odoo中运用ir.actions.client实现自定义HTML页面开发
2017-06-01 13:51
344 查看
一、背景
odoo的页面展示包含多种类型,由于odoo本身的渲染机制比较复杂,速度也比较慢,所以想开发普通的html页面,随心所欲。
二、开发过程
利用ir.actions.client 类型的动作。官方文档介绍如下:
触发完全在客户端中实现的动作。
或在全局模式下 (
告诉客户端启动Point of Sale接口,服务器是不知道POS接口是如何工作的。
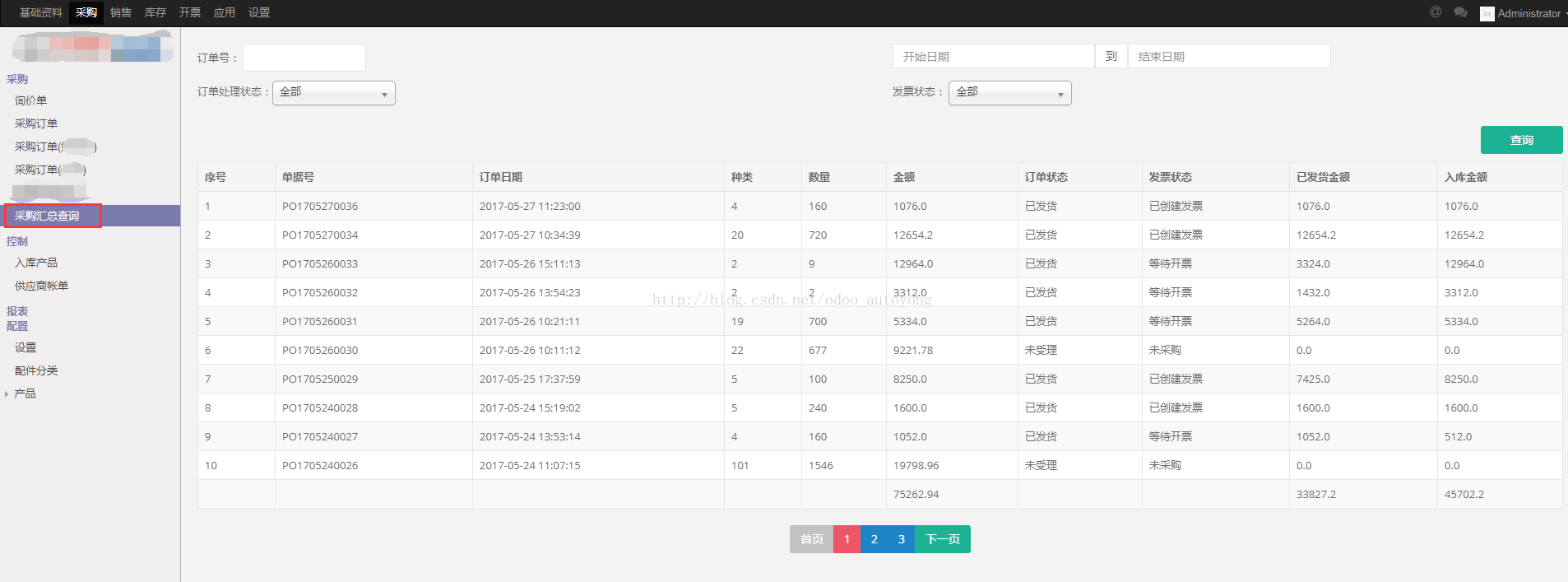
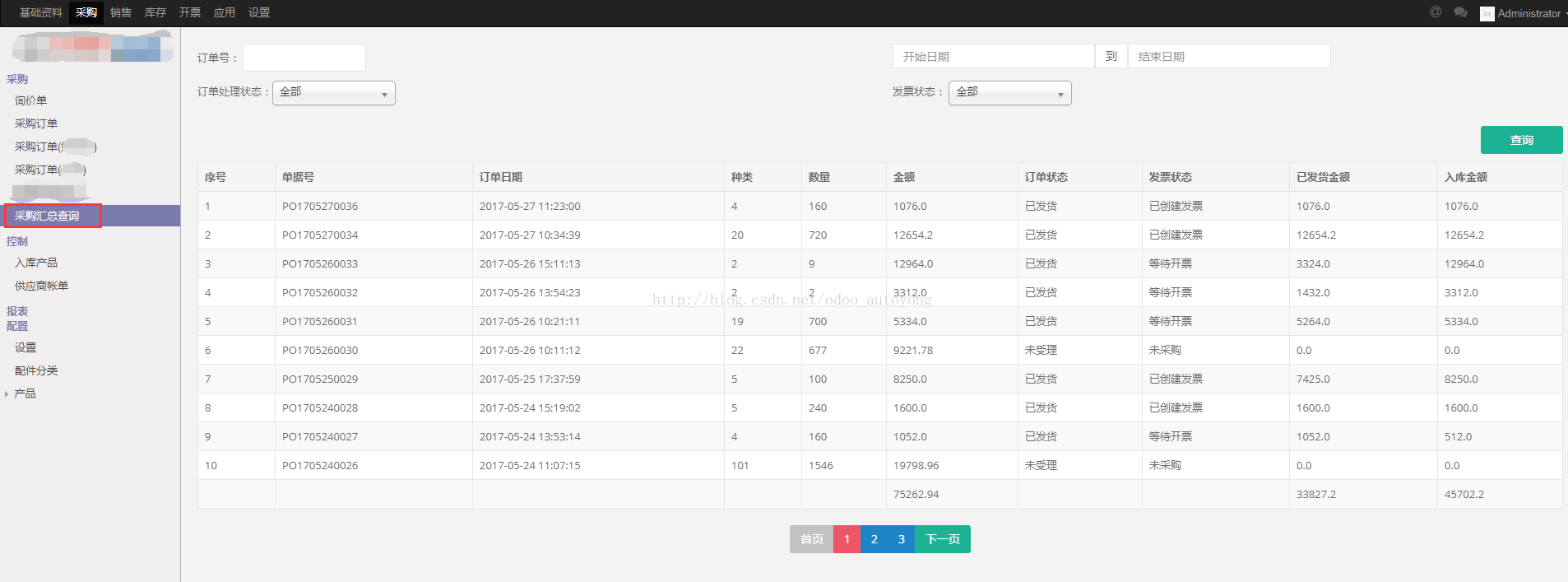
三、最终实现效果

四、源码
百度云:http://pan.baidu.com/s/1mhEVaD6
odoo的页面展示包含多种类型,由于odoo本身的渲染机制比较复杂,速度也比较慢,所以想开发普通的html页面,随心所欲。
二、开发过程
利用ir.actions.client 类型的动作。官方文档介绍如下:
客户端动作 (ir.actions.client
)
触发完全在客户端中实现的动作。tag客户端动作的标识符,客户端应知道如何响应任意的字符串
params(选填)发送给客户端附加数据的Python字典,以及客户端动作标签
target(选填)客户端动作应在内容区域(
current),
或在全局模式下 (
fullscreen) 对话框/弹出窗口 (
new)中打开。使用
main而不是
current清除面包屑。默认为
current.
{
"type": "ir.actions.client",
"tag": "pos.ui"
}告诉客户端启动Point of Sale接口,服务器是不知道POS接口是如何工作的。
三、最终实现效果

四、源码
百度云:http://pan.baidu.com/s/1mhEVaD6
相关文章推荐
- odoo开发笔记 --- ir.actions.client打开自定义页面
