02 WebGL 着色器编程语言GLSL ES的数据值类型、变量
2017-05-27 16:03
253 查看
数据值类型(数值和布尔值):
GLSL支持两种数据值类型。
~数值类型:GLSL ES支持整型数(比如0、1、2)和浮点数(比如3.14、29.98、0.23571)。没有小数点(.)的值被认为是整型数,而有小数点的值则被认为是浮点数。
~布尔值类型:GLSL ES支持布尔值类型,包括ture和false两个布尔常量。
GLSL ES不支持字符串类型,虽然字符串对三位图形语言来说还是有一定意义的。
变量:
前面已经说过,你可以使用任何变量名,只要该变量名符合:
~只要包括a-z,A-Z,0-9和下划线(_)。
~变量名的首字母不能是数字。
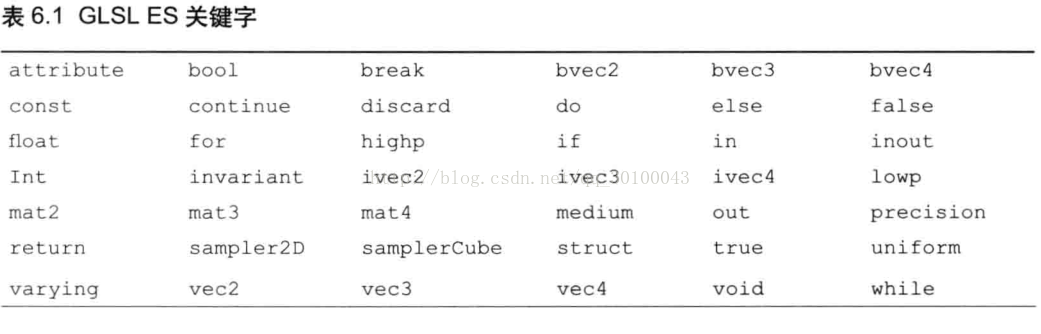
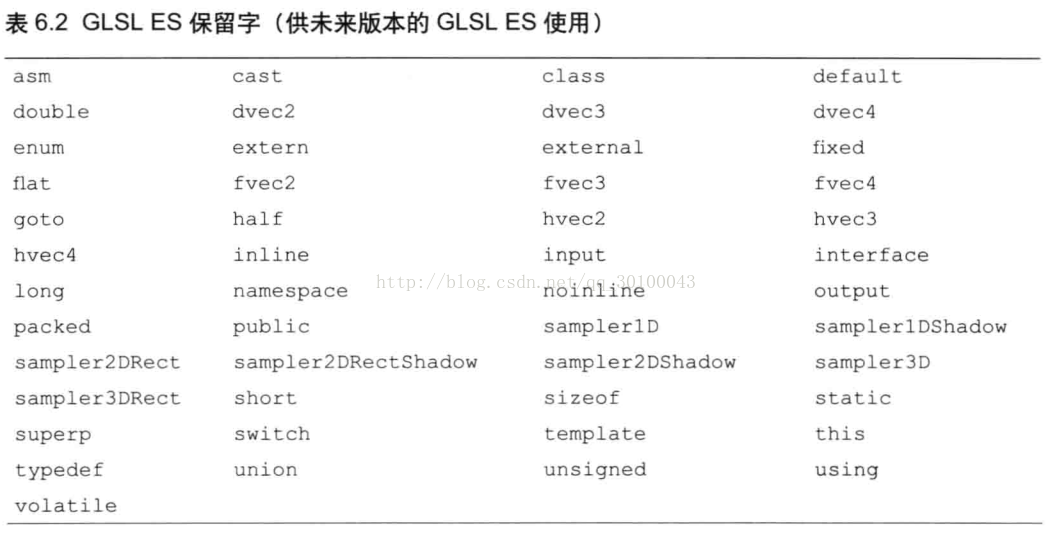
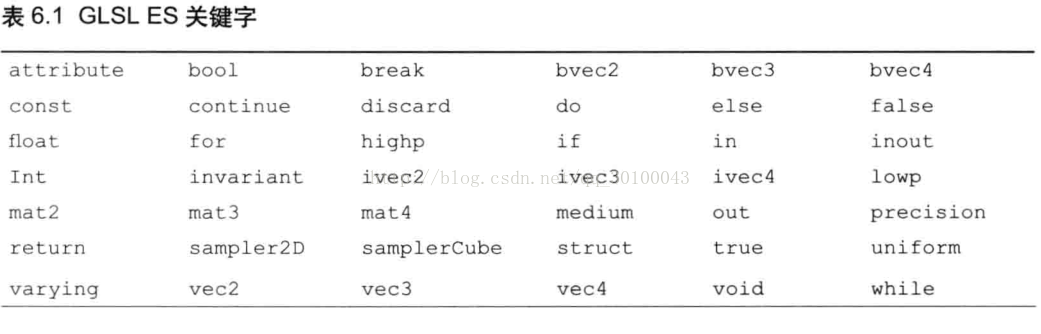
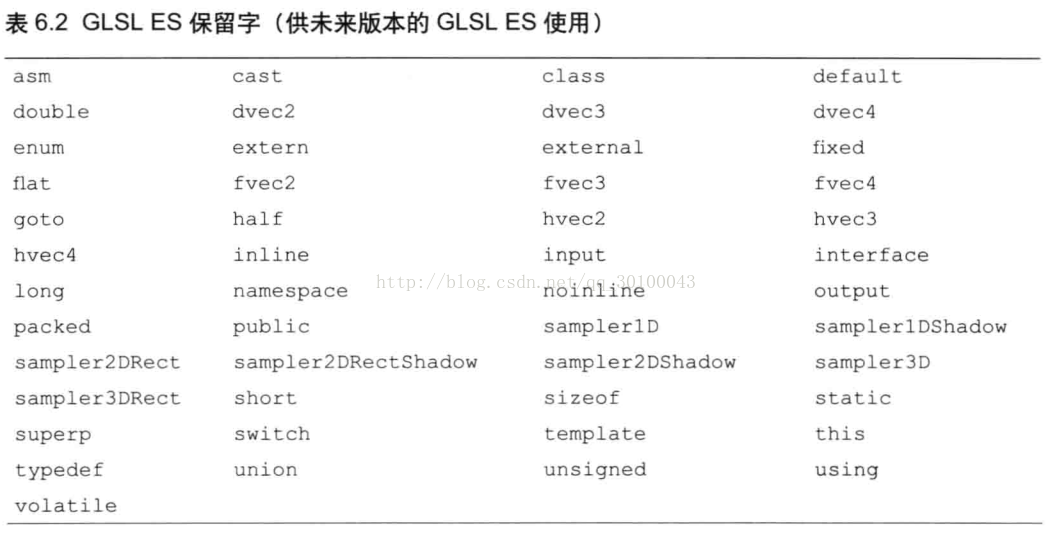
~不能是表6.1中所列出的关键字,也不能是表6.2中所列出的保留字。但是,你的变量名的一部分可以是它们。比如,变量名if是不合法的,但是变量名iffy却可以使用。
~不能以gl_、webgl或_webgl_开头,这些前缀已经被OpenGL ES保留了。


GLSL支持两种数据值类型。
~数值类型:GLSL ES支持整型数(比如0、1、2)和浮点数(比如3.14、29.98、0.23571)。没有小数点(.)的值被认为是整型数,而有小数点的值则被认为是浮点数。
~布尔值类型:GLSL ES支持布尔值类型,包括ture和false两个布尔常量。
GLSL ES不支持字符串类型,虽然字符串对三位图形语言来说还是有一定意义的。
