第六弹:微信小程序开发思考总结—“文章阅读器和电影信息”项目实践---项目结束和补充总结
2017-04-17 23:58
926 查看
第六弹:微信小程序开发思考总结—“文章阅读器和电影信息”项目实践
-------项目结束和补充总结
1.小程序的生命周期——App.js
App() 必须在 app.js 中注册,且不能注册多个。所以App()方法在一个小程序中有且仅有一个。
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

注意:
(1).不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
(2).不要在 onLaunch 的时候调用 getCurrentPage(),此时 page 还没有生成。
(3).通过 getApp() 获取实例之后,不要私自调用生命周期函数。
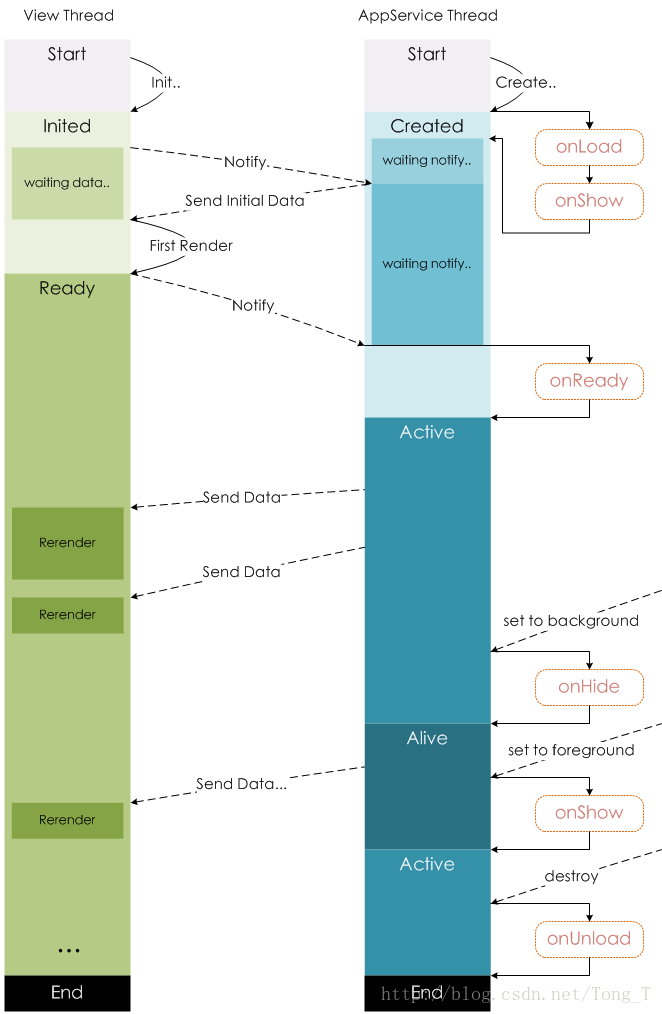
2.页面的生命周期
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
生命周期函数
onLoad: 页面加载一个页面只会调用一次。
接收页面参数 可以获取wx.navigateTo和wx.redirectTo及
<navigator/>中的 query。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。

