Mac中搭建 iOS 的 React Native 环境
2017-06-07 11:27
344 查看
手把手教你在Mac中搭建iOS的 React Native环境
http://www.cnblogs.com/damnbird/p/6074607.html准备工作
1.你需要一台Mac电脑。。(这不是废话?我所用的是Air~~穷。。)2.我所操作的电脑系统环境是

3.xcode版本:8.0正式版
必需的软件
1.HomebrewHomebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
打开终端,执行
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"[/code]
如果在在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用下面的命令修复:sudo chown -R `whoami` /usr/local
安装完成后:进过一系列等待后,
(其中安装需要输入电脑密码)
2.Node使用刚刚安装的Homebrew来安装Node.js
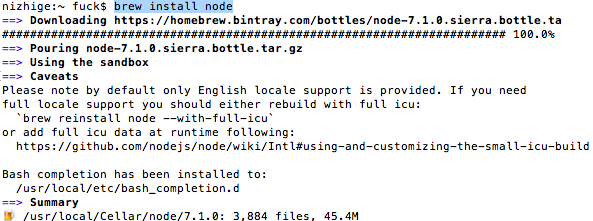
brew install node
安装完成后
3.安装完node后建议设置npm镜像以加速后面的过程,否则后面插件安装巨慢npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
4.安装Yarn
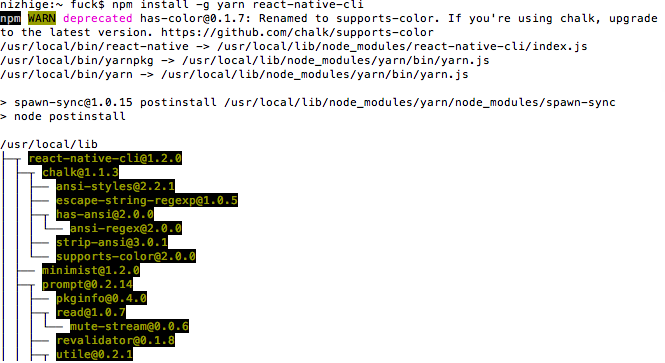
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。npm install -g yarn react-native-cli
安装完成后
5.Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。brew install watchman
6.Flow
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。brew install flow
以上操作完成后,环境基本打好,缺的是一个IDE,既然React Native是Facebook的玩意,那就用Facebook推荐的方案吧,这里采用Atom+Nuclide插件
1.安装Atom
下载地址 (这蛋疼的下载地址,每秒只有几KB,建议翻x下载)
下载完成后解压,打开
打开正常后,我们安装Nuclid,有两种方式,图形化下载安装和命令行,两种都说一下
1.图形化安装:
点击菜单栏:Atom->Preferences,或者可以”Command+,”快捷打开
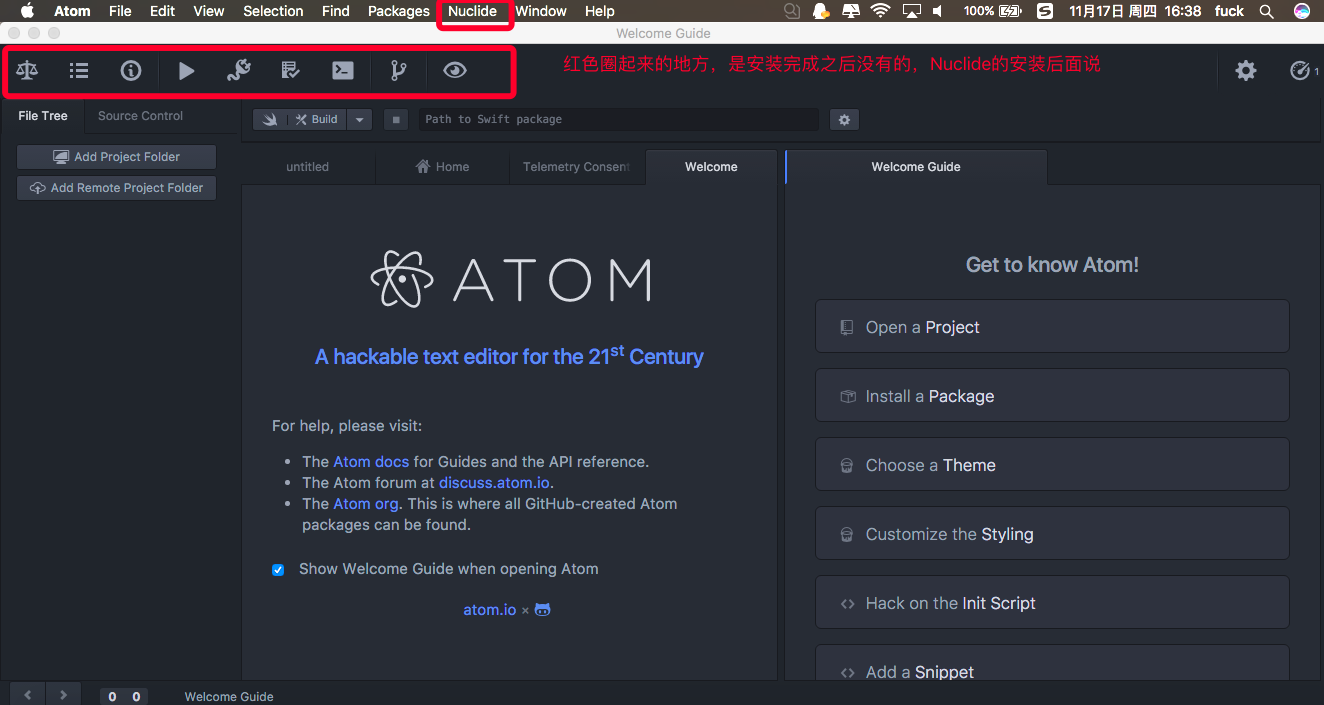
然后,在Install Packets的输入框中,输入nuclide,出现的第一个就是我们想要安装的,点击install
安装完成后就会有上图红色圈中的菜单栏
2.命令行安装:apm install nuclide
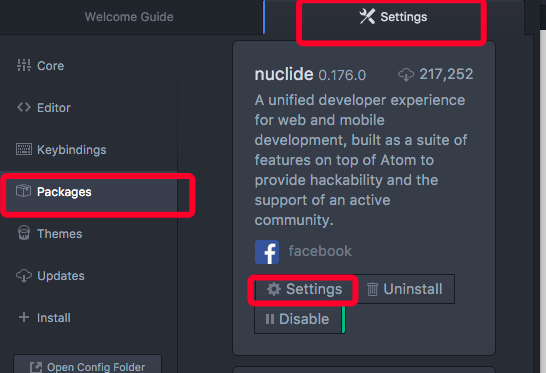
命令行安装完成后,打开Atom,选择Packages->Settings View->Manage Packets
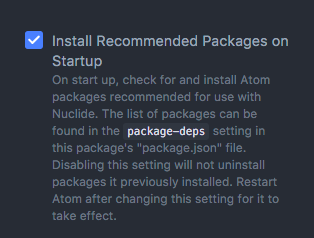
