ajax+jquery实现简单的数据交互
2017-04-26 09:14
591 查看
今天有人问我前端是如何数据交互的,在我刚开始接触的一段时间里面,我也很迷惑 经常听别人说,感觉很高大上,现在回过头来 也就那么一回事,废话不多说 现在我们来看看前端数据交互 这里我们采用jquery的ajax 还有json数据
1.建立一个web工程 demo-ajax

2.导入jquery 至于版本1.7以上的就行了 看你喜好
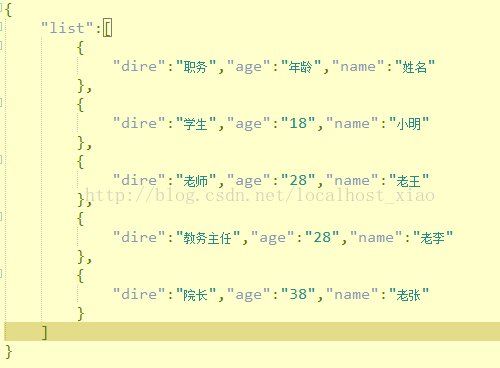
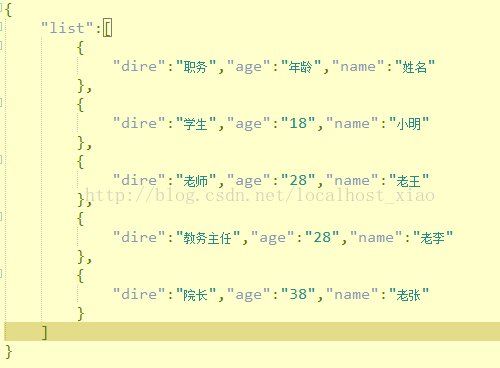
3.建立一个模拟数据failLoad.json
{
"list":[
{
"dire":"职务","age":"年龄","name":"姓名"
},
{
"dire":"学生","age":"18","name":"小明"
},
{
"dire":"老师","age":"28","name":"老王"
},
{
"dire":"教务主任","age":"28","name":"老李"
},
{
"dire":"院长","age":"38","name":"老张"
}
]
}

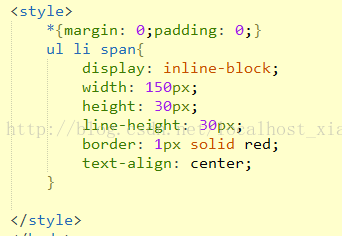
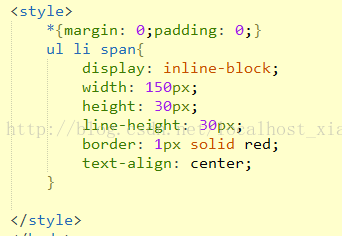
4.在index.html中写入js
$.ajax({
type:"get",
url:"js/failLoad.json",
dataType:"json",
success:function(data){
var html = "<ul>";
$.each(data.list,function(i,n){
html +="<li>"
+"<span>"
+n["dire"]
+"</span>"
+"<span>"
+n["age"]
+"</span>"
+"<span>"
+n["name"]
+"</span>"
+"</li>";
})
html +="</ul>";
$("#div").append(html);
},
error:function(){
alert("加载资源失败");
}
})


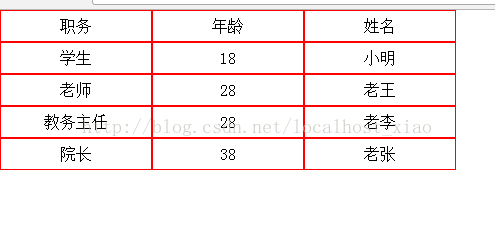
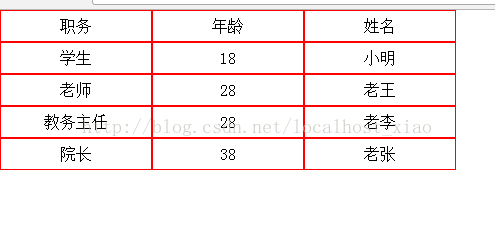
最后效果

点滴的积累便是进步的源泉
1.建立一个web工程 demo-ajax

2.导入jquery 至于版本1.7以上的就行了 看你喜好
3.建立一个模拟数据failLoad.json
{
"list":[
{
"dire":"职务","age":"年龄","name":"姓名"
},
{
"dire":"学生","age":"18","name":"小明"
},
{
"dire":"老师","age":"28","name":"老王"
},
{
"dire":"教务主任","age":"28","name":"老李"
},
{
"dire":"院长","age":"38","name":"老张"
}
]
}

4.在index.html中写入js
$.ajax({
type:"get",
url:"js/failLoad.json",
dataType:"json",
success:function(data){
var html = "<ul>";
$.each(data.list,function(i,n){
html +="<li>"
+"<span>"
+n["dire"]
+"</span>"
+"<span>"
+n["age"]
+"</span>"
+"<span>"
+n["name"]
+"</span>"
+"</li>";
})
html +="</ul>";
$("#div").append(html);
},
error:function(){
alert("加载资源失败");
}
})


最后效果

点滴的积累便是进步的源泉
相关文章推荐
- jQuery的ajax()检验用户名;通过jQuery的load()/get()/post()方法实现;使用XMLHTTPRequest对象来进行AJAX的异步数据交互
- jquery返回json类型数据集合简单实现ajax返回多个数据
- jquery返回json类型数据集合简单实现ajax返回多个数据
- Jquery EasyUI +Ajax +Json +一般处理程序 实现数据的前台与后台的交互 --- 善良公社项目
- Highcharts AJAX JSON JQuery 实现动态数据交互显示图表 柱形图
- Ajax、jquery实现前后台数据交互
- Jquery EasyUI +Ajax +Json +一般处理程序 实现数据的前台与后台的交互 --- 善良公社项目
- Jquery EasyUI +Ajax +Json +一般处理程序 实现数据的前台与后台的交互 --- 善良公社项目
- 五滴水:使用Ajax+jQuery来实现前端收到的数据在console上显示+简单的主页设计与bootstrap插件实现图片轮播
- Highcharts AJAX JSON JQuery 实现动态数据交互显示图表 柱形图
- 玩转Web之Json(二)----jquery easy ui + Ajax +Json+SQL实现前后台数据交互
- Highcharts、AJAX、JSON、JQuery实现动态数据交互显示图表柱形图
- ASP.NET利用JQuery中的Aajax实现JSON数据后台交互
- 玩转Web之Json(二)----jquery easy ui + Ajax +Json+SQL实现前后台数据交互
- Highcharts AJAX JSON JQuery 实现动态数据交互显示图表 柱形图
- 玩转Web之Json(二)----jquery easy ui + Ajax +Json+SQL实现前后台数据交互
- 用jquery +ajax 实现与php后台交互json数据
- Highcharts AJAX JSON JQuery 实现动态数据交互显示图表 柱形图
- Highcharts AJAX JSON JQuery 实现动态数据交互显示图表
