html制作表单
2017-06-18 23:52
363 查看
1、表单控件包括文本框、文本域、按钮、单选框、复选框等,表单控件必放在
2、method : post/get(提交数据的方式)

<form></form>标签之间,否则用户输入的信息无法提交到服务器上!
2、method : post/get(提交数据的方式)
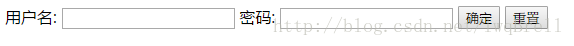
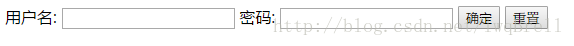
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>表单标签</title> </head> <body> <form method="post" action="test.php" > <label for="username">用户名:</label> <input type="text" name="username" id="username" value="" /> <label for="pass">密码:</label> <input type="password" name="pass" id="pass" value="" /> <input type="submit" value="确定" name="submit" /> <input type="reset" value="重置" name="reset" /> </form> </body> </html>

相关文章推荐
- html表单制作
- HTML简单表单制作
- HTML+CSS+DIV+表单制作
- html表单制作
- html里面制作表单。去掉一些不是常见的。这些都是基础中的简化版。可以更快的学习
- HTML表单制作,上传到服务器
- Html简易表单制作
- html 制作表单
- HTML.表单制作
- HTML 表单制作
- HTML-form表单的学习
- HTML制作分享到QQ空间,微信,新浪等效果
- HTML中让表单中输入项不可修改方法总解
- HTML重难点解析(1)---表单
- html静态网页制作中div+css的浅运用
- [网摘]使用fieldset、label标签制作form表单
- 使用Asp.net 接收html提交的表单
- CSS制作用户登录和用户注册的用户体验表单
- html表单控件--锁定
- HTML中的表单标签
