微信小程序把玩(二十)slider组件
2017-05-07 20:23
363 查看

slider滑动组件用的不太多,在其他平台反正我是用的不多
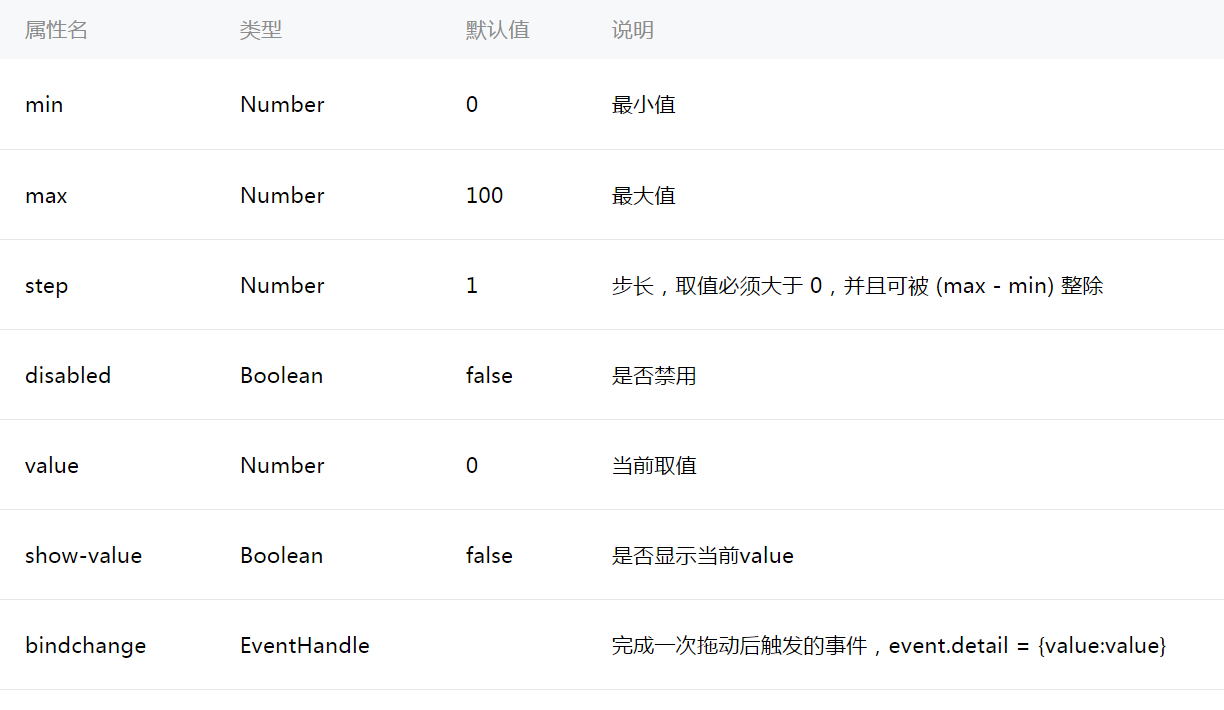
主要属性:

wxml
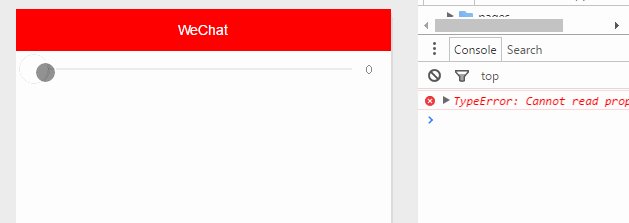
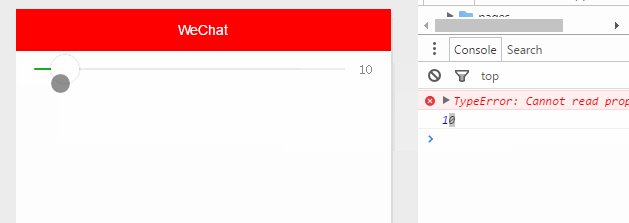
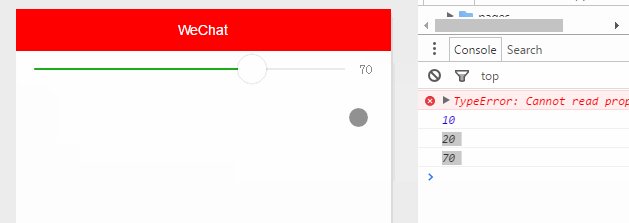
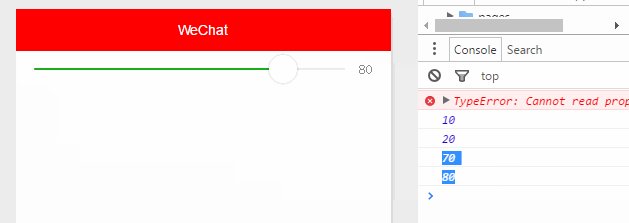
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/** * 监听slider */
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
相关文章推荐
- 微信小程序把玩(二十)slider组件
- 微信小程序把玩(二十)slider组件
- 微信小程序(二十)slider组件详细介绍
- 微信小程序把玩(二十四)toast组件
- 微信小程序把玩(二十七)audio组件
- 微信小程序把玩(十一)icon组件
- 微信小程序把玩(十六)form组件
- 微信小程序把玩(十五)checkbox组件
- 微信小程序把玩(二十五)loading组件
- 微信小程序把玩(十)swiper组件
- 微信小程序把玩(十二)text组件
- 微信小程序把玩(十八)picker组件
- 微信小程序把玩(二十三)modal组件
- 微信小程序例子——使用slider设置数据值和switch开关组件
- 微信小程序把玩(八)view组件
- 微信小程序把玩(二十九)video组件
- 微信小程序把玩(八)view组件
- 微信小程序把玩(九)scroll-view组件
- 微信小程序把玩(十三)progress组件
- 微信小程序把玩(十九)radio组件
