总结 XAMPP 环境配置+WORDPRESS简单建站+个人页面+html5
2017-06-16 22:38
369 查看
最近要某项目需要通过web展示。
1、考虑到几乎不需要考虑负载访问量这些东西,基于Apache+MySQL+PHP可以迅速开发。
2、php的集成环境实在是太简易了,环境配置几乎不需要花时间。
3、为了便于在局域网内展示并不再反复搭建环境,选择在虚拟机上进行搭建。其实有台vps,访问方便很多,不过考虑有些内容不便于对外展示,所以这里还是算了吧。
花了一下午时间搭建了环境+简单实现了一个 流水展示 IP 4元组 的滚动展示。在这里整理一下搭建步骤和环境把。
XAMPP 环境配置
http://www.tuicool.com/articles/EfUVZb/
1、安装xampp
2、启动服务 apache 和mysql
3、配置数据库
——注意之前安装过环境的可能有服务端口冲突和mysql密码的问题。这个网上都有,不再赘述。
——在phpadmin里面 输入sql :create database wordpress;
4、WordPress的配置
——解压到“xampp\htdocs”
——访问:http://localhost/wordpress/
ok,成功了。
如果php的环境变量有点问题,重启大法好。
虚拟机配置
暂时就用NAT把,根据后期的需要再改。
WORDPRESS 配置
然后解决局域网内访问图片显示不正确的问题:(还是url的配置问题)
http://blog.csdn.net/lincyang/article/details/7200139
wordpress的配置文件在数据库中。
1、phpMyAdmin等mysql管理工具来修改
——WordPress数据中的wp_options字段中siteurl的值由localhost修改为实际的主机的ip地址,例如“http://192.168.1.102/wordpress”。
2、使用wordpress管理员界面自带的“设置”来修改
个人展示界面 实现
根据boss的要求,需要实现以下功能和特点:
1、滚动显示 (中奖记录的形式实现 展示 IP 4元组信息)
2、黑色极客风格
3、读取数据库
4、不low界面展示效果(其实我很想问怎么样才不low?原来的界面展示使用了flash,但是这太过时了,如果我来做的话我会基于html5的canvas来实现。但是最近要找工作了,没时间仔细研究这个了,业务有时间看看。)
推荐一个web前端的视频教学网站,里面有html5 canvas的教程: http://www.gbtags.com/gb/index.htm
HTML5了解
两个html5重要特性:
——CANVAS 、video、audio(交互和富媒体)
——WebSockets
(以类似socket的方式实现全双工通信,强过ajax和http的轮询)
这基本就能代替很多APP了把。(因为之前只是浅薄的用过一些模板交差大学的课程作业,所以我的想法不一定到位)
但是原生的app对网络要求更低,动画更流畅、本地数据更容易加载、底层设备支持更好。(如果有时间,开发一款Hybrid App应该挺好玩的。)
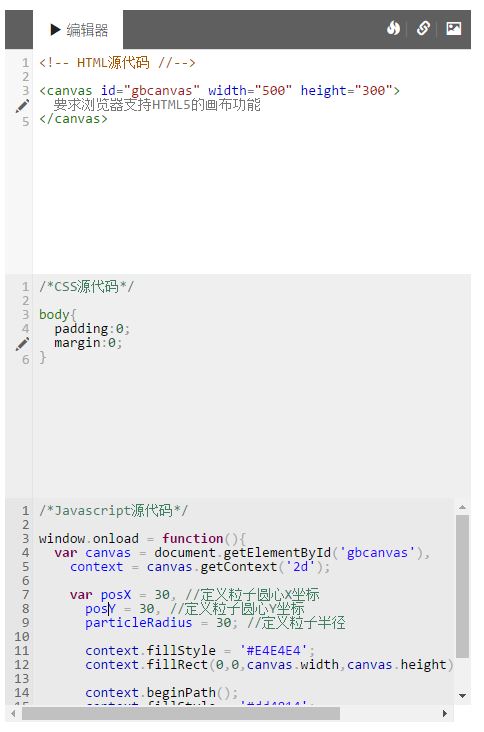
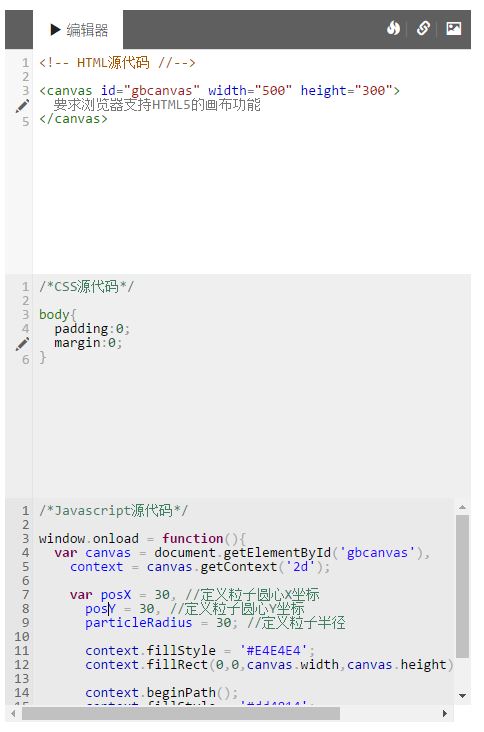
canvas:
HTML5可以制作出非常绚丽的网页动画效果,尤其是利用HTML5 Canvas特性和HTML5 3D特性,我们更加可以欣赏到超酷的动画特效。
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
很明显,html和css不需要做些别的什么。基本上就是javascript在干活。。。

