进阶之初探nodeJS
2017-04-18 16:09
204 查看
| 一、前言 |

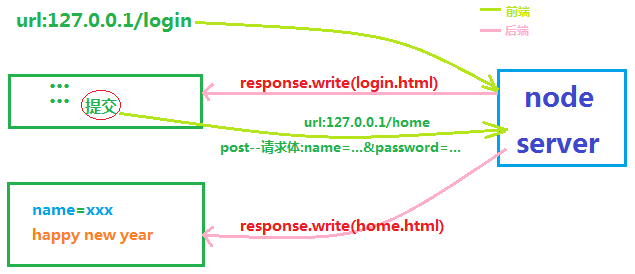
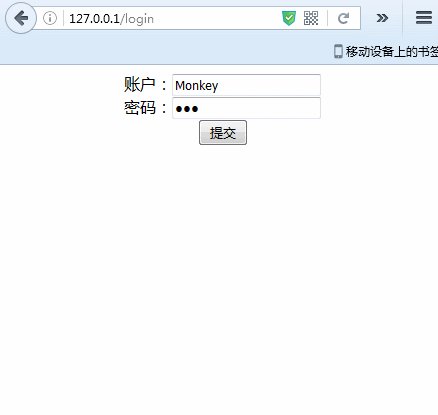
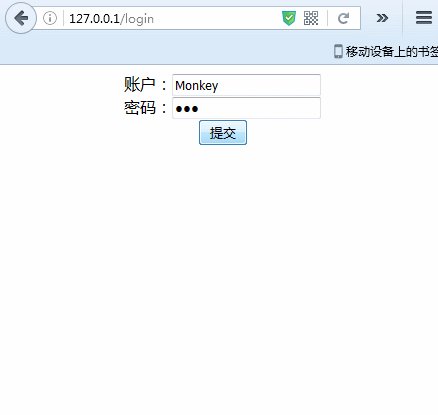
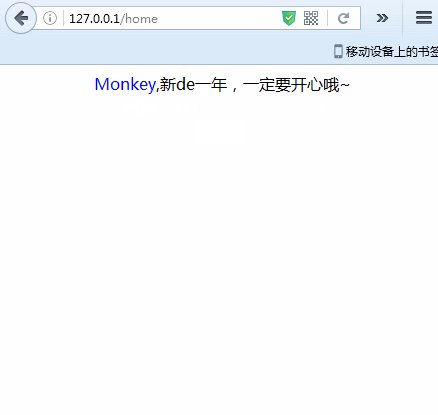
示例最终实现效果,如下:

好了,了解示例需求,下面我们就一起来一步一步实现上述Demo吧。
| 二、前端文件准备 |

login.html

home.html
newYear.png

| 三、编写node服务 |
'use strict';var http = require('http');var server = http.createServer();
server.on('request',function(req, res){ //排除favicon.ico请求
if(req.url != '/favicon.ico'){ //TODO
}else{
res.end();
};
}).listen('80');
console.log('Server running!');接着,我们就一起来逐步完善这个主文件。在“前言”中我们提过,当一个请求来到服务中,我们采取获取URL的路径,来判断接下来的操作,已到达降低耦合性的目的。所以,在主程序中,我们得利用url这个模块,来获得url中的相关路径,并通过正则来得到第一个路径名,通过接下来的路由模块,处理。如下:
'use strict';var http = require('http');var url = require('url');var server = http.createServer();
server.on('request',function(req, res){ if(req.url != '/favicon.ico'){ //获取路径
let pathname = url.parse(req.url).pathname;
pathname = pathname.match(/\w+/)[0]; //router具体,待写... router[pathname](req, res);
}else{
res.end();
};
}).listen('80');
console.log('Server running!');好了,接下来,我们就一起来编写router这个模块吧。在我们示例中,router无外乎就是处理login、home以及图片请求getPic,所以,我们将router模块基本骨架,暂定如下:
'use strict';var router = {
login: function(req, res){ //TODO },
home: function(req, res){ //TODO },
getPic: function(req, res){ //TODO }
};
module.exports = router;且,我们发现login、home以及getPic这三个操作,有很多共通之处,如都会读取服务端本地文件,以及将读取的文件,写入响应体中,固我们将这些操作提取出来,作为operation模块。在operation模块中,我们需要使用到node内置'fs'这个模块来读取文件,'fs'模块我们将会用到如下方法:1、fs.readFileSync--同步读取文件2、fs.readFile--异步读取文件3、fs.writeFileSync--同步写入文件4、fs.writeFile--异步写入文件需要注意的是,读取图片也就使用的fs.readFileSync/fs.readFile,不过就是第二个参数还需加上'binary',二进制嘛。

operation模块
另外,我们在login.html中提交表单时,使用到了post请求,那么在node服务中应该怎么接收传来的实体呢?node是采用的监听'data'来接收post方法实体信息,通过'end'来监听接收信息完毕事件。而,node接收get请求参数就没这么复杂,直接获取url后的查询字符串即可。好了,我们将获取post、get请求参数,也写为一个模块,取名为getQuery,如下:

getQuery模块
最后,就是在router模块中,引入operation、getQuery模块,完善login、home以及getPic方法咯。在这里需要注意的是getPic方法,因为是处理的图片,所以响应头得写成'image/jpeg',如下:
res.writeHead(200, {'Content-Type':'image/jpeg'});
相关文章推荐
- 进阶之初探nodeJS
- 进阶之初探nodeJS
- 进阶之初探nodeJS
- 进阶之初探nodeJS
- 进阶之初探nodeJS
- NodeJS初探之二——与Mysql的交互
- 代码干货 | Nodejs进阶:使用DiffieHellman密钥交换算法
- Nodejs进阶:使用DiffieHellman密钥交换算法
- nodejs进阶(6)―连接MySQL数据库示例
- C#进阶系列——DDD领域驱动设计初探(五):AutoMapper使用
- Nodejs进阶:如何将图片转成datauri嵌入到网页中去实例
- nodejs-初探-简单的判定位置是否在市区API
- javascript进阶(五)— — Promise初探
- 【nodejs】 Node.js初探之hello world【转】
- NodeJs环境安装初探
- Nodejs进阶:readline实现日志分析+简易命令行工具
- NodeJS初探之一——神秘的服务器端JS
- 网站开发进阶(二十八)初探localStorage
- NodeJS初探之三——新星的力量
- 初探nodeJS