变量:
前面已经说过,你可以使用任何变量名,只要该变量名符合:
~只要包括a-z,A-Z,0-9和下划线(_)。
~变量名的首字母不能是数字。
~不能是表6.1中所列出的关键字,也不能是表6.2中所列出的保留字。但是,你的变量名的一部分可以是它们。比如,变量名if是不合法的,但是变量名iffy却可以使用。
~不能以gl_、webgl或_webgl_开头,这些前缀已经被OpenGL ES保留了。


相关文章推荐
- 03 WebGL 着色器编程语言GLSL ES的变量类型、赋值和类型转换、运算符
- 12 WebGL 着色器编程语言GLSL ES的全局变量和局部变量
- 10 WebGL 着色器编程语言GLSL ES的函数
- 14 WebGL 着色器编程语言GLSL ES的预处理指令
- 05 WebGL 着色器编程语言GLSL ES的结构体
- 11 WebGL 着色器编程语言GLSL ES的内置函数
- 08 WebGL 着色器编程语言GLSL ES的运算符优先级
- 07 WebGL 着色器编程语言GLSL ES的取样器(纹理)
- 06 WebGL 着色器编程语言GLSL ES的数组
- 09 WebGL 着色器编程语言GLSL ES的程序流程控制(分支ifelse和循环for)
- 13 WebGL 着色器编程语言GLSL ES的精度限定字
- 04 WebGL 着色器编程语言GLSL ES的矢量和矩阵
- OpenGL 着色器语言GLSL的数据类型
- OpenGL ES着色器语言之变量和数据类型和着色器流程
- 02、变量与数据类型
- 02-Go语言数据类型与变量
- 笔记02 变量和数据类型
- [置顶] 第二节 WebGL中着色器语言(GLSL ES)的简介
- Java基础02-变量,数据类型及其转换
- Java基础-02总结关键字,标识符,注释,常量进制,变量数据类型
