微信小程序开发(六)小程序支付-notify_url
2017-06-13 15:21
495 查看
在《微信小程序开发(五)小程序支付》里的微信支付里有一个notify_url(https://www.hgdqdev.cn/api/wxpay)。notify_url是位置支付成功后的一个通知地址:接收微信支付异步通知回调地址,通知url必须为直接可访问的url,不能携带参数。
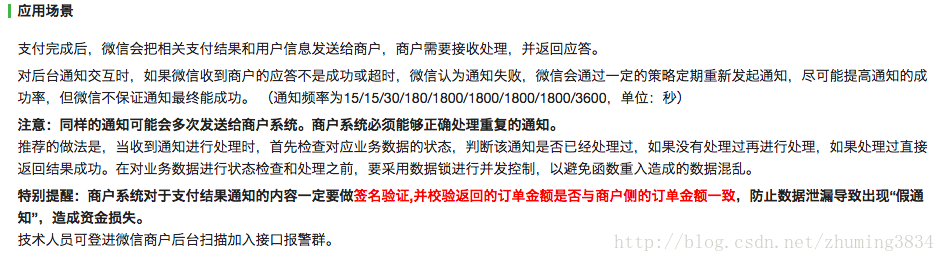
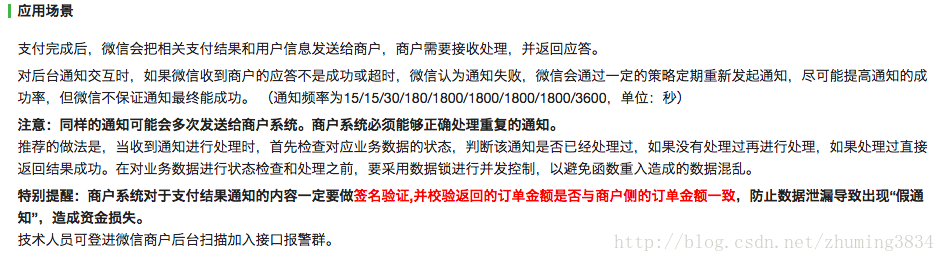
这里存在一个问题就是怎么获取微信通知过来的数据。支付结果通知文档。