websocket:
WebSocket是HTML5下一种新的协议。WebSocket
可以理解为 HTTP 协议的长连接升级版,但是沿用了HTTP通用的协议格式。
因为保持了连接的特性,所以名字挂钩了“Socket”。
好的,回到正题,基于html5开发出炫酷的界面?。。。

滚动显示;
http://www.qdfuns.com/notes/25341/917d9cb031f835a086dd445b77b6e04e.html
这个是画面的滚动显示:
http://sc.chinaz.com/jiaoben/150310474360.htm
读取数据库: (自己改改)
http://www.runoob.com/php/php-mysql-select.html
以前自己写的垃圾代码基本上css和html不分离,没有重构过。
这次争取提升一下吧,会去看看开源的代码,在之后会分享上来。
以下是滚动展示IP 4元组:

1、考虑到几乎不需要考虑负载访问量这些东西,基于Apache+MySQL+PHP可以迅速开发。
2、php的集成环境实在是太简易了,环境配置几乎不需要花时间。
3、为了便于在局域网内展示并不再反复搭建环境,选择在虚拟机上进行搭建。其实有台vps,访问方便很多,不过考虑有些内容不便于对外展示,所以这里还是算了吧。
花了一下午时间搭建了环境+简单实现了一个 流水展示 IP 4元组 的滚动展示。在这里整理一下搭建步骤和环境把。
XAMPP 环境配置
http://www.tuicool.com/articles/EfUVZb/
1、安装xampp
2、启动服务 apache 和mysql
3、配置数据库
——注意之前安装过环境的可能有服务端口冲突和mysql密码的问题。这个网上都有,不再赘述。
——在phpadmin里面 输入sql :create database wordpress;
4、WordPress的配置
——解压到“xampp\htdocs”
——访问:http://localhost/wordpress/
ok,成功了。
如果php的环境变量有点问题,重启大法好。
虚拟机配置
暂时就用NAT把,根据后期的需要再改。
WORDPRESS 配置
然后解决局域网内访问图片显示不正确的问题:(还是url的配置问题)
http://blog.csdn.net/lincyang/article/details/7200139
wordpress的配置文件在数据库中。
1、phpMyAdmin等mysql管理工具来修改
——WordPress数据中的wp_options字段中siteurl的值由localhost修改为实际的主机的ip地址,例如“http://192.168.1.102/wordpress”。
2、使用wordpress管理员界面自带的“设置”来修改
个人展示界面 实现
根据boss的要求,需要实现以下功能和特点:
1、滚动显示 (中奖记录的形式实现 展示 IP 4元组信息)
2、黑色极客风格
3、读取数据库
4、不low界面展示效果(其实我很想问怎么样才不low?原来的界面展示使用了flash,但是这太过时了,如果我来做的话我会基于html5的canvas来实现。但是最近要找工作了,没时间仔细研究这个了,业务有时间看看。)
推荐一个web前端的视频教学网站,里面有html5 canvas的教程: http://www.gbtags.com/gb/index.htm
HTML5了解
两个html5重要特性:
——CANVAS 、video、audio(交互和富媒体)
——WebSockets
(以类似socket的方式实现全双工通信,强过ajax和http的轮询)
这基本就能代替很多APP了把。(因为之前只是浅薄的用过一些模板交差大学的课程作业,所以我的想法不一定到位)
但是原生的app对网络要求更低,动画更流畅、本地数据更容易加载、底层设备支持更好。(如果有时间,开发一款Hybrid App应该挺好玩的。)
canvas:
HTML5可以制作出非常绚丽的网页动画效果,尤其是利用HTML5 Canvas特性和HTML5 3D特性,我们更加可以欣赏到超酷的动画特效。
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
很明显,html和css不需要做些别的什么。基本上就是javascript在干活。。。

websocket:
WebSocket是HTML5下一种新的协议。WebSocket
可以理解为 HTTP 协议的长连接升级版,但是沿用了HTTP通用的协议格式。
因为保持了连接的特性,所以名字挂钩了“Socket”。
好的,回到正题,基于html5开发出炫酷的界面?。。。

滚动显示;
http://www.qdfuns.com/notes/25341/917d9cb031f835a086dd445b77b6e04e.html
这个是画面的滚动显示:
http://sc.chinaz.com/jiaoben/150310474360.htm
读取数据库: (自己改改)
http://www.runoob.com/php/php-mysql-select.html
以前自己写的垃圾代码基本上css和html不分离,没有重构过。
这次争取提升一下吧,会去看看开源的代码,在之后会分享上来。
以下是滚动展示IP 4元组:

相关文章推荐
- Android开发环境配置的个人总结,也许对某些RP像我一样低的童鞋有帮助
- Ubuntu 安装XAMPP集成环境软件包 与 运行WordPress 的简单方法
- wordpress与xampp来搭建,建站环境
- centos5.5(64位)配置java环境变量,个人总结
- 第一节:开发工具介绍及环境变量配置及详解(个人总结详解篇)
- SVN个人总结(比git简单)(跟git一样,mac也是不需要配置的,直接就有,windows还是需要配置的)
- linux各环境变量配置文件简单总结介绍
- 详细的图文介绍如何利用XAMPP本地建站的环境配置教程
- php环境配置之wordpress密码忘记最简单的处理办法
- Webpack配置开发环境 个人土话总结
- [推荐] 新手搭建PHP环境必备知识:windows下PHP5+APACHE+MYSQ完整配置(个人总结)
- 【个人建站心得】wordpress页面真正静态化插件really static
- 详细的图文介绍如何利用XAMPP本地建站的环境配置教程
- HTML5移动Web开发(二)——配置移动开发环境以及简单示例
- 如何利用XAMPP本地建WordPress的环境配置
- 【如何用XAMPP搭建Wordpress建站环境】
- git管理代码个人总结(Mac不用配置环境变量的,Windows需要配置环境变量)
- 详细的图文介绍如何利用XAMPP本地建站的环境配置教程
- fedora 20(gnome3桌面环境)安装后的个人简单配置
- Ubuntu 安装XAMPP集成环境软件包 与 运行WordPress 的简单方法
