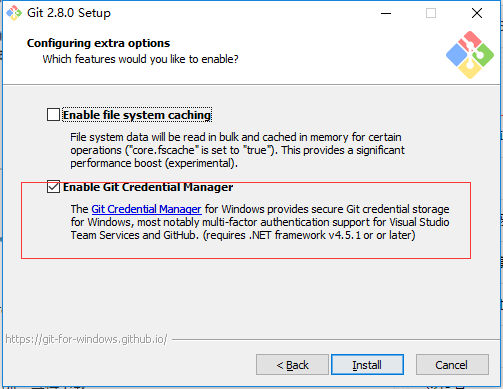
去 Git 官网下载相应版本,进行安装即可。

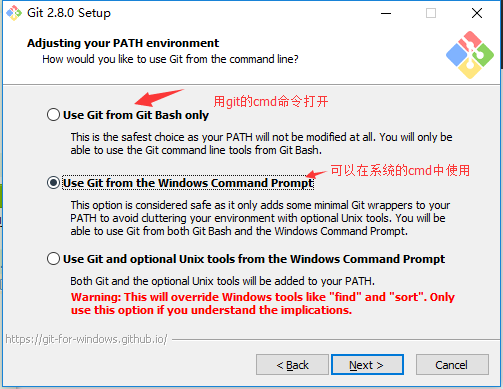
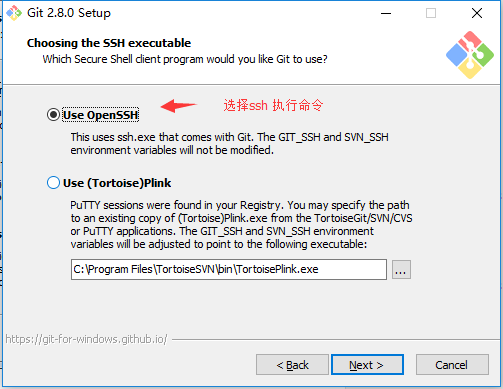
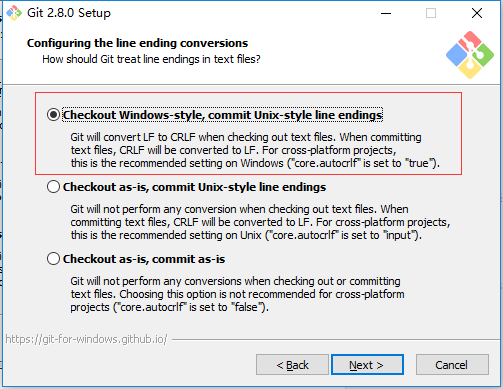
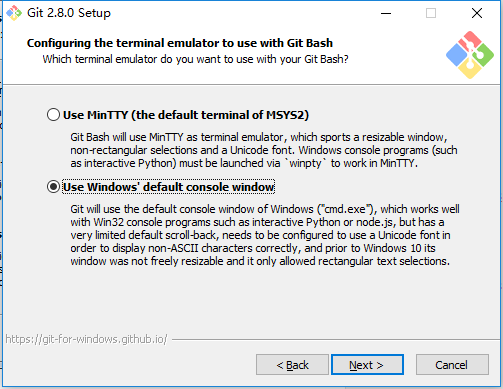
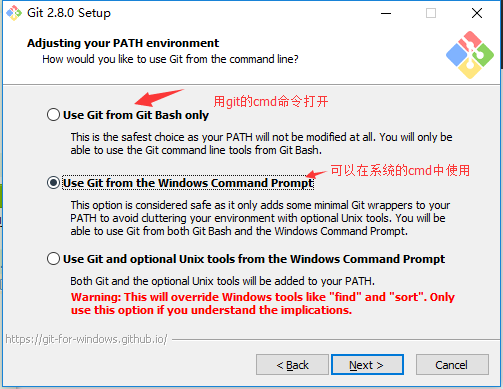
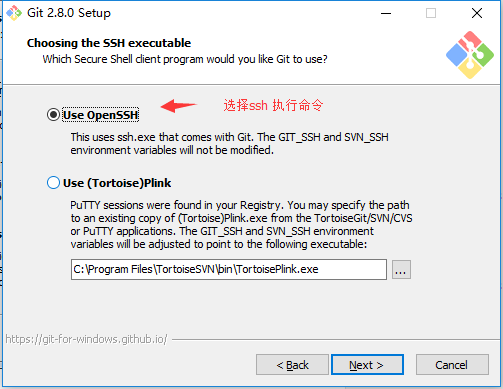
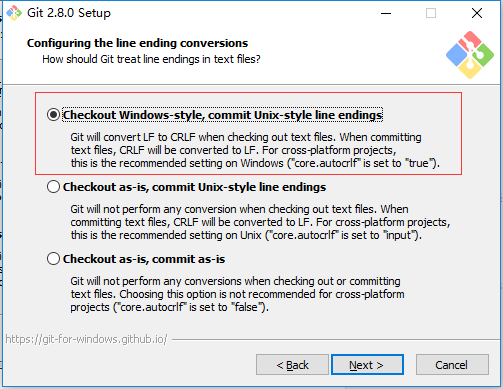
我选择在第二个在系统的cmd也可以使用




