MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
2017-05-26 13:38
579 查看
当创建基于_Layout.cshtml布局页面的视图时,视图的内容会和布局页面合并,而新创建视图的内容会通过_Layout.cshtml布局页面的@RenderBody()方法呈现在标签之间。
@RenderPage
从名称可以猜出来这个方法是要呈现一个页面。比如网页中固定的头部可以单独放在一个共享的视图文件中,然后在布局页面中通过这个方法调用,用法如下:
@RenderPage(“~/Views/Shared/_Header.cshtml”)
带参数
@RenderPage(“~/Views/Shared/_Header.cshtml”,new{parm="my",parm2="you")
调用页面获取参数:
//获取 RenderPage() 传递过来的参数
@PageData["param"]
@RenderSection 用法
@RenderSection相当于在母版页占一个位置
解决页面差异化的问题
如JS何CSS的调用
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>后台管理</title>
5 <link href="@Url.Content("~/Content/css.css")" rel="stylesheet" type="text/css" />
6 <link href="@Url.Content("~/Content/style.css")" rel="stylesheet" type="text/css" />
7 <script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.5.1.js")"></script>
8 @RenderSection("HeadJs")
9 </head>
10 <body>
11 @RenderBody()
12 </body>
13 </html>1 @section HeadJs{
2 <script type="text/javascript" src="@Url.Content("")"></script>
3 }但是当如果使用了_Layout.cshtml做母版页的页没有实现Section的话,
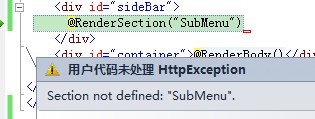
譬如我新建的Index.cshtml没有实现@section SubMenu{...},就会抛出异常

这是因为我在_Layout.cshtml中使用的是@RenderSection("SubMenu")他要求所有子页都要实现,
可以使用它的另外一个重载@RenderSection("SubMenu",false),第二个参数代表它不是必须的,就不会抛出异常。
还有,当我在母版页中定义了@RenderSection("SubMenu",false)的时候,我希望当所有子页都没有实现这个Section
的时候,母版页可以有自己的呈现内容,就可以用
<div id="sideBar">
@if (IsSectionDefined("SubMenu"))
{
@RenderSection("SubMenu", false)
}
else
{
<p>SubMenu Section is not defined!</p>
}
</div>
这样当没有任何页面呈现Section的时候,就会默认显示定义的内容。
还有一种比较灵活的方法,通过扩展方法来实现
public static class Utility
{
public static HelperResult RenderSection(this WebPageBase page, string sectionName, Func<object, HelperResult> defaultContent)
{
if (page.IsSectionDefined(sectionName))
{
return page.RenderSection(sectionName);
}
else
{
return defaultContent(null);
}
}
}
在母版页中
@this.RenderSection("SubMenu", @<div>default section content</div>)
OK了!没有呈现Section时,就默认显示<div>default section content</div>.
四、@Html.Partial
Partial 每次都会创建自己的 TextWriter 实例并且把内容缓存在内存中. 最后把所有 writer输出的内容发送到一个 MvcString对象中
更多时候我们会使用 @{ Html.RenderPartial("Details"); } 而不是@Html.Partial
Html.RenderPartial()与@Html.Partial的区别
Html.RenderPartial 直接输出至当前 HttpContext(因为是直接输出,所以性能好)。
Html.Partial 将视图内容直接生成一个字符串并返回(相当于有个转义的过程)。
RenderPage()和RenderPartial()的区别
RenderPage()调用的页面只能使用其传递过去的数据。
而RenderPartial()是可以使用viewdata,model等数据的。
如:@{Html.RenderPartial("BasicChart",model);}
用这个重载可以在部分视图里使用强类型,然后在主视图中使用第二个参数传model过去
@{Html.RenderPartial("BasicChart",ViewData["myData"]);}
Html.RenderPartial和Html.RenderAction的区别
Html.RenderPartial适合用在重覆使用的UserControl,并且只需要透过Model来呈现内容,或是对于广告的UserControl也适合使用。
Html.RenderAction则会先去呼叫Controller的Action方法,如果此UserControl是需要透过资料库取得资料来呈现(透过Action来读取资料库),此时会比较适合使用此方式。
补充:
1、带有Render的方法返回值是void,在方法内部进行输出;不带的返回值类型为MvcHtmlString,所以只能这样使用:
@Html.Partial 对应 @{Html.RenderPartial(....);}
@Html.Action 对应 @{Html.RenderAction(....);}
2、Html.Partial可以直接提供用户控件名作为参数,而Html.Action需要有对应的Action,在Action内部返回PartailResult(即retun PartialView())。
3、对于简单的没有任何逻辑的用户控件,推荐使用Html.Partial;对于需要设置一些Model的用户控件,推荐使用Html.Action。当然,有Model数据也是可以使用Html.Partial方法的,可以看方法的重载。
4、使用Html.Action有个好处,就是可以根据不同的场景选择不同的用户控件。
比如:
@Html.Action("UserInfoControl")
在对应的UserInfoControl这个Action中,在用户未登录的时候,可以retun PartialView("LogOnUserControl");登录后,可以retun PartialView("UserInfoControl");
相关文章推荐
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC3 Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC3 Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC前台 MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- [转]MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
- MVC3 Razor模板引擎 @RenderBody、@RenderPage、@RenderSection
- MVC 4.0 Razor模板引擎 @Html.RenderPartial 与 @Html.RenderAction 区别
- MVC 4.0 Razor模板引擎 @Html.RenderPartial 与 @Html.RenderAction 区别