具体实现
我的后台是node.js + express4;
1.添加依赖body-parser-xml,这个的使用看文档即可。
2.修改app.js
3.接口实现
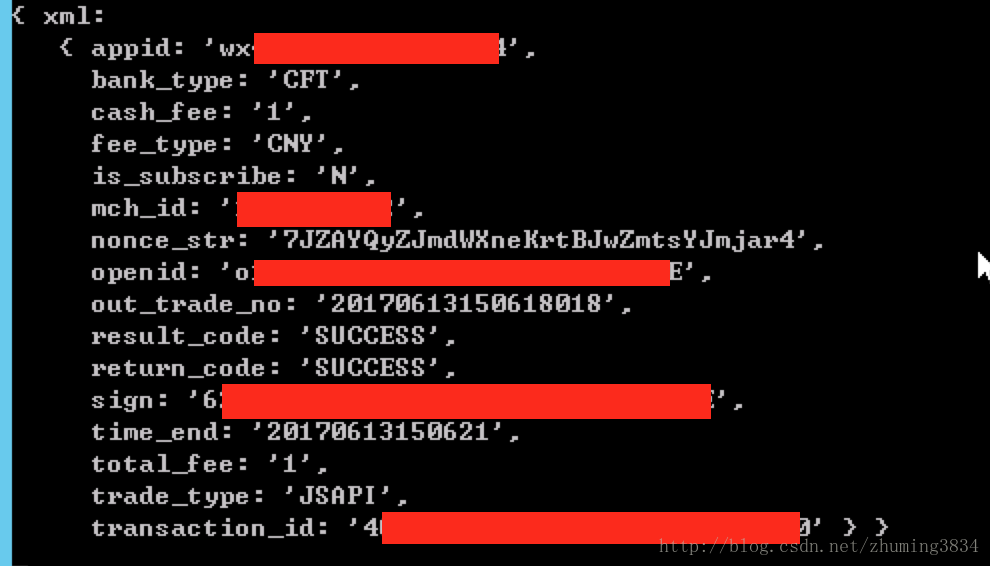
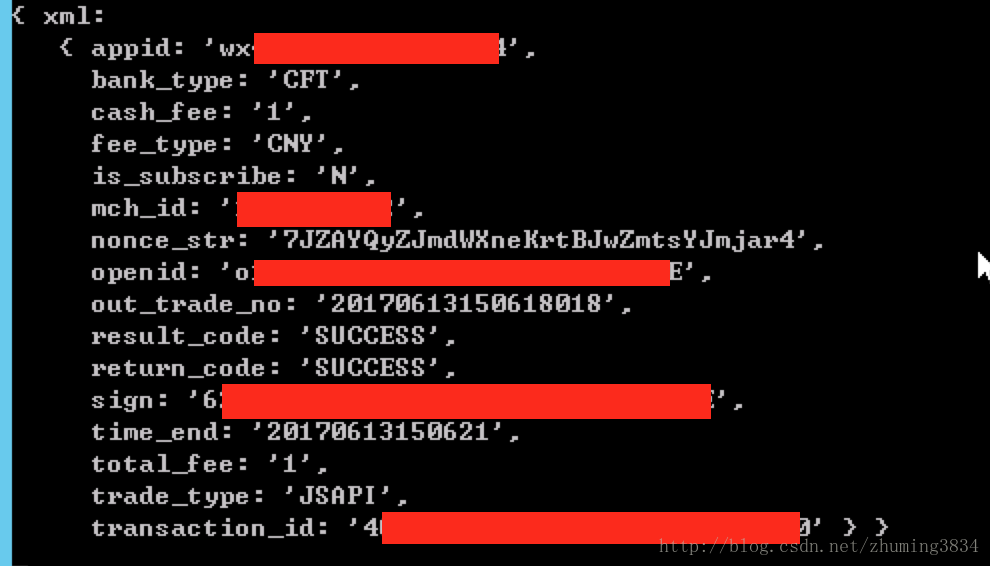
4.返回结果

这里存在一个问题就是怎么获取微信通知过来的数据。支付结果通知文档。

具体实现
我的后台是node.js + express4;
1.添加依赖body-parser-xml,这个的使用看文档即可。
2.修改app.js
var express = require('express'),
bodyParser = require('body-parser');
require('body-parser-xml')(bodyParser);
var app = express();
app.use(bodyParser.xml({
limit: '1MB', // Reject payload bigger than 1 MB
xmlParseOptions: {
normalize: true, // Trim whitespace inside text nodes
normalizeTags: true, // Transform tags to lowercase
explicitArray: false // Only put nodes in array if >1
}
}));3.接口实现
/*
* 微信支付回调
*/
router.all('/api/wxpay', function(req, res, next) {
var body = req.body;
console.log(body);
});4.返回结果

相关文章推荐
- 实战:微信小程序支付开发具体流程
- 微信小程序开发(五)小程序支付-统一下单
- 微信小程序—关于支付回调URL(商城出现订单状态付款完成后,不改变的情况)
- 微信小程序支付签名失败,错误的解决方法,小程序支付签名paySign开发demo
- 微信小程序支付开发爬坑攻略(支付签名验证失败)
- 微信开发-微信支付-回调(notify_url)失败-解决思路
- 微信小程序支付开发笔记1--获取openId
- 微信,支付宝,支付异步通知验签,notify_url
- 微信h5支付接口开发,出现错误‘商家参数格式有误,请联系商家解决’,访问无法mweb_url
- 微信小程序 支付功能开发错误总结
- 微信小程序开发(十)小程序支付-查询退款
- 微信小程序:支付系列专辑(开发指南+精品Demo)
- 微信小程序支付开发笔记2--生成签名-统一下单-二次签名
- 微信扫码支付notify_url回调接收通知问题
- 微信小程序支付功能 C# .NET开发
- 微信小程序开发(八)小程序支付-关闭订单
- 微信小程序开发(九)小程序支付-申请退款
- 自己开发一套微信支付接口,小程序支付,微信h5支付都能轻松搞定
- [置顶] 微信小程序支付demo, php开发小程序支付接口实例