可以通过git –version的命令来测试git是否安装成功

注册Github账号
去 Github 官网进行注册即可。
注册完之后记得添加 SSH Key。
这个 SSH Key是一个认证,让github识别绑定这台机器,允许这台机器提交。执行如下命令:

~这个符号,表示在用户目录下
执行代码如果提示:No such file or directory 说明你是第一次使用git。
下面就说下怎么配置SSH Key。
生产新的SSH Key配置
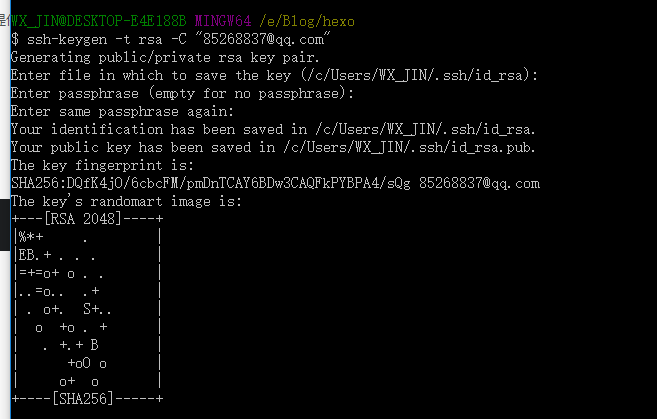
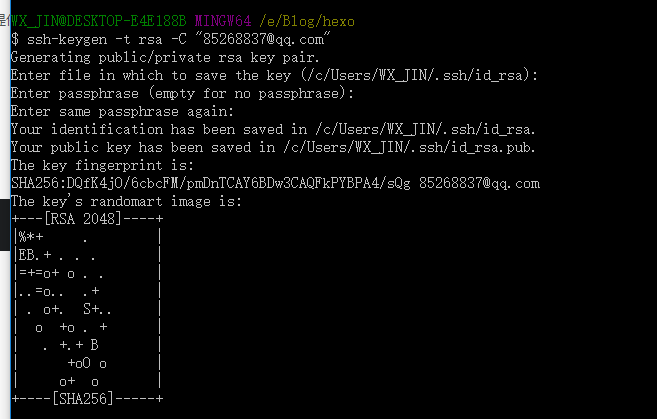
在Git Bash执行代码:
记得修改成你自己邮箱地址。
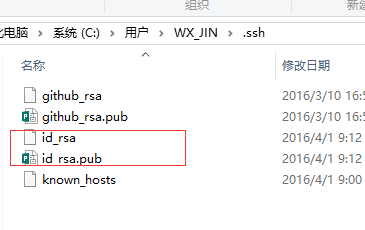
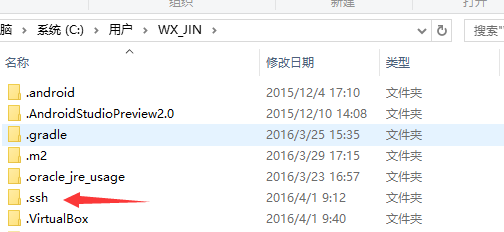
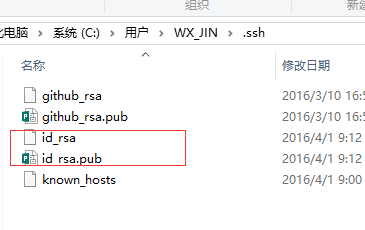
成功后会生成两个文件id_rsa 以及id_rsa.pub。如图,

添加SSH Key到github
这俩个文章在刚才用户的.ssh目录下

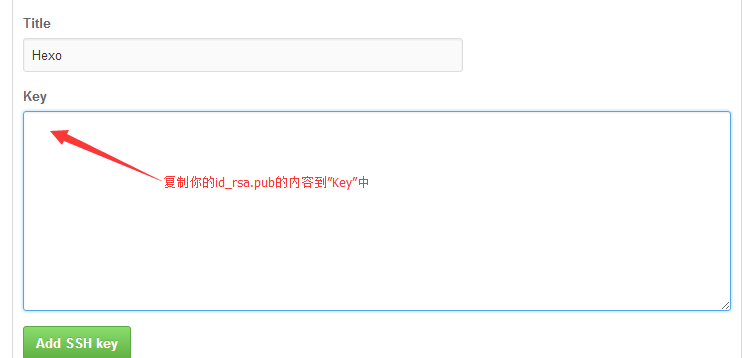
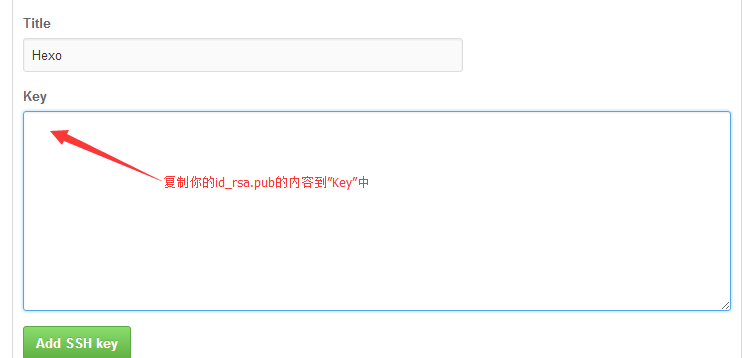
之后在github添加SSH Key,在任意界面右上角,点击你的头像,选择Settings-> SSH keys->New SSH key

