微信web开发者工具 && 微信调试页面
2017-05-17 01:14
609 查看
微信开发者工具
做微信公众号的过程中,自然避免不了登录账号然后进行调试,但是在chrome上我们没有办法登录,这是一个令人头疼的问题,比如这个公众号网页,只会提示出错,因为开发者限制了公众号网页的登录权限。如何解决这个问题呢? 曾经开发人员会通过抓取cookie等种种方法绕过限制,非常麻烦,但是现在腾讯出了微信web开发者工具,其效果不仅和在微信上的一模一样,并且还可以非常轻松地查看源代码,只是修改过程不太方便。主要步骤如下:
登录微信公众号平台。
进入开发者中心。
绑定开发者微信号。
确认邀请绑定。 ok,到这一步,我们就有权限了。
下载微信web开发者工具。
扫码登录。
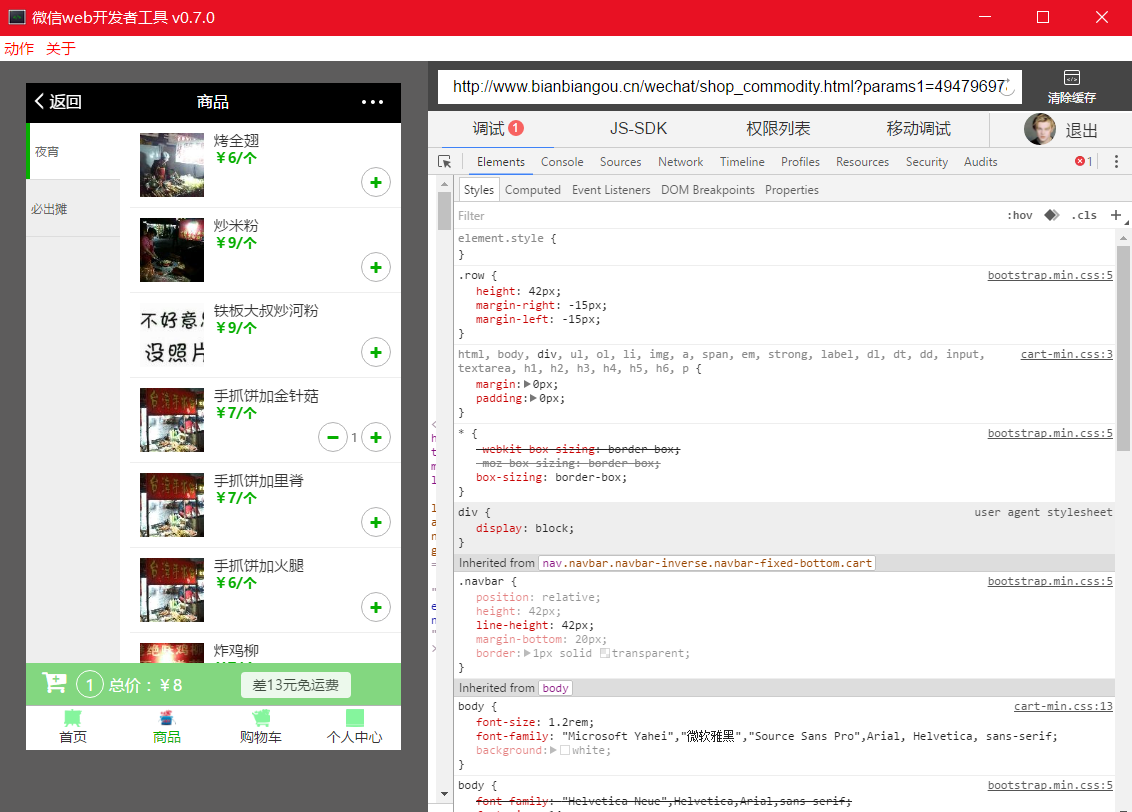
查看效果。
最终的效果如下所示:

但是可以看到,这种调试的局限性在于只能在线调试,修改不能立即生效,必须将本地代码修改后通过winscp上传到服务器,然后再来看实际的效果。 但至少方便了不少。
微信调试页面
1.安卓系统:打开http://debugx5.qq.com/ 这里可以调试很多微信的内置功能。2.苹果系统:退出账号,重新登录。
相关文章推荐
- 使用微信web开发者工具调试微信企业号页面(前端页面,已发布在服务器上的)
- 使用eclipse+fiddler+微信web开发者工具调试本地微信页面
- 使用微信web开发者工具调试微信企业号页面
- 微信Web开发者工具 移动调试 手机连接不上
- 微信web开发者工具调试
- 微信web开发者工具-移动调试iphone端的调试
- 微信web开发者工具调试
- 微信web开发者工具调试
- 微信手机端调试工具-微信Web开发者工具使用教程
- 微信web开发者工具调试
- 微信手机端调试工具-微信Web开发者工具使用教程
- 微信web开发者工具,登陆二维码页面排版乱了,扫码也登陆不上
- 微信web开发者工具中更改页面文件夹名称的正确姿势
- 微信web调试工具
- 微信web开发者工具
- 微信web开发者工具的使用
- 微信web开发者工具
