Android中给按钮同时设置背景和圆角示例代码
2017-04-11 10:48
821 查看
前言
最近在做按钮的时候遇到在给按钮设置一张图片作为背景的同时还要自己定义圆角,最简单的做法就是直接切张圆角图作为按钮就可以了,但是如果不这样该怎么办呢,看代码:
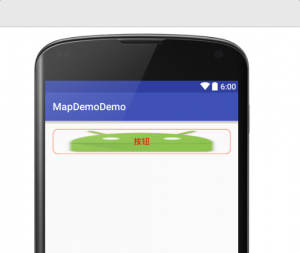
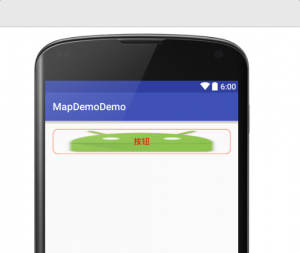
下面来看效果图


一、先建一个圆角的shape文件:
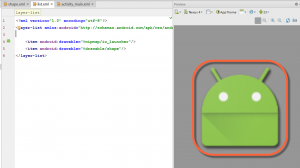
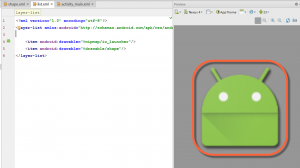
二、建立list文件:
三、直接引用:
最近在做按钮的时候遇到在给按钮设置一张图片作为背景的同时还要自己定义圆角,最简单的做法就是直接切张圆角图作为按钮就可以了,但是如果不这样该怎么办呢,看代码:
下面来看效果图


一、先建一个圆角的shape文件:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="10dp"/> <stroke android:width="1dp" android:color="#FF6238" /> </shape>
二、建立list文件:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@mipmap/ic_launcher"/> <item android:drawable="@drawable/shape"/> </layer-list>
三、直接引用:
<TextView android:gravity="center" android:background="@drawable/list" android:layout_width="match_parent" android:layout_height="50dp" android:textSize="16sp" android:textColor="#FF0000" android:text="按钮" />
相关文章推荐
- Android中给按钮同时设置背景和圆角示例代码
- android 读取sd卡(sdcard)图片设置为按钮背景(Button背景设置)代码
- IOS设置按钮为圆角的示例代码
- 【android】 使用一个shape.xml文件,使用代码设置不同圆角背景颜色
- 【Android】ListView监听上下滑动(设置滚动监听判断ListView的滚动方向同时获取屏幕高度、ListView实际高度,判断是否需要展示返回顶部按钮(具体逻辑请看代码--附有详细注释)。
- android 代码中设置背景颜色
- Android之自定义背景Button按钮、自定义形状Button的全攻略、设置字体颜色
- Android开发_如何设置按钮背景透明与半透明_图片背景透明
- Android给TextView设置透明背景、圆角边框
- [Android开发] java代码设置字体的背景颜色
- Android 使用XML实现按钮改变焦点设置背景图
- Android代码code设置9.png/9-patch 图片背景后,此view中的控件显示不正常
- android在代码中四种设置控件(以及TextView的文字颜色)背景颜色的方法
- [Android开发] 代码code设置9.png/9-patch 图片背景后,此view中的TextView等控件显示不正常(常见于listview中)
- [Android开发] 代码code设置9.png/9-patch 图片背景后,此view中的TextView等控件显示不正常(常见于listview中)
- Android给TextView设置透明背景、圆角边框
- Android开发_如何设置按钮背景透明与半透明_图片背景透明
- Android 设置圆角背景
- Android开发_如何设置按钮背景透明与半透明_图片背景透明
- android用代码实现圆角背景
