gulp项目搭建流程
2017-06-15 09:24
435 查看
gulp项目搭建流程
项目初始化
npm install --global gulp 或 npm install -g gulp
gulp -v //查看版本
npm init //出现package.json文件
npm install gulp --save-dev //本地创建
创建gulpfile.js主文件
常用 gulp 插件
编译 less :gulp-less; //www.npmjs.com/package/gulp-less
创建本地服务器: gulp-connect //www.npmjs.com/package/gulp-connect
合并文件: gulp-concat//www.npmjs.com/package/gulp-concat
最小化js文件: gulp-uglify //www.npmjs.com/package/gulp-uglify
压缩css: gulp-cssnano //www.npmjs.com/package/gulp-cssnano
最小化图像: gulp-imagemin //www.npmjs.com/package/gulp-imagemin
JS语法检查: gulp-jshint //www.npmjs.com/package/gulp-jshint
jshint在gulp中的使用
npm install jshint gulp-jshint --save-dev =>
在gulpfile中
var jshint = require('gup-jshint');
var packageJSON = require('./package');
var jshintConfig = packageJSON.jshintConfig;
jshintConfig.lookup = false;
gulp.task('jshint',function(){
gulp.src('src/script/*.js')
.pipe(jshint(jshintConfig))
.pipe(jshint.reporter('default'));
}) =>
配置.jshintrc文件
{
"undef": true,
"unused": true,
"predef": [ "MY_GLOBAL" ]
} =>
配置package.json文件添加
"jshintConfig":{
"undef": true,
"unused": true,
"predef": [ "MY_GLOBAL", "ads" ]
}
最终gulpfile文件代码:
var gulp = require('gulp');
var less = require('gulp-less');
var cssnano = require('gulp-cssnano');//css 压缩
var concat = require('gulp-concat');//js合并
var uglify = require('gulp-uglify');//js压缩
var rename = require('gulp-rename');//别名
var jshint = require('gulp-jshint');//语法检查
var packageJSON = require('./package');
var jshintConfig = packageJSON.jshintConfig;
var connect = require('gulp-connect'); //自动刷新
jshintConfig.lookup = false;
gulp.task('less',function(){
//gulp.src取一个文件
//pipel里传递一个要执行的操作
//gulp.dest目的地终点
gulp.src('src/less/*.less')
.pipe(less())
.pipe(cssnano())
.pipe(gulp.dest('build/css'));
});
gulp.task('jshint',function(){
gulp.src('src/script/*.js')
.pipe(jshint(jshintConfig))
.pipe(jshint.reporter('default'));
})
gulp.task('concat',function(){
gulp.src('src/script/*.js')
.pipe(concat('fn-script.js'))//合并后js名
.pipe(uglify())
.pipe(rename('fn-script.min.js'))
.pipe(gulp.dest('build/script'));
});
gulp.task('connect',function(){
connect.server({
root: './',
port: 8000,
livereload: true
});
});
gulp.task('html',function(){
gulp.src('src/*.html')
.pipe(connect.reload())
.pipe(gulp.dest('build'));
});
gulp.task('dish',function(){
gulp.watch('src/less/fn-style.less',['less']);
gulp.watch('src/script/*.js',['concat']);
gulp.watch('src/script/*.js',['jshint']);
gulp.watch('src/*.html',['html']);
});
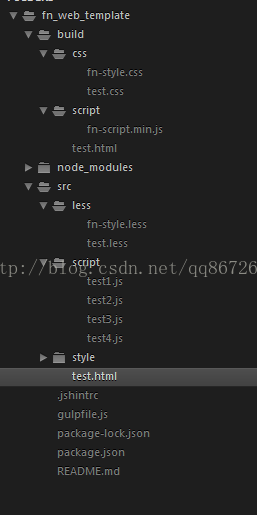
gulp.task('default',['connect','dish']);项目结构目录:

相关文章推荐
- atitit.研发管理--标准化流程总结---java开发环境与项目部署环境的搭建工具包总结
- phpthink项目搭建流程经验
- java项目搭建流程记录
- web项目环境搭建的一般流程
- 从零开始搭建maven+springmvc+mybatis web项目(3)---springmvc流程测试
- S2SH项目搭建流程
- nodejs+express搭建电影网站之二 -----具体项目结构 开发环境的建立 测试页面流程跑通
- Android JNI(NDK)简单学习(环境搭建,创建一个JNI项目的基本流程)
- 使用 gulp 搭建前端环境之 ionic 项目实践总结
- gulp快速搭建web项目
- PhoneGap开发的android项目环境搭建简单流程
- gulp项目搭建
- SSH项目搭建图文流程,附整合jar包下载地址
- SSM框架项目搭建系列(一)—SSM框架的简介及搭建流程
- 初学者必看——最简单最清晰的Struts2项目搭建流程
- atitit.研发管理--标准化流程总结---java开发环境与项目部署环境的搭建工具包总结
- eclipse 搭建activiti5.17项目生成流程过程
- nginx服务器搭建及部署项目流程
- Spring 、SpringMVC、Mybatis、MySQL、Maven、Tomcat搭建JavaWeb项目流程---学习笔记(一)工具准备及环境配置
- 【项目】-jenkins和gulp集成开发环境的搭建02
