简单的js+css的输入框自动提示功能实现
2017-06-09 18:09
746 查看
由于原来项目需求做了一个基于百度的suggest的提示功能,直接调用的百度的suggest功能,能够实现与百度搜索一样的提示效果。最近需要在一个简单的输入框中加一个提示功能,大概就是后台把数据传到前台,前台爸需要展示的数据添加到datalist中的option选项中,其他的提示功能由js实现。
页面的输入框与datalist标签
<input type="text" id="awesomplete"list="mylist"/>
<datalist id="mylist">
</datalist>
加载datalist的页面js脚本:
<!-- 加载datalist列表数据 -->
<script type="text/javascript">
function assignTask(objectId){
$("#mylist").empty(); //清空
$.ajax({
url:"${basePath}monitor/getUserName?objectId="+objectId,
type:"Get",
error:function(){
},
success:function(data){
var objectname=data.name;
var modelList = data.list;
if(modelList!=null && modelList.length != 0){
for(var i=0; i<modelList.length; i++){
var option="<option>"+modelList[i].name+"</option>";
$("#mylist").append(option);
}
}
}
});
}
</script>
能从后台拿到要显示的数据传到前台的datalist后,把需要的自动提示功能的js插件与css插件导入到页面。
<script src="${ctx}/js/awesomplete.js"></script>
<link rel="stylesheet" href="${ctx}/css/awesomplete.css" />
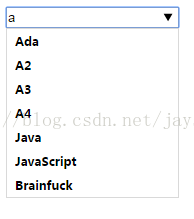
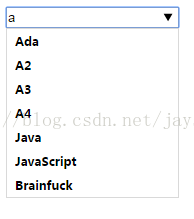
这样就能实现简单的自动提示功能了。

js与css插件的下载:点击打开链接
页面的输入框与datalist标签
<input type="text" id="awesomplete"list="mylist"/>
<datalist id="mylist">
</datalist>
加载datalist的页面js脚本:
<!-- 加载datalist列表数据 -->
<script type="text/javascript">
function assignTask(objectId){
$("#mylist").empty(); //清空
$.ajax({
url:"${basePath}monitor/getUserName?objectId="+objectId,
type:"Get",
error:function(){
},
success:function(data){
var objectname=data.name;
var modelList = data.list;
if(modelList!=null && modelList.length != 0){
for(var i=0; i<modelList.length; i++){
var option="<option>"+modelList[i].name+"</option>";
$("#mylist").append(option);
}
}
}
});
}
</script>
能从后台拿到要显示的数据传到前台的datalist后,把需要的自动提示功能的js插件与css插件导入到页面。
<script src="${ctx}/js/awesomplete.js"></script>
<link rel="stylesheet" href="${ctx}/css/awesomplete.css" />
这样就能实现简单的自动提示功能了。

js与css插件的下载:点击打开链接
相关文章推荐
- js实现输入框自动提示功能
- js输入框邮箱自动提示功能代码实现
- js输入框邮箱自动提示功能代码实现
- 简单代码autocomplete="off"实现禁用input输入框的自动提示功能
- js输入框邮箱自动提示功能代码实现
- 如何实现简单的自动提示(autocomplete)填充搜索功能java代码。
- 纯HTML和js:简单实现页面单个输入框自动切为双输入框
- 用原生HTML5控件实现输入框自动提示(下拉列表补全)功能
- html5实现输入框自动提示功能
- JS实现仿百度输入框自动匹配功能的示例代码
- 实现输入内容提示的功能(仿google_百度输入框提示)jquery.ui.autocomplete.js插件
- Android编程实现输入框动态自动提示功能
- js+html+css实现简单页面交互功能(2015知乎前端笔试题)http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html?from=y1.7-1.2
- 实现一个最简单的输入框提示功能
- CSS+JS实现的div层定位功能和自动消失
- JS实现仿百度输入框自动匹配功能的示例代码
- 纯CSS实现箭头、气泡让提示功能具有三角形图标(简单实例)
- 小插件,通过js实现邮箱自动提示功能
- 实现输入内容提示的功能(仿google_百度输入框提示)jquery.ui.autocomplete.js插件
- html5实现输入框自动提示功能之------datalist标签