4000
添加成功!
安装Hexo
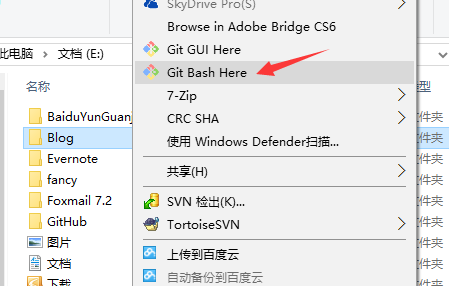
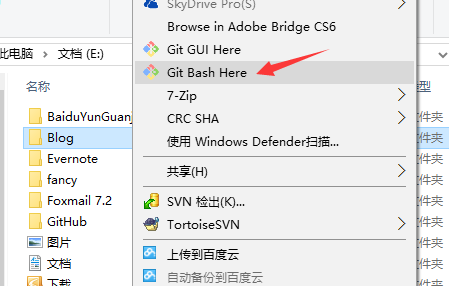
在本地新建一个Blog文件夹,文件右键,选择Git Bash。

输入指令安装hexo:

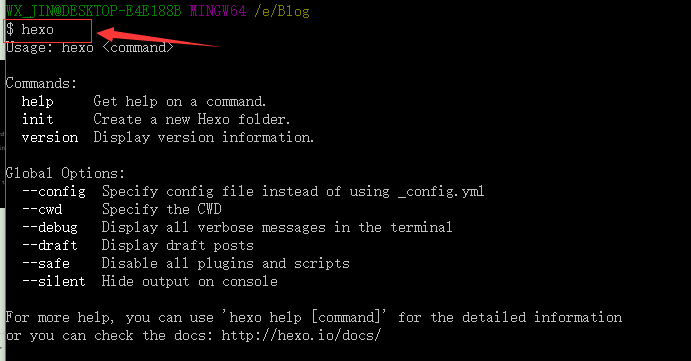
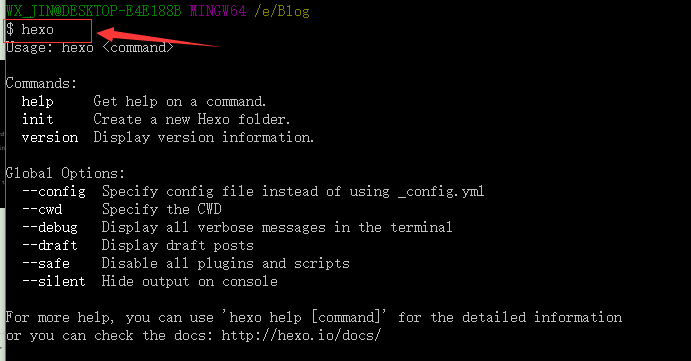
等安装完毕,通过输入hexo的命令来测试Hexo是否安装成功,成功如下图展示:

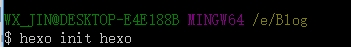
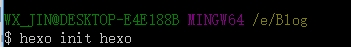
接着初始化Hexo:

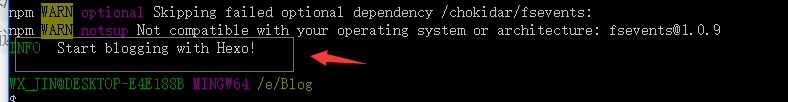
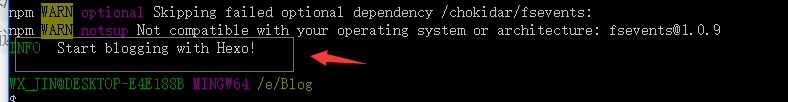
初始化成功会显示Start blogging with Hexo!

