微信小程序常用记下
2017-06-17 15:55
302 查看
更新data数据
var that = this;
that.setData({
data_banner: res.data.content
});
停止刷新状态
wx.stopPullDownRefresh();
实时获取编辑框内容
<view class="section">
<input placeholder="手机号" bindinput="inputPhone" type="text" auto-focus/>
</view>
inputPhone: function (e) {
this.setData({
inputPhone: e.detail.value,
})
},
吐司
wx.showToast({
title: '请先登陆',
icon: 'success',
duration: 2000
})
存储信息在本地(如果有则替换)
try {
wx.setStorageSync('uid', '26')
} catch (e) {
}
取出本地缓存信息(如果没存过,则是空字符串 啥都没,不是null)
try {
var value = wx.getStorageSync('iffirstlogin');
} catch (e) {
}
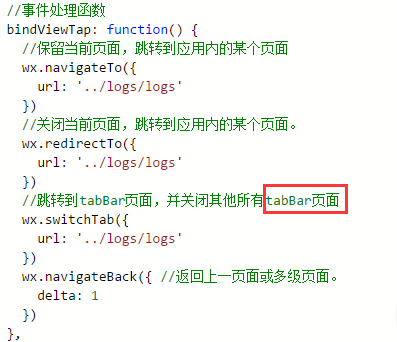
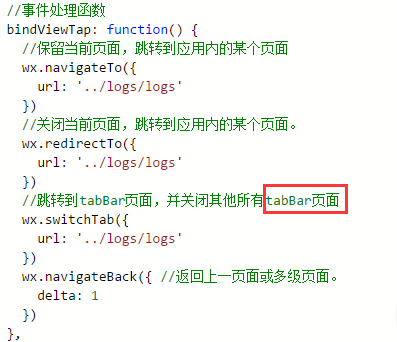
前往下个页面wx.navigateTo({ url: '/pages/login/login' });
获取上一个页面的内容
wx.navigateTo({ url: '/pages/login/login?pid=123' });
onLoad: function (options) {
this.setData({
pid: options.pid,
});
},

图片转自http://www.jb51.net/article/103192.htm
修改顶部栏标题信息 修改.json文件
{
"navigationBarTitleText": "个人中心"
}
js中设置标题wx.setNavigationBarTitle({ title: options.class})
var that = this;
that.setData({
data_banner: res.data.content
});
停止刷新状态
wx.stopPullDownRefresh();
实时获取编辑框内容
<view class="section">
<input placeholder="手机号" bindinput="inputPhone" type="text" auto-focus/>
</view>
inputPhone: function (e) {
this.setData({
inputPhone: e.detail.value,
})
},
吐司
wx.showToast({
title: '请先登陆',
icon: 'success',
duration: 2000
})
存储信息在本地(如果有则替换)
try {
wx.setStorageSync('uid', '26')
} catch (e) {
}
取出本地缓存信息(如果没存过,则是空字符串 啥都没,不是null)
try {
var value = wx.getStorageSync('iffirstlogin');
} catch (e) {
}
前往下个页面wx.navigateTo({ url: '/pages/login/login' });
获取上一个页面的内容
wx.navigateTo({ url: '/pages/login/login?pid=123' });
onLoad: function (options) {
this.setData({
pid: options.pid,
});
},

图片转自http://www.jb51.net/article/103192.htm
修改顶部栏标题信息 修改.json文件
{
"navigationBarTitleText": "个人中心"
}
js中设置标题wx.setNavigationBarTitle({ title: options.class})
相关文章推荐
- 微信小程序 常用快捷键
- 微信小程序开发常用快捷键
- 微信小程序 setData使用方法及常用错误解决办法
- 腾讯的微信小程序开发环境下常用快捷键汇总
- 微信小程序一些常用代码(2)——modal
- 程序开发最常用的10大算法(转自微信程序猿)
- 微信小程序开发常用技巧(1)——修改page背景色
- 微信小程序常用表单控件
- 微信小程序开发中常用的功能代码分享
- 微信小程序开发实践点滴——Bmob常用API的使用
- 腾讯的微信小程序开发环境下常用快捷键汇总
- IDE常用快捷键——微信小程序
- 微信小程序基础之常用控件text、icon、progress、button、navigator
- 学习笔记_微信小程序开发--常用快捷键
- 微信小程序开发工具常用快捷键
- 微信小程序例子——使用icon组件显示常用图标
- 微信小程序基础之常用控件text、icon、progress、button、navigator
- 微信小程序常用快捷键
- 微信小程序入门与实战 常用组件 API 开发技巧 项目实战
- $微信小程序开发实践点滴——Bmob常用API的使用