- Yale CAS + .net Client 实现 SSO(6)--自定义登录页面
- 【Apache Mina2.0开发之二】自定义实现Server/Client端的编解码工厂(自定义编码与解码器)!
- [K/3Cloud] 如何在k3Cloud主页实现自定义页面的开发
- Python中Django的MTV开发模式(服务器返回html页面功能实现)
- HTML页面居中弹出自定义窗口层(实现可拖拽)
- 安卓开发中实现页面越界回弹和上下拉的刷新自定义动画的操作(TwinklingRefreshLayout布局的使用)
- 百度编辑器使用 嵌入ci (可灵活运用,建立数据库,写入并读出,实现用户自定义网页页面内容)
- 【Apache Mina2.0开发之二】自定义实现Server/Client端的编解码工厂(自定义编码与解码器)!
- HTML页面居中弹出自定义窗口层(实现可拖拽)
- HTML中心在页面上弹出自定义表单层(实现可能拖累)
- 【APACHE MINA2.0开发之二】自定义实现SERVER/CLIENT端的编解码工厂(自定义编码与解码器)!
- odoo开发笔记--自定义server action页面跳转注意
- android开发游记:自定义实现图片轮播器和启动页面滚动
- [HTML] 微信开发之移动手机WEB页面(HTML5)Javascript实现一键拨号及短信发送功能
- [K/3Cloud] 如何在k3Cloud主页实现自定义页面的开发
- 【Apache Mina2.0开发之二】自定义实现Server/Client端的编解码工厂(自定义编码与解码器)!
- 从0开始html前端页面开发_CSS实现图像获取鼠标焦点逐渐变大动画效果
- 【Apache Mina2.0开发之二】自定义实现Server/Client端的编解码工厂(自定义编码与解码器)!
- Spring MVC代码实例系列-04:通过自定义视图(继承InternalResourceView),实现既能解析Jsp页面又能解析Html页面的目的