这时在你刚才创建的Blog里面会多出一个hexo文件

进入到hexo目录,输入指令npm install,安装依赖文件以及部署形成文件
打开hexo目录
安装依赖文件
部署形成文件

最后剩下运行server
跑起hexo服务

这时提示Hexo is running at http://loalhost:4000/.
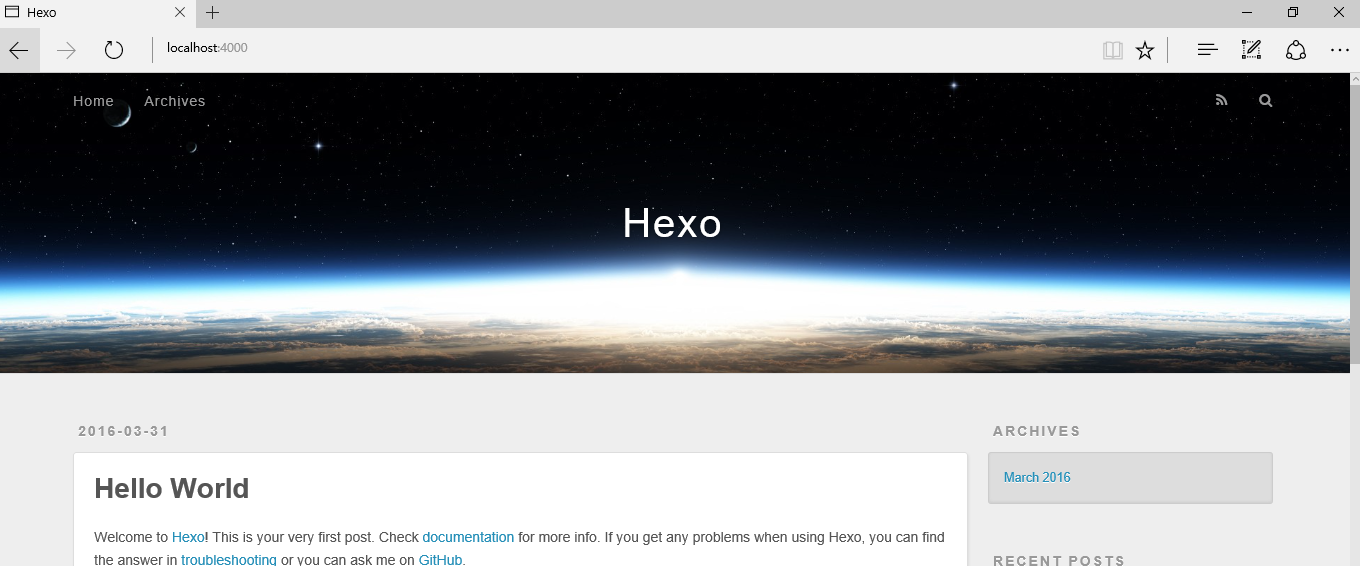
接着我们打开浏览器,输入http://localhost:4000/便可看到默认的博客,如图。

到这里,hexo已经安装完毕。
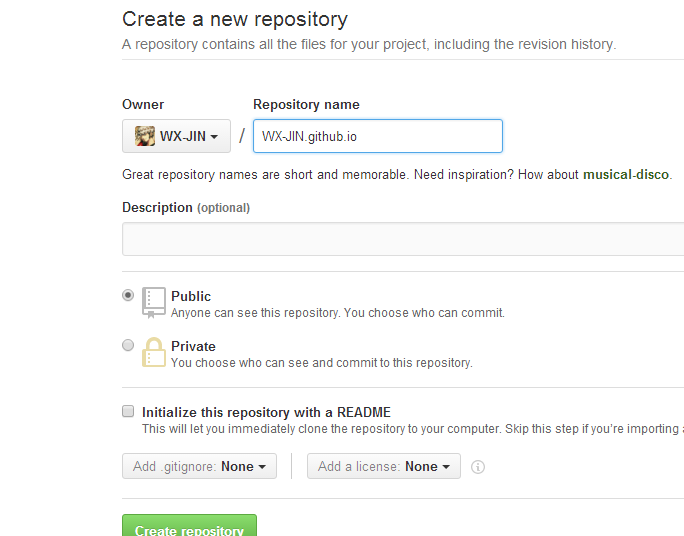
登录Github,点击”New repository”,新建一个版本库
输入仓库名:你的Github名称.github.io。然后点击Create repository。

注意:这边的创建名字,一定要用的github的用户名,不然显示不出来,因为githubPage只能你的用户名。
启用GitHub Page
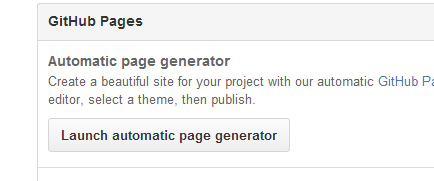
点击右边的“Setting”菜单进入设置,点击”Launch automatic page generator”

进入之后点击底部的”Continue to layouts”