然后选择Packages,Nuclide中点击Settings
然后往下滚动找到如图选项打钩
然后重启Atom,就会执行相关安装,到这里,所有安装完毕!。
最后,我们创建一个工程试验一下。。
用命令行cd到桌面,然后react-native init 项目名称
项目创建完毕后的文件夹内容如图。。。。
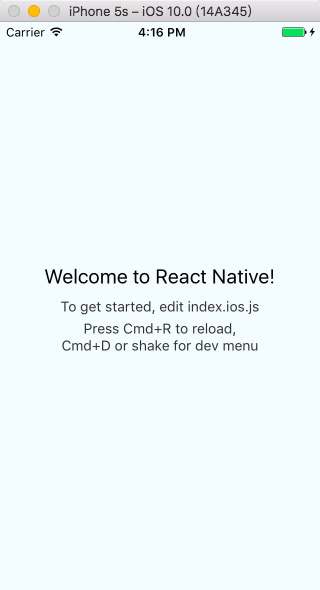
如果你直接用xcode打开.xcodeproj运行,结果将会是:
这是没写过一行代码的项目,如果你要修改一下,可以打开Atom,点击Add project folder ,找到你刚才创建的工程打开,
打开后文件目录:
可以发现我这里打开的是ios.js,如果是安卓的伙伴当然是打开android.js
然后,你就可以随意开发了。。。。
http://blog.csdn.net/totogo2010/article/details/51567863 http://www.jianshu.com/p/a85cba2efb7a http://blog.csdn.net/huxiaoqiao163/article/details/51423903
相关文章推荐
- 在Mac上搭建React Native开发环境(iOS && Android)
- 【React Native】Mac端iOS和Android开发环境搭建完全教程
- 【iOS-cocos2d-X 游戏开发之三】Mac下配置Android NDK环境并搭建Cocos2d-x环境并Eclipse正常编译运行!
- 在AMD的WIN7上搭建IOS开发环境(mac 10.6.8 + xcode 4.2)
- Appium - iOS Mac环境搭建
- 【iOS-cocos2d-X 游戏开发之一】在Mac下结合Xcode搭建Cocos2d-X开发环境!
- 【iOS-cocos2d-X 游戏开发之一】在Mac下结合Xcode搭建Cocos2d-X开发环境&卸载Cocos2dx模版
- 【iOS-cocos2d-X 环境配置】在Mac下结合Xcode搭建Cocos2d-X开发环境!
- 在MAC上搭建cordova3.4.0的IOS和android开发环境
- Appium - iOS Mac环境搭建
- 【iOS-cocos2d-X 游戏开发之一】在Mac下结合Xcode搭建Cocos2d-X开发环境!
- VMware8.0.4安装Mac10.7.5及Xcode记录 (IOS开发环境搭建)
- 【iOS开发-92】在mac上如何搭建apache+php+mysql环境用于ios网络测试?
- 【iOS-cocos2d-X 游戏开发之一】在Mac下结合Xcode搭建Cocos2d-X开发环境!
- VMWare 7 安装Mac OS X 10.6 搭建IOS开发环境遇到的细节问题
- 【iOS-cocos2d-X 游戏开发之一】在Mac下结合Xcode搭建Cocos2d-X开发环境!
- 【iOS-cocos2d-X 游戏开发之一】在Mac下结合Xcode搭建Cocos2d-X开发环境!
- ios developer 搭建mac 下的android开发环境 usb连接
- XE6移动开发环境搭建之IOS篇(3):配置虚拟机,设置Mac安装环境(有图有真相)
- XE6移动开发环境搭建之IOS篇(3):配置虚拟机,设置Mac安装环境(有图有真相)