使用angular-cli构建angular2项目时遇到的问题及解决方案
2017-06-15 10:41
761 查看
1.在项目中想使用第三方的库(比如jquery等)
场景说明,项目需要使用juqery的一个标签云插件

想要使用这个插件需要引入jquery以及这个插件的一个js文件
解决流程:
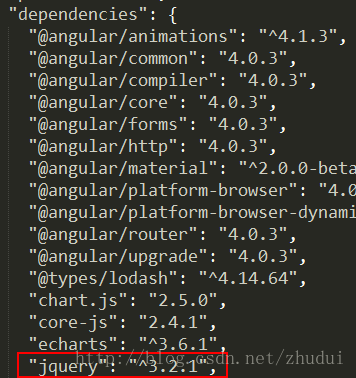
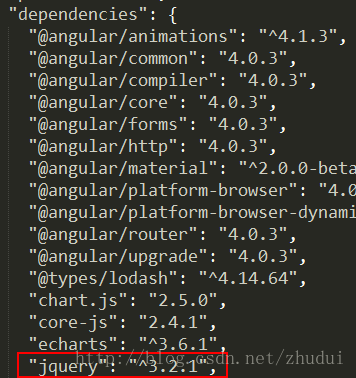
1.配置package.json添加新的依赖,然后进行update,下载新的库

另外一个插件的js文件在npm中找不到,直接将下载好的js文件放到assets文件中

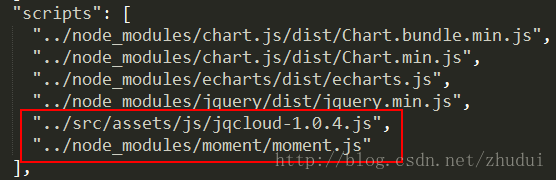
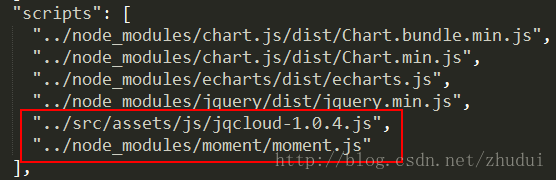
2.配置angular-cli.json文件

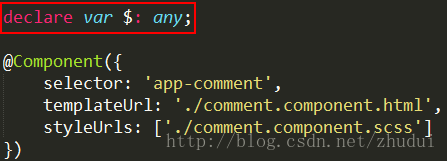
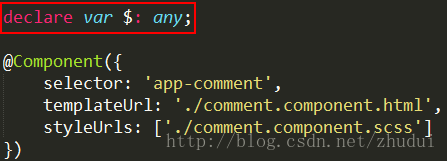
另外需要注意的是,在需要使用jquery的组件中,需要声明$变量,如果你使用jquery那么声明jquery变量(declare var jquery: any;),如果不声明的话会报错:

2.部署时遇到的问题
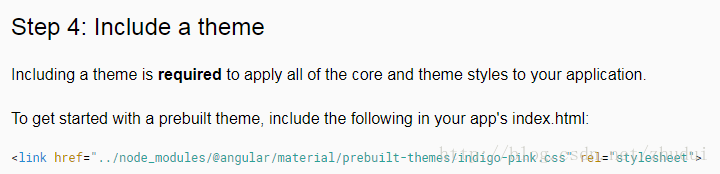
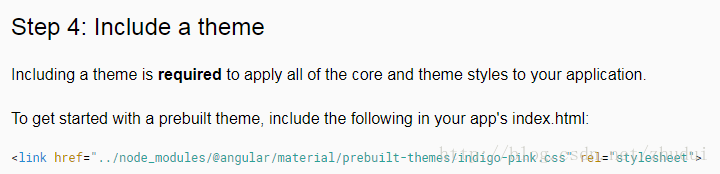
在项目中我需要用到angular material,我按照material的文档要求