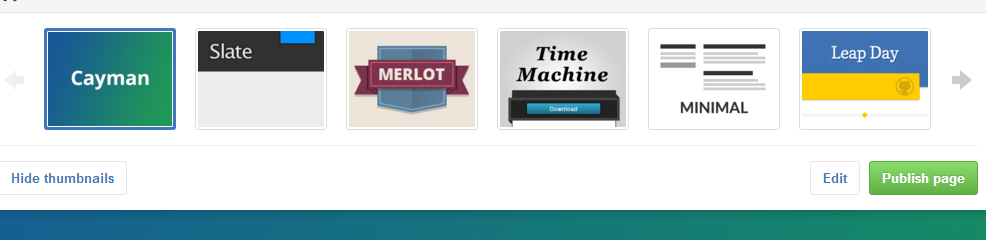
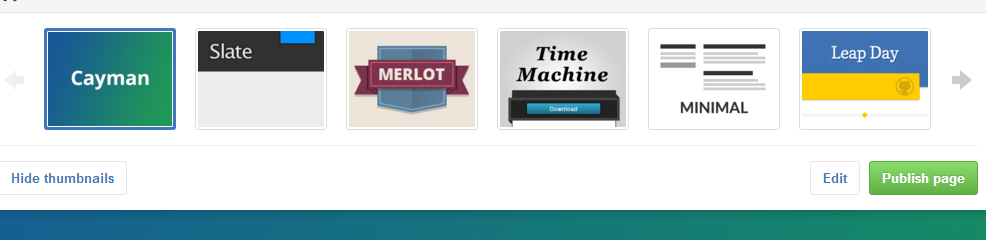
之后选择一个随意模版,点击”Publish page”,发布github默认生成的一个静态站点

试着打开自己在github的静态网址,我的http://wx-jin.github.io,你会发现,打开是你自己刚才选择静态站点模版。
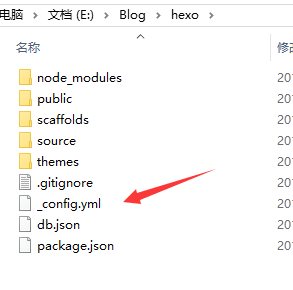
打开修改hexo目录下配置文件_config.yml。

编辑最后面的deploy属性,加入代码:
2
3
type使用是git。
repository属性改成你的刚才创建仓库git地址。
分支branch填写master。
这边说下本地网站配置文件 _config.yml
网站的配置文件,你可以在这里配置一些基本信息,这里列举部分关键配置:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
根据自己需要修改!
安装hexo-deployer-git插件

部署你本地的主题到github上
代码如下,每次修改本地主题,都需要执行以下代码
2
3



最后看下,部署到github上的效果!

好了,以上安装Windows下使用Hexo+GithubPage搭建博客,个人觉得是最全面的安装教程,如果有帮助的话,麻烦支持下!
前不久电脑挂了,许多东西都需要重新搞,包括这个,现在重新疏导一下,记录下在Windows下使用Hexo+GithubPage搭建博客的过程!
准备工作
安装Node.js 下载地址:传送门
去 NodeJs 官网下载相应版本,进行安装即可。
可以通过node -v的命令来测试NodeJS是否安装成功

安装Git
下载地址:传送门
去 Git 官网下载相应版本,进行安装即可。

我选择在第二个在系统的cmd也可以使用




可以通过git –version的命令来测试git是否安装成功

注册Github账号
去 Github 官网进行注册即可。
注册完之后记得添加 SSH Key。
这个 SSH Key是一个认证,让github识别绑定这台机器,允许这台机器提交。执行如下命令:
cd ~/. ssh1

~这个符号,表示在用户目录下
执行代码如果提示:No such file or directory 说明你是第一次使用git。
下面就说下怎么配置SSH Key。
生产新的SSH Key配置
在Git Bash执行代码:
ssh-keygen -t rsa -C "85268837@qq.com"1
记得修改成你自己邮箱地址。
成功后会生成两个文件id_rsa 以及id_rsa.pub。如图,

添加SSH Key到github
这俩个文章在刚才用户的.ssh目录下

之后在github添加SSH Key,在任意界面右上角,点击你的头像,选择Settings-> SSH keys->New SSH key

4000
添加成功!
搭建博客
安装Hexo 在本地新建一个Blog文件夹,文件右键,选择Git Bash。

输入指令安装hexo:
npm install -g hexo

等安装完毕,通过输入hexo的命令来测试Hexo是否安装成功,成功如下图展示:

接着初始化Hexo:
hexo init hexo

初始化成功会显示Start blogging with Hexo!

这时在你刚才创建的Blog里面会多出一个hexo文件

进入到hexo目录,输入指令npm install,安装依赖文件以及部署形成文件
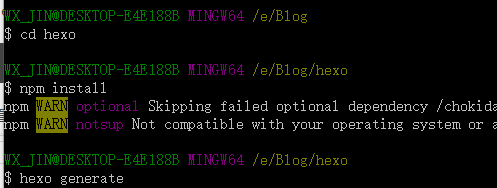
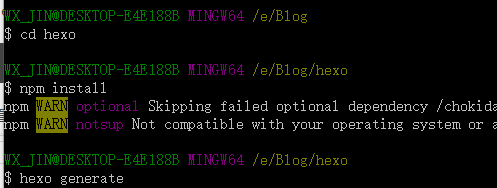
打开hexo目录
cd hexo1
安装依赖文件
npm install1
部署形成文件
hexo generate1

