node.js 之express入门学习
2017-04-11 17:54
507 查看
1.安装node.js 开发环境
安装教程:http://www.runoob.com/nodejs/nodejs-install-setup.html
查看是否安装成功的方法:
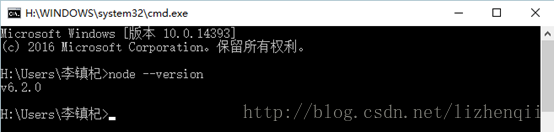
按Windows+R健,输入cmd,点击确定,进入命令行控制面板


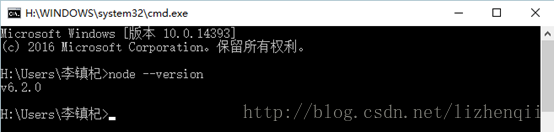
输入node –version,按回车,如果出现node的版本号,说明安装成功,否则没有

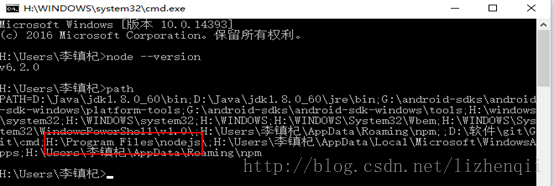
查看环境变量是否配置成功方法:
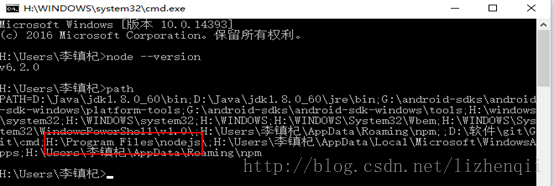
同样是打开cmd命令行控制面板,输入path,看路径里面是否包含node.js,如果包含,则环境变量配置成功

如果环境变量没有配置成功,查看配置教程,http://www.cnblogs.com/starof/p/5194716.html
2.安装npm
安装node.js时,已经顺带安装好npm了,这时可以查看npm版本号和路径配置,来验证是否安装成功。方法和node.js一样
查看版本号:npm –version
查看环境配置: path
3.安装代码编辑器sublime text3
直接点击安装包进行安装
4.安装全局express模块框架(只需要安装一次)
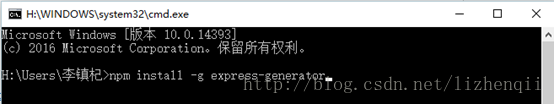
按Windows+R健,输入cmd,点击确定,进入cmd命令行控制面板,输入以下命令行:
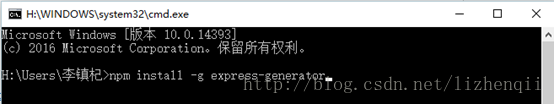
$ npm install -g express-generator

查看是否安装成功,同样是查看版本号,输入:express –version

5.使用express新建工程
可参考教程(http://www.open-open.com/lib/view/open1454560780730.html)
① 打开要放工程的文件夹,点击路径框,输入cmd,进入该路径下的cmd命令行控制面板。


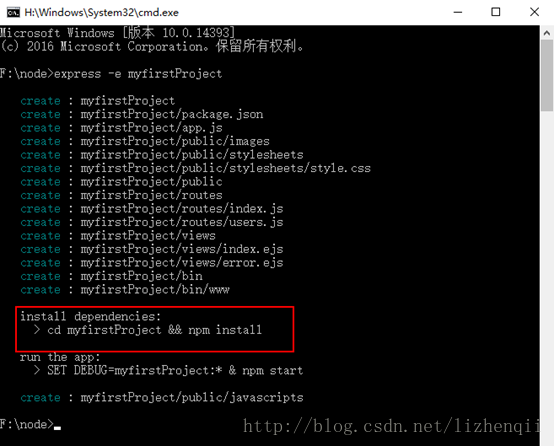
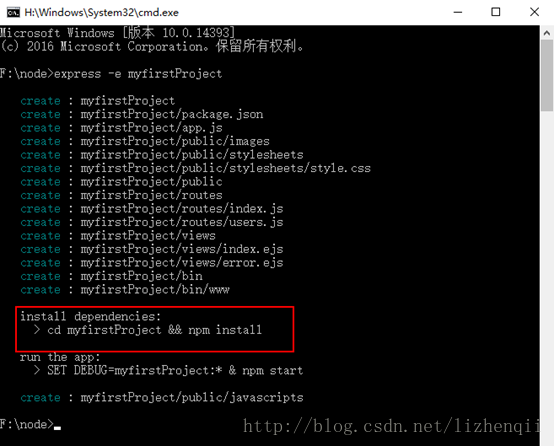
② 输入express –e myfirstProject , myfirstProject 是工程的名字,可以按自己的需求来取名

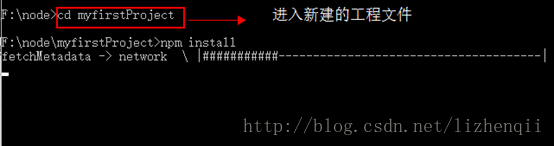
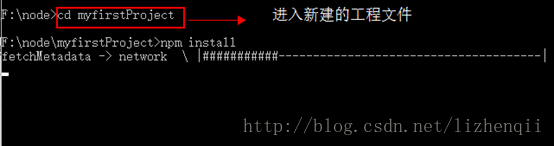
③ 安装依赖的模块,首先进入新建的工程文件,然后进入该路径下cmd命令行控制框
输入npm install