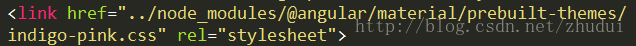
在index.html中引入indigo-pink.css

可是当部署到服务器时会出现找不到indigo-pink.css的错误
原因:
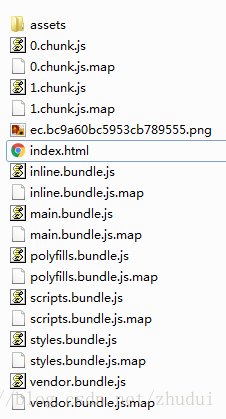
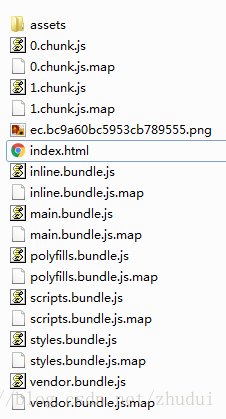
ng build完之后你会发现dist文件夹里面只有这些文件

当你把build好的文件部署到服务器时,自然就找不到在node_modules中的indigo-pink.css文件了
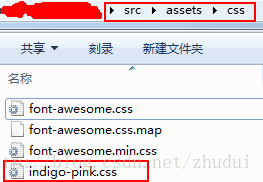
可是,你会发现build好的dist文件夹中有一个assets文件夹,所以
解决方案:
将indigo-pink.css放到assets中

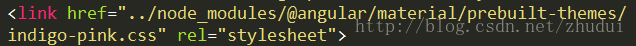
随后修改index.html:

问题解决!
若博客中有错误的地方请指正,谢谢!
4000
场景说明,项目需要使用juqery的一个标签云插件

想要使用这个插件需要引入jquery以及这个插件的一个js文件
解决流程:
1.配置package.json添加新的依赖,然后进行update,下载新的库

另外一个插件的js文件在npm中找不到,直接将下载好的js文件放到assets文件中

2.配置angular-cli.json文件

另外需要注意的是,在需要使用jquery的组件中,需要声明$变量,如果你使用jquery那么声明jquery变量(declare var jquery: any;),如果不声明的话会报错:

2.部署时遇到的问题
在项目中我需要用到angular material,我按照material的文档要求

在index.html中引入indigo-pink.css

可是当部署到服务器时会出现找不到indigo-pink.css的错误
原因:
ng build完之后你会发现dist文件夹里面只有这些文件

当你把build好的文件部署到服务器时,自然就找不到在node_modules中的indigo-pink.css文件了
可是,你会发现build好的dist文件夹中有一个assets文件夹,所以
解决方案:
将indigo-pink.css放到assets中

随后修改index.html:

问题解决!
若博客中有错误的地方请指正,谢谢!
4000
相关文章推荐
- 使用maven构建项目遇到的问题
- 在eclipse中使用m2e构建maven项目-可能遇到的问题
- 一个笨鸟在使用Eclipse导入Maven项目遇到的问题及解决方案
- 使用Maven构建web项目遇到的一些问题
- 在eclipse使用maven构建web项目遇到的问题
- 使用构建工具gradle打包时,遇到的中文问题和解决方案
- Eclipse中使用maven构建web项目中遇到的问题
- 使用Mencoder进行视频转换遇到的问题和相关解决方案
- Java下应用XFire的项目使用Proguard混淆时遇到的问题
- [项目过程中所遇到的各种问题记录]编辑器篇——使用FCKeditor生成静态分页HTML
- 项目使用.NET+Oracle遇到的问题
- 在ibatis.net 项目中 使用 quartz遇到的问题
- Appfuse使用中遇到的问题及解决方案
- [项目过程中所遇到的各种问题记录]ORM篇——使用NHibernate配置对象实体的一些小问题
- [项目过程中所遇到的各种问题记录]编辑器篇——FCKeditor相关知识及各种常见使用问题
- vc6 Unicode 使用时遇到的问题以及解决方案
- Ubuntu 8.10使用过程中遇到的问题及解决方案
- [项目过程中所遇到的各种问题记录]编辑器篇——FCKeditor相关知识及各种常见使用问题
- asp.net c#.net项目中使用总结,遇到的各个问题的汇总
