如何使用nodejs创建Web服务器
2017-06-04 17:03
651 查看
使用 Node 创建 Web 服务器
什么是 Web 服务器?
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,Web服务器的基本功能就是提供Web信息浏览服务。它只需支持HTTP协议、HTML文档格式及URL,与客户端的网络浏览器配合。大多数 web 服务器都支持服务端的脚本语言(php、python、ruby)等,并通过脚本语言从数据库获取数据,将结果返回给客户端浏览器。
目前最主流的三个Web服务器是Apache、Nginx、IIS。
Node.js 提供了 http 模块,http 模块主要用于搭建 HTTP 服务端和客户端,使用 HTTP 服务器或客户端功能必须调用 http 模块,代码如下:
var http = require('http');在通常的服务器中,数据流通的方式是客户先通过浏览器进行发送请求,服务器在项目中进行查找,然后进客户所需要的页面进行返回,在查找的过程中可能存在两种情况,就是存在和不存在,当然,我们会做出判断,下面就是简单的服务器实现过程:1、编写服务器代码server.js
var http=require('http');
var fs = require('fs');
var url = require('url');
//创建服务器
http.createServer(function(request,response) {
//解析请求,包括文件名
var pathname= url.parse(request.url).pathname;
//输出请求的文件名
console.log("Request for "+ pathname + " received.");
//从文件系统中都去请求的文件内容
fs.readFile(pathname.substr(1),function(err, data) {
if(err) {
console.log(err);
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
response.writeHead(404,{'Content-Type': 'text/html'});
}
else {
//HTTP 状态码 200 : OK
//Content Type:text/plain
response.writeHead(200,{'Content-Type': 'text/html'});
//写会相应内容
response.write(data.toString());
}
//发送响应数据
response.end();
});
}).listen(8081);
console.log('Server running at 通过上面代码,我们就能够实现服务器对于文件的查找,下面,我们就进行创建一个html文件,然后通过浏览器进行访问' target='_blank'>http://127.0.0.1:8081/');[/code]通过上面代码,我们就能够实现服务器对于文件的查找,下面,我们就进行创建一个html文件,然后通过浏览器进行访问 2、编写html文件(index.html),用于浏览器进行请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
这是一个用于进行nodejs服务器测试的html文件,我们能够通过在浏览器上面输入 http://127.0.0.1:8081/WebServer/index.html进行访问 </body>
</html>
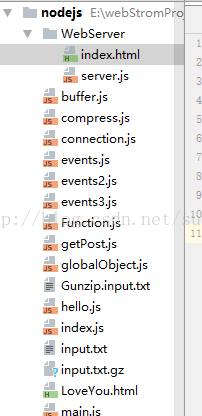
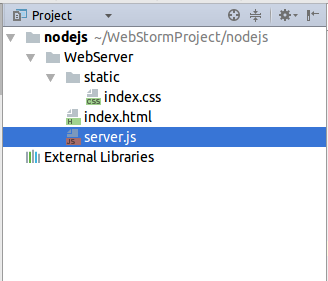
创建完之后,我们进行测试,现在我的目录结构是这样的:

3、进行测试
(1) 首先我们启动服务器,使用命令node WebServer/server.js
(2) 在浏览器进行访问,在url栏中输入http://127.0.0.1:8081/WebServer/index.html
其显示效果如下所示:

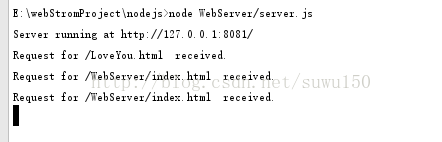
后台效果如下所示:

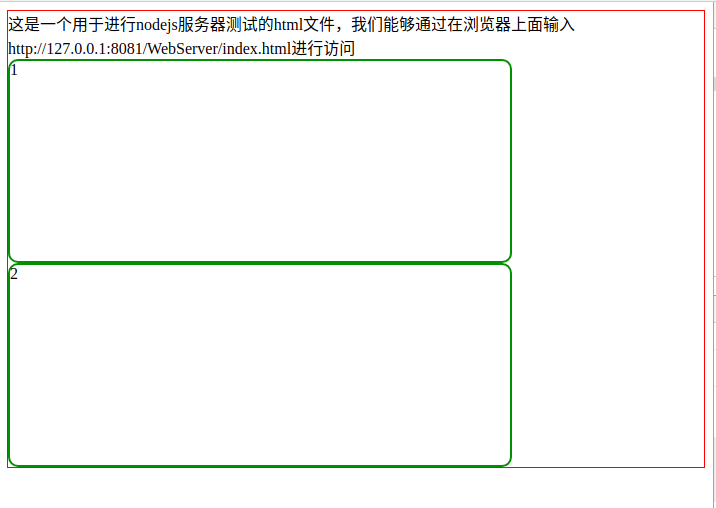
当然,我们也能够通过访问通过http://127.0.0.1:8081/LoveYou.html访问server.js文件夹外边的文件,进行到这里,我们就可以得到文件返回给前端,但是有些同学可能会问,样式该怎么做??如下面代码,我们进行了样式的定义,修改了两个div的大小,并且给div设置边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
body {
border: 1px solid red;
}
div {
border-radius: 10px;
width: 500px;
height: 200px;
border: 2px solid green;
}
</style>
</head>
<body>
这是一个用于进行nodejs服务器测试的html文件,我们能够通过在浏览器上面输入 http://127.0.0.1:8081/WebServer/index.html进行访问 <div>1</div>
<div>2</div>
</body>
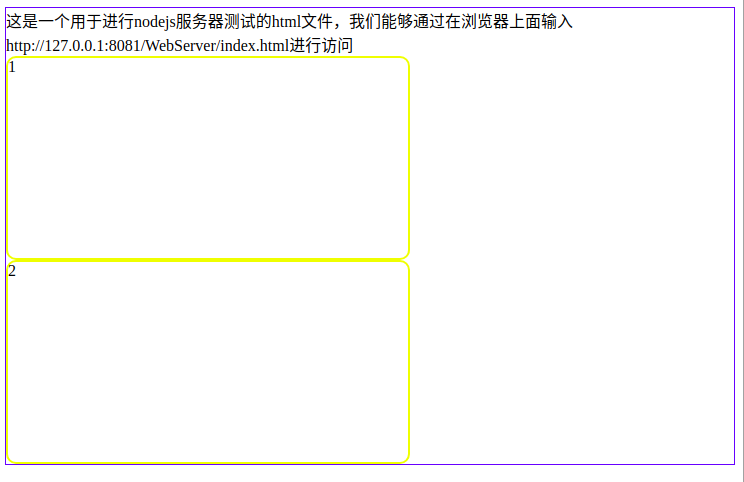
</html>效果如下所示,

有了这些,我们还会问,你这样直接将样式写在html中,我可不干,我要把样式写道另外单独一个文件中,然后通过引用的方式引入,于是就会有人使用下面代码:
<link rel="stylesheet" href="http://127.0.0.1:8081/WebServer/index.css">
然而,这段代码并不会起作用,因为传递给前端的方式Content-Type是有问题的,需要我们的服务器进行下一步操作,也就是处理静态文件。既然传给前端时需要告诉type是css,那么我们就进行区分对待,如下面代码,我们对server.js进行修改如下:
var http=require('http');
var fs = require('fs');
var url = require('url');
//创建服务器
http.createServer(function(request,response) {
//解析请求,包括文件名
var pathname= url.parse(request.url).pathname;
//输出请求的文件名
console.log("Request for "+ pathname + " received.");
//当请求static文件夹时,设置文件返回类型是text/css
var firstDir = pathname && pathname.split('/')[2];
var ContentType = null;
if (firstDir && firstDir === 'static') {
ContentType = {'Content-Type': 'text/css'};
} else {
ContentType = {'Content-Type': 'text/html'}
}
//从文件系统中去请求的文件内容
fs.readFile(pathname.substr(1),function(err, data) {
if(err) {
console.log(err);
//HTTP 状态码 404 : NOT FOUND
//Content Type:text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}
else {
//HTTP 状态码 200 : OK
//Content Type:text/plain
response.writeHead(200, ContentType);
//写会回相应内容
response.write(data.toString());
}
//发送响应数据
response.end();
});
}).listen(8081);
console.log('Server running at ' target='_blank'>http://127.0.0.1:8081/');[/code] 接着,我们需要在项目中创建一个static文件夹,如下面所示结构:

在static文件夹中创建index.css文件,代码内容如下所示:
body {
border: 1px solid blue;
}
div {
border-radius: 10px;
width: 400px;
height: 200px;
border: 2px solid yellow;
}也就是修改body边框为蓝色,div边框为黄色,同时我们需要更新index.html中文件内容如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="http://127.0.0.1:8081/WebServer/static/index.css">
</head>
<body>
这是一个用于进行nodejs服务器测试的html文件,我们能够通过在浏览器上面输入 http://127.0.0.1:8081/WebServer/index.html进行访问 <div>1</div>
<div>2</div>
</body>
</html>
也就是通过引入的方式将样式引入到html文件中,然后在浏览器查看内容,效果如下所示:

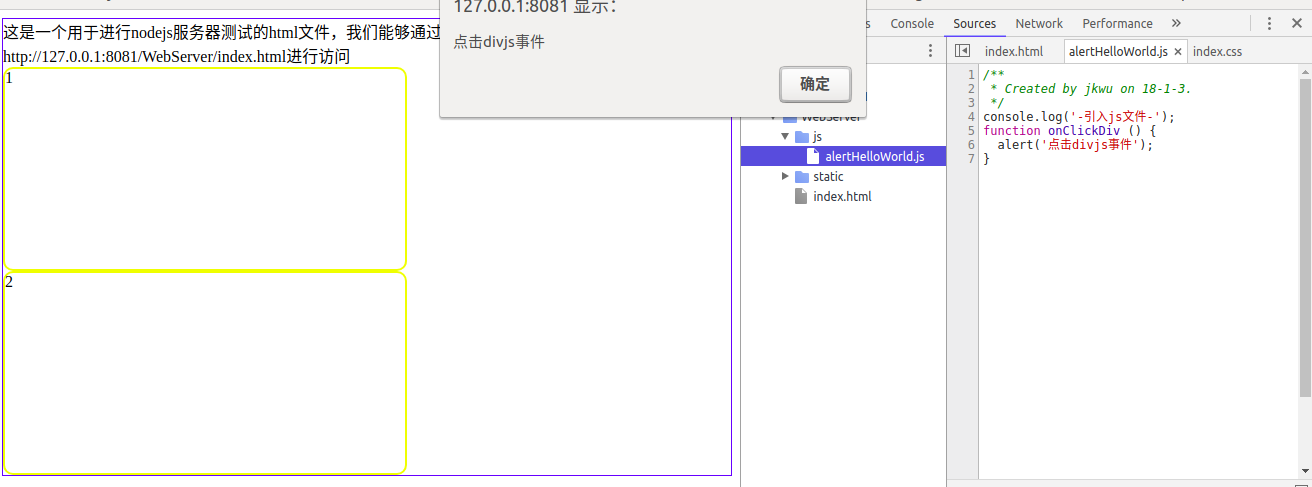
很明显,我们的样式已经通过引入的方式引进到html页面中了,同样的原理,我们能够进行将js也通过引入的方式进行使用,在这里我就不一一贴出代码了,看看效果如下所示:

在上面效果中,当我点击2号div的时候,将会调用我在js文件夹中的方法去执行弹窗,详细代码请到github下载:https://github.com/suwu150/node-http-server
使用 Node 创建 Web 客户端
Node 创建 Web 客户端需要引入 http 模块,创建 client.js 文件,代码如下所示:
var http = require('http');
//用于请求的选项
var options = {
host: 'localhost',
port: '8081',
path: '/WebServer/index.html'
};
//处理响应的回调函数
var callback= function(response) {
//不断更新数据
var body = '';
response.on('data',function(data) {
body+=data;
});
response.on('end', function() {
//数据接收完成
console.log(body);
});
};
//向服务器端发送请求
var req = http.request(options, callback);
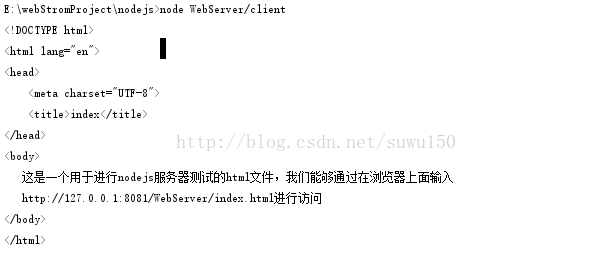
req.end();新打开终端,运行程序如下所示:

对与服务器,可以参见我以前写过的服务器,其工作原理是一致的:http://blog.csdn.net/suwu150/article/details/52366055 这是使用java进行写的服务器
相关文章推荐
- 如何使用nodejs创建Web服务器
- 01如何使用nodejs快速搭建web服务器
- Web服务器是如何使用JSP来创建网页
- 使用nodejs的http模块创建web服务器
- 前端开发如何通过nodejs创建web服务器
- 如何使用VS2005创建web安装包
- [C#]使用HttpWebRequest请求远端服务器时如何加载SSL证书
- 使用VS2003创建WEB程序的时候出现"AutoMation服务器不能创建对象"错误
- [dotNET]使用HttpWebRequest请求远端服务器时如何加载SSL证书
- [dotNET]使用HttpWebRequest请求远端服务器时如何加载SSL证书
- 工具推荐:如何部署使用“远程桌面Web连接”,并且扩展它,可以连接非3389端口的远程桌面,(服务器管理员必备)
- 如何在 asp.net 中使用 WMI 功能,创建web站点等
- 使用VS2003创建WEB程序的时候出现"AutoMation服务器不能创建对象"错误
- 如何使用FtpWebRequest对ftp服务器上面的目录进行改名(注意是目录不是文件!)
- [dotNET]使用HttpWebRequest请求远端服务器时如何加载SSL证书
- 如何使用C# WEBSERVICE 创建一个三层的数据库应用程序 http://www.xxju.net/article/200412/29_0004326567.htm
- 工具推荐:如何部署使用“远程桌面Web连接”,并且扩展它,可以连接非3389端口的远程桌面,(服务器管理员必备)
- 如何创建和使用Web服务
- 如何创建和使用Web服务
- 如何:使用 AdRotator Web 服务器控件显示 XML 文件中的广告
