在Web页面中实现数据表格的排序功能(全部数据,非当前页)
2017-06-25 23:37
531 查看
在项目开发过程中遇到了一个需求:在数据分页以后,点击表头,希望数据能在后台排序(数据库order by排序),然后返回当前页。
在网上搜了一下,都是利用js在前台排序,仅对当前页的数据进行排序。花了一天的时间,自己搞了一个后台排序的功能。
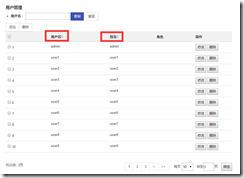
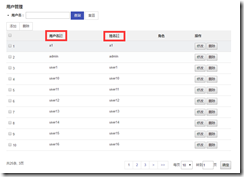
效果如下:


框架:
前端主要使用JQuery;后端使用SpringMVC+Hibernate。
具体的设计思路:
对可排序的th,设置class=”sortable”,value为排序字段名称,使用order属性保存当前选择的排序顺序:升序、降序或无排序。
增加一个隐藏的input,使用string来保存向后台提交的排序信息。
前端监听点击事件,改变th的图标、order值,并设置到隐藏的input中。注意:用户可以同时选择多列且不同的排序顺序,input中string必须要能反应正确的排序顺序。
点击th改变排序排序,同时会触发相应的form提交数据。
后端接收到请求后,从request中提取中input提交的排序信息,动态构造相关的Sort。然后查询数据。
view渲染时,需要将input提交的数据再写入回去。
前端加载完页面,然后再根据input中的值,刷新th的图标和order属性。
在网上搜了一下,都是利用js在前台排序,仅对当前页的数据进行排序。花了一天的时间,自己搞了一个后台排序的功能。
效果如下:


框架:
前端主要使用JQuery;后端使用SpringMVC+Hibernate。
具体的设计思路:
对可排序的th,设置class=”sortable”,value为排序字段名称,使用order属性保存当前选择的排序顺序:升序、降序或无排序。
增加一个隐藏的input,使用string来保存向后台提交的排序信息。
前端监听点击事件,改变th的图标、order值,并设置到隐藏的input中。注意:用户可以同时选择多列且不同的排序顺序,input中string必须要能反应正确的排序顺序。
点击th改变排序排序,同时会触发相应的form提交数据。
后端接收到请求后,从request中提取中input提交的排序信息,动态构造相关的Sort。然后查询数据。
view渲染时,需要将input提交的数据再写入回去。
前端加载完页面,然后再根据input中的值,刷新th的图标和order属性。
相关文章推荐
- 页面上实现表格数据排序
- SpringMVC下删除一条数据后重新加载当前页面(已实现分页功能)
- 实现多个WEB页面要接收同一个表单的数据的功能
- 使用该JavaBean可以将数据在JSP页面中以表格的形式显示出来,并具有动态排序、动态生成查询、自动分页功能
- JS实现table表格数据排序功能(可支持动态数据+分页效果)
- js实现页面的表格排序功能
- 利用JQuery方便实现基于Ajax的数据查询、排序和分页功能
- ASP.NET基础教程-Web 自定义控件的使用-根据属性值从数据库中提取数据并在页面上自动生成一个表格
- web页面javascript表格排序
- javascript实现了客户端页面的表格排序
- 手工实现GridView排序、删除、编辑、新增数据功能
- js 静态HTML表格排序功能实现
- 用Swing实现数据表格功能
- JavaScript实现的数据表格:冻结列、调整列宽和客户端排序
- 设计模式2思考——web框架中—页面功能设计的实现
- js 静态HTML表格排序功能实现
- 利用JQuery方便实现基于Ajax的数据查询、排序和分页功能
- 用JavaScript实现表格数据的排序
- 实现将Web页面的内容,Export To Excel的功能
- JQuery简便实现页面元素数据验证功能