3.深入浅出ES6:ES6是什么
ECMAScript发生了什么变化?
编程语言JavaScript是ECMAScript的实现和扩展,由ECMA(一个类似W3C的标准组织)参与进行标准化。ECMAScript定义了:语言语法 – 语法解析规则、关键字、语句、声明、运算符等。
类型 – 布尔型、数字、字符串、对象等。
原型和继承
内建对象和函数的标准库 – JSON、Math、数组方法、对象自省方法等。
ECMAScript标准不定义HTML或CSS的相关功能,也不定义类似DOM(文档对象模型)的Web API,这些都在独立的标准中进行定义。ECMAScript涵盖了各种环境中JS的使用场景,无论是浏览器环境还是类似node.js的非浏览器环境。
新标准
上周,ECMAScript语言规范第6版最终草案提请Ecma大会审查,这意味着什么呢?这意味着在今年夏天,我们将迎来最新的JavaScript核心语言标准。
这无疑是一则重磅新闻。早在2009年,上一版ES5刚刚发布,自那时起,ES标准委员会一直在紧锣密鼓地筹备新的JS语言标准——ES6。
ES6是一次重大的版本升级,与此同时,由于ES6秉承着最大化兼容已有代码的设计理念,你过去编写的JS代码将继续正常运行。事实上,许多浏览器已经支持部分ES6特性,并将继续努力实现其余特性。这意味着,在一些已经实现部分特性的浏览器中,你的JS代码已经可以正常运行。如果到目前为止你尚未遇到任何兼容性问题,那么你很有可能将不会遇到这些问题,浏览器正飞速实现各种新特性。
版本号6
ECMAScript标准的历史版本分别是1、2、3、5。那么为什么没有第4版?其实,在过去确实曾计划发布提出巨量新特性的第4版,但最终却因想法太过激进而惨遭废除(这一版标准中曾经有一个极其复杂的支持泛型和类型推断的内建静态类型系统)。
ES4饱受争议,当标准委员会最终停止开发ES4时,其成员同意发布一个相对谦和的ES5版本,随后继续制定一些更具实质性的新特性。这一明确的协商协议最终命名为“Harmony”,因此,ES5规范中包含这样两句话:
ECMAScript是一门充满活力的语言,并在不断进化中。
未来版本的规范中将持续进行重要的技术改进。
这一声明许下了一个未来的承诺。
兑现承诺
2009年发布的改进版本ES5,引入了Object.create()、Object.defineProperty()、getters和setters、严格模式以及JSON对象。我已经使用过所有这些新特性,并且我非常喜欢ES5做出的改进。但事实上,这些改进并没有深入影响我编写JS代码的方式,对我来说最大的革新大概就是新的数组方法:.map()、. filter()这些。但是,ES6并非如此!经过持续几年的磨砺,它已成为JS有史以来最实质的升级,新的语言和库特性就像无主之宝,等待有识之士的发掘。新的语言特性涵盖范围甚广,小到受欢迎的语法糖,例如箭头函数(arrow functions)和简单的字符串插值(string interpolation),大到烧脑的新概念,例如代理(proxies)和生成器(generators)。
ES6将彻底改变你编写JS代码的方式!
4.到这里这个项目的开发就告一段落了,我让我的朋友们体验了一下这个小程序初版,大家反响还挺好,测试工程师阿姣给出了中肯的测试建议:

在完成小程序的途中,学习到了很多新的知识,对js的认识和熟练也加深了,最后,感谢朋友们的帮助,接下来会完成新的小程序的开发,尽请期待!
相关文章推荐
- 第五弹:微信小程序开发思考总结—“文章阅读器和电影信息”项目实践---电影详请开发
- 第三弹:微信小程序开发思考总结—“文章阅读器和电影信息”项目实践---阅读首页、阅读详情开发
- 第二弹:微信小程序开发思考总结—“文章阅读器和电影信息”项目实践---配置、首页面开发
- 【腾讯Bugly干货分享】微信小程序开发思考总结——腾讯“信用卡还款”项目实践
- 【腾讯Bugly干货分享】微信小程序开发思考总结——腾讯“信用卡还款”项目实践
- 微信小程序开发实践经验总结(1)
- XMPP框架 微信项目开发之XMPP配置(二)——安装配置客户端(Adium)和配置系统自带的信息程序,并对聊天进行测试
- 微信小程序项目实践 项目范围及开发计划
- 对《敏捷软件开发:原则、模式与实践》中保龄球程序重构的一些思考
- 微信公众帐号开发教程第7篇-各种消息的接收与响应------- 此项目的源码在文章的末尾
- 微信小程序开发博客项目-篇幅《一》
- Android 实践项目开发 总结
- php开发微信程序的一点思考
- 第七周上机实践项目2——自选图形用户界面程序开发
- 微信小程序 简单实例(阅读器)的实例开发
- 微信网页开发实践与总结
- 微信小程序开发博客项目-篇幅《一》
- .net开发笔记(十六) 对前部分文章的一些补充和总结
- 一个利用微信分享的项目开发过程以及后续思考
- LINUX系统学习与进阶—项目实践中Linux集群的总结和思考