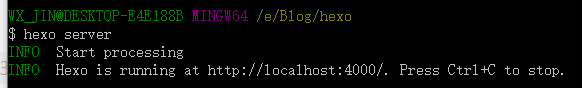
最后剩下运行server
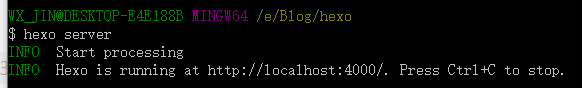
跑起hexo服务
hexo server1

这时提示Hexo is running at http://loalhost:4000/.
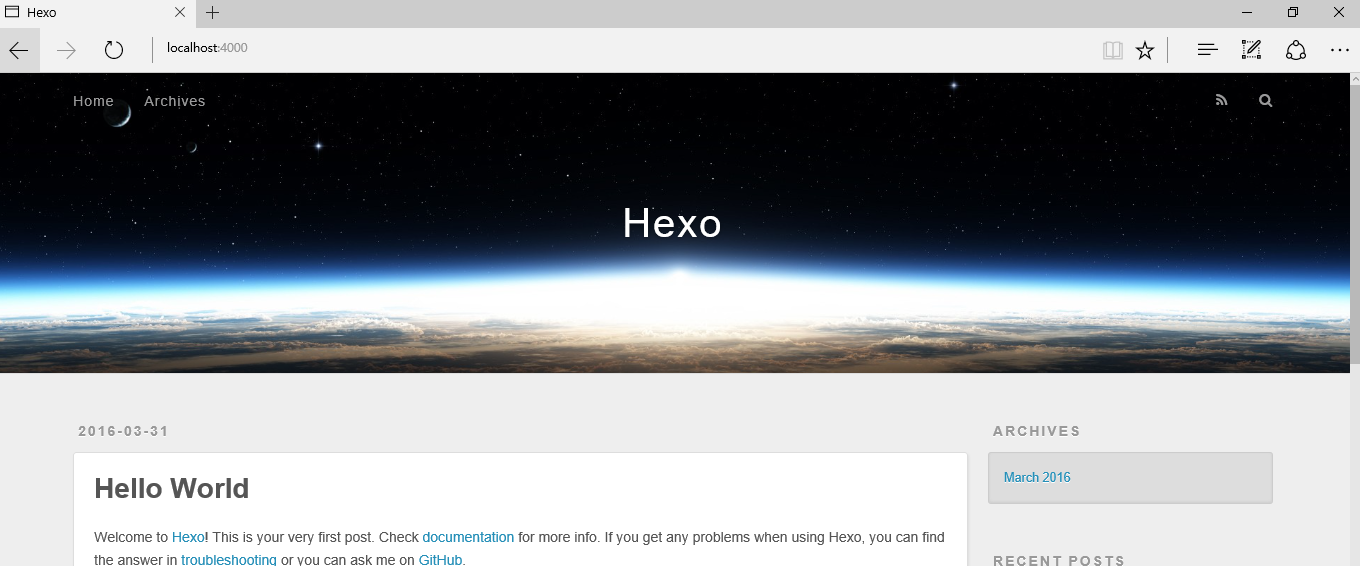
接着我们打开浏览器,输入http://localhost:4000/便可看到默认的博客,如图。

到这里,hexo已经安装完毕。
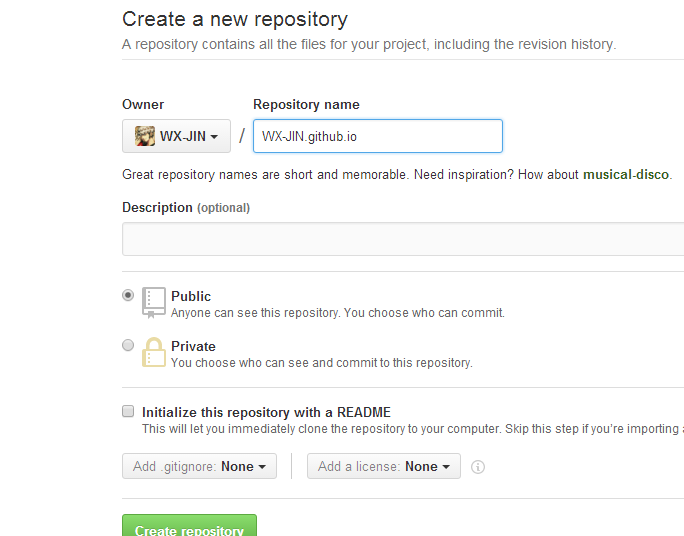
配置githubPage
登录Github,点击”New repository”,新建一个版本库 输入仓库名:你的Github名称.github.io。然后点击Create repository。

注意:这边的创建名字,一定要用的github的用户名,不然显示不出来,因为githubPage只能你的用户名。
启用GitHub Page
点击右边的“Setting”菜单进入设置,点击”Launch automatic page generator”

进入之后点击底部的”Continue to layouts”