④ 输入node ./bin/www ,启动服务器

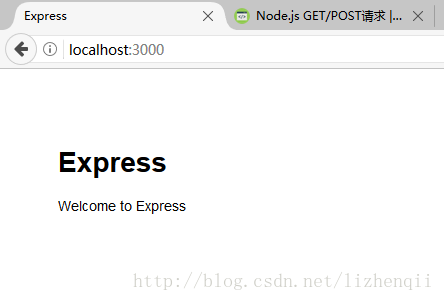
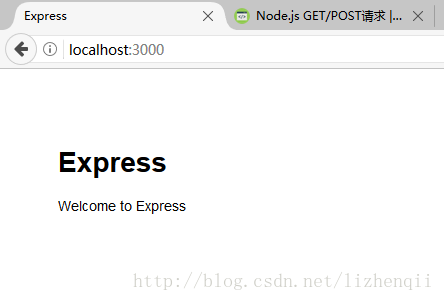
⑤ 在浏览器输入localhost:3000,出现以下页面则已经新建好工程

6.安装自动重启服务器辅助框架nodemon
nodemon模块可以监听代码是否改变,然后自动重启服务器。
安装方法:使用npm安装,npm安装模块的格式是npm install 【模块名字】,为了保存安装的模块,一般加上–save .
npm install nodemon –save
使用Ctrl+C 退出运行中的服务器,然后输入:npm install nodemon –save


安装完之后,可以使用nodemon重启服务器,输入命令行:nodemon ./bin/www

7.开始个人的开发
在sublime 代码编辑器中打开工程文件夹,或者直接拖拽工程文件到sublime中

代码运行的逻辑是: nodemon ./bin/www 实际是运行./bin/www这个文件
./bin/www -》app.js -》 routes -》 views
安装教程:http://www.runoob.com/nodejs/nodejs-install-setup.html
查看是否安装成功的方法:
按Windows+R健,输入cmd,点击确定,进入命令行控制面板


输入node –version,按回车,如果出现node的版本号,说明安装成功,否则没有

查看环境变量是否配置成功方法:
同样是打开cmd命令行控制面板,输入path,看路径里面是否包含node.js,如果包含,则环境变量配置成功

如果环境变量没有配置成功,查看配置教程,http://www.cnblogs.com/starof/p/5194716.html
2.安装npm
安装node.js时,已经顺带安装好npm了,这时可以查看npm版本号和路径配置,来验证是否安装成功。方法和node.js一样
查看版本号:npm –version
查看环境配置: path
3.安装代码编辑器sublime text3
直接点击安装包进行安装
4.安装全局express模块框架(只需要安装一次)
按Windows+R健,输入cmd,点击确定,进入cmd命令行控制面板,输入以下命令行:
$ npm install -g express-generator

查看是否安装成功,同样是查看版本号,输入:express –version

5.使用express新建工程
可参考教程(http://www.open-open.com/lib/view/open1454560780730.html)
① 打开要放工程的文件夹,点击路径框,输入cmd,进入该路径下的cmd命令行控制面板。


② 输入express –e myfirstProject , myfirstProject 是工程的名字,可以按自己的需求来取名

③ 安装依赖的模块,首先进入新建的工程文件,然后进入该路径下cmd命令行控制框
输入npm install

④ 输入node ./bin/www ,启动服务器

⑤ 在浏览器输入localhost:3000,出现以下页面则已经新建好工程

6.安装自动重启服务器辅助框架nodemon
nodemon模块可以监听代码是否改变,然后自动重启服务器。
安装方法:使用npm安装,npm安装模块的格式是npm install 【模块名字】,为了保存安装的模块,一般加上–save .
npm install nodemon –save
使用Ctrl+C 退出运行中的服务器,然后输入:npm install nodemon –save


安装完之后,可以使用nodemon重启服务器,输入命令行:nodemon ./bin/www

7.开始个人的开发
在sublime 代码编辑器中打开工程文件夹,或者直接拖拽工程文件到sublime中

代码运行的逻辑是: nodemon ./bin/www 实际是运行./bin/www这个文件
./bin/www -》app.js -》 routes -》 views
相关文章推荐
- 从零学习node.js之express入门(六)
- 很棒的node.js入门学习材料
- Node.js Express 从入门到菜鸟(二)——Cookie+Session+三层搭建
- Node.js学习笔记【1】入门(服务器JS、函数式编程、阻塞与非阻塞、回调、事件、内部和外部模块)
- 零基础搭建Node.js、Express、Ejs、Mongodb服务器及应用开发入门
- node.js在windows下的学习笔记(6)---安装Express
- Node.js入门学习笔记-IDE选择/配置之WebStorm(windows)
- Node.js入门学习笔记-IDE选择/配置之WebStorm(windows)
- 【入门必备】最佳的 Node.js 学习教程和资料书籍
- node.js第十二课(Express框架及入门介绍)
- 零基础搭建Node.js、Express、Ejs、Mongodb服务器及应用开发入门
- node.js入门学习
- Node.js Express 从入门到菜鸟(四)——上传图片
- 【Node.js入门】学习之安装
- node.js入门学习
- Node.js Express 从入门到菜鸟(一)——Hello World!+EJS模板+后台传参到前台+分布视图
- node.js入门及express.js框架
- Node.js学习(15)----Express 3.x和Express 2.x区别
- node.js在windows下的学习笔记(7)---express的app.js的详细配置说明
- Node.js学习笔记6【express--hello world】