之后选择一个随意模版,点击”Publish page”,发布github默认生成的一个静态站点

试着打开自己在github的静态网址,我的http://wx-jin.github.io,你会发现,打开是你自己刚才选择静态站点模版。
将本地hexo项目托管到Github
打开修改hexo目录下配置文件_config.yml。 
编辑最后面的deploy属性,加入代码:
type: git repository: git@github.com:WX-JIN/WX-JIN.github.io.git branch: master1
2
3
type使用是git。
repository属性改成你的刚才创建仓库git地址。
分支branch填写master。
这边说下本地网站配置文件 _config.yml
网站的配置文件,你可以在这里配置一些基本信息,这里列举部分关键配置:
# Hexo Configuration ## Docs: https://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ # Site title: Dududzai’s Blog #网站的标题 subtitle: life is struggle #副标题 description: life is struggle #描述 author: examble #作者信息 avatar: /images/avatar.png #头像,图片位置在相应主题目录下的images language: zh-Hans #中文简体 email: 85268837@qq.com timezone: # Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: next #配置主题,这里使用next主题 stylus: compress: true #自适应布局 # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git #部署环境,基于hexo+githubpage,所以这里使用git。注意:不同版本的hexo,type有可能不同,3.x以后应使用git,具体参看官方文档 repository: git@github.com:username/username.github.io.git #git仓库地址,替换成你的username即可,其他保持不变,后面会提到如何创建git仓库 branch: master1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
根据自己需要修改!
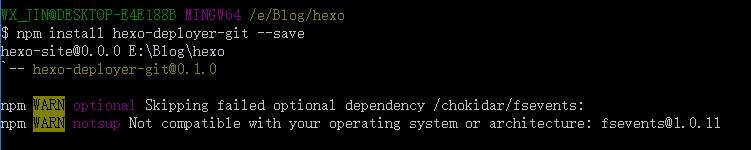
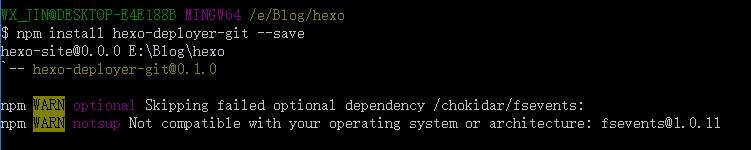
安装hexo-deployer-git插件
cnpm install hexo-deployer-git --save1

部署你本地的主题到github上
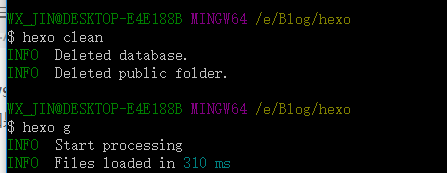
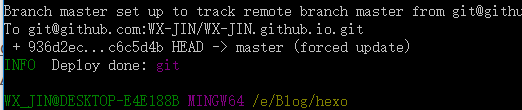
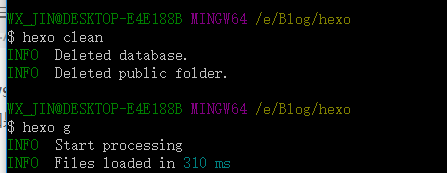
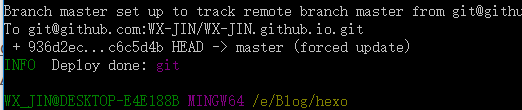
代码如下,每次修改本地主题,都需要执行以下代码
hexo clean hexo generator #简写 hexo g hexo deploy #简写 hexo d1
2
3



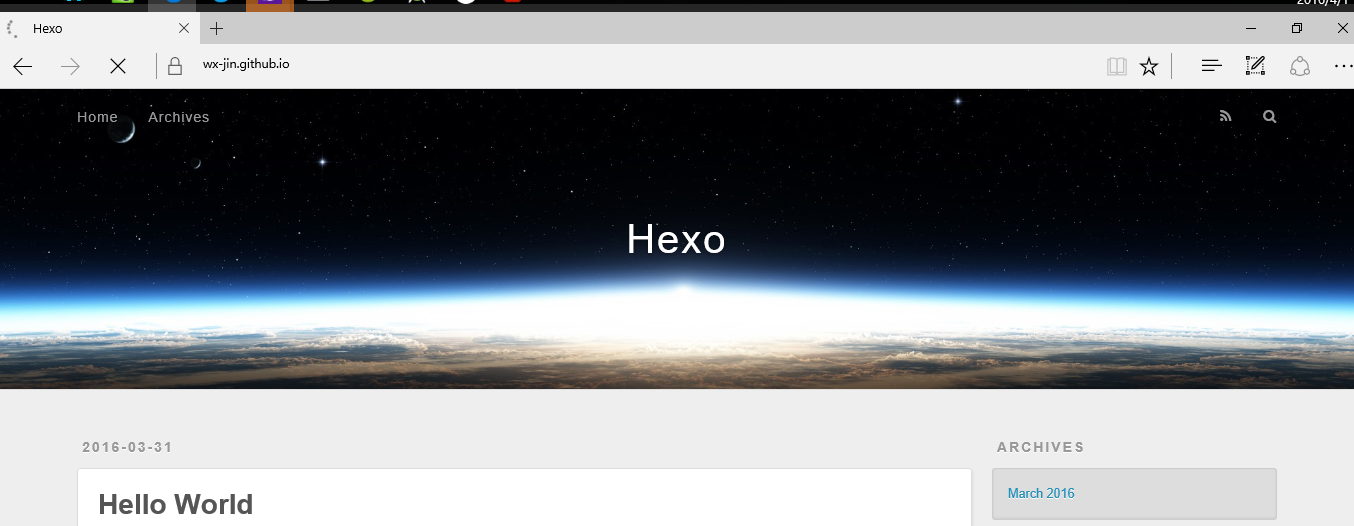
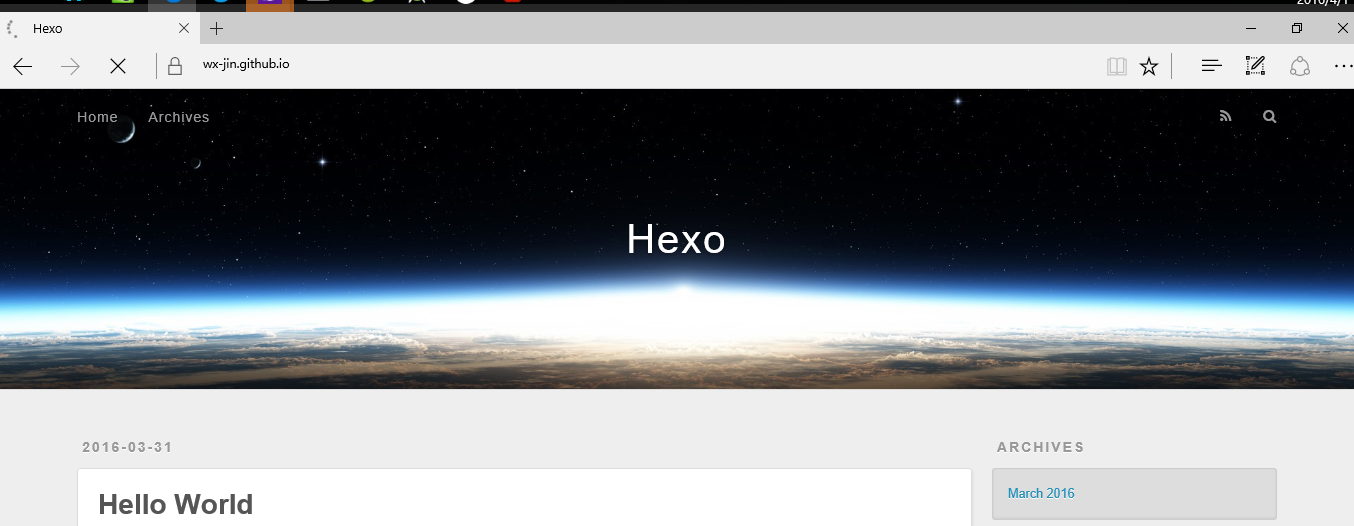
最后看下,部署到github上的效果!

好了,以上安装Windows下使用Hexo+GithubPage搭建博客,个人觉得是最全面的安装教程,如果有帮助的话,麻烦支持下!
相关文章推荐
- Windows下使用Hexo+GithubPage搭建博客
- 在Windows下使用Hexo+GithubPage搭建博客的过程
- Windows下一步步搭建自己的独立博客――使用 GitHub Pages + Hexo 基础教程(一)
- Hexo+GithubPage搭建个人博客(Windows)
- 问题2:有关使用 Hexo 和 GitHub 搭建博客,出现 hexo -d 报错如何解决?(windows下)
- Windows使用Hexo + Github Pages搭建自己的博客
- 问题1:有关使用 Hexo 和 GitHub 搭建博客,出现 hexo -d 报错如何解决?(windows下)
- 使用GitHub + Hexo搭建个人博客(八)- Hexo异常:/usr/bin/env: node: 没有那个文件或目录
- 使用GitHub + Hexo搭建个人博客(九)- 切换 Hexo 主题
- 使用hexo和github pages搭建个人博客
- 使用GitHub + Hexo搭建个人博客(四)- 第1个Hexo项目
- 使用github和hexo搭建静态博客
- 使用GitHub + Hexo搭建个人博客(二)- nvm(Node Version Manager)
- 使用Hexo在Github上搭建自己的博客
- 使用Hexo在github上搭建自己域名的博客
- 使用Hexo快速搭建一个博客,并部署到github
- 使用GitHub + Hexo搭建个人博客(七)- 基本配置
- Mac 下 hexo 搭建github page 博客
- 使用GitHub + Hexo搭建个人博客(五)- Ubuntu升级后hexo命令失效
- 使用Hexo搭建Github个人静态博客
