WeToast:微信小程序toast增强插件
2017-04-10 14:41
357 查看
WeToast for 微信小程序 toast增强插件
Github:https://github.com/kiinlam/wetoast
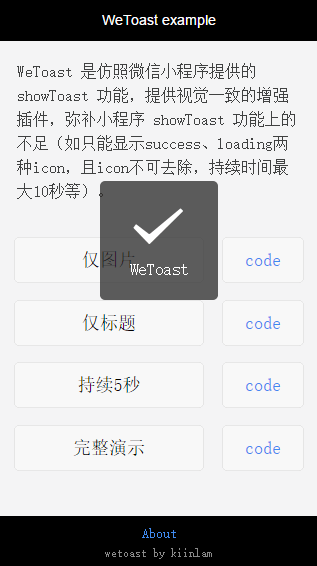
WeToast 是仿照微信小程序提供的
showToast功能,提供视觉一致的增强插件,弥补小程序
showToast功能上的不足(如只能显示
success、
loading两种icon,且icon不可去除,持续时间最大10秒等)。
下载WeToast项目(https://github.com/kiinlam/wetoast/archive/master.zip),用微信web开发者工具(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html)打开项目根目录

WeTaost插件源码位于
src目录下,包含3个文件。
wetoast.js: 脚本代码
wetoast.wxml: 模板结构
wetoast.wxss: 样式
使用时只需要加入以上3个文件即可,使用方法可参考本项目示范。
Step1、在项目的
app.js中引入
wetoast.js,并注册到小程序上,小程序所有Page页面均可使用,无需再次引入
let {WeToast} = require('src/wetoast.js') // 返回构造函数,变量名可自定义
App({
WeToast // 后面可以通过app.WeToast访问
})Step
1357c
2、在项目的
app.wxss中引入
wetoast.wxss
@import "src/wetoast.wxss";
Step3、引入WeToast模板结构,
方式一,在单独页面使用
<!-- 文件 index.wxml 中 -->
<import src="../../src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>方式二,创建公用包含文件,将所有公用模板放在一起
<!-- 文件 footer.wxml 中 -->
<import src="src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
<!-- 其他xxoo模板 -->
<template is="wexxoo" data="{{...wexxoo}}"/>然后通过
include引入
<!-- Page文件 index.wxml 底部 --> <include src="footer.wxml"/>
构造函数,返回WeToast实例对象,该操作会在当前Page上创建一个名为
wetoast的引用,在Page中可通过
this.wetoast访问。通常在Page的
onLoad中调用,可重复使用。
示例
// 创建可重复使用的WeToast实例,并附加到Page上,通过this.wetoast访问 new app.WeToast() // 也可创建变量来保存 let mytoast = new app.WeToast()
控制toast的显示、隐藏,接收一个可选的对象作为配置参数。不提供参数时,表示隐藏toast。
Object参数说明:
参数类型必填说明
·img
String 可选* 提示的图片,网络地址或base64
·imgClassName
String 自定义图片样式时使用的class
·imgMode
String 参考小程序image组件mode属性
·title
String 可选* 提示的内容
·titleClassName
String 自定义内容样式时使用的class
·duration
Number 提示的持续时间,默认1500毫秒
·success
Function 提示即将隐藏时的回调函数
·fail
Function 调用过程抛出错误时的回调函数
·complete
Function 调用结束时的回调函数
可选表示至少设置
img或
title中的一个
img参数补充说明
提示的图片设置尺寸为55px * 55px,建议使用原始大小为110px * 110px的图片。使用图片时,优先选择base64形式,保证实时显示。
title参数补充说明
提示框的宽度设置了最小宽度为8.4em,最大宽度为屏幕的70%,超过时会换行。
duration参数补充说明
当
duration设置为
0时,将不自动隐藏提示层,直到下次再次调用
wetoast.toast(),不传入配置项表示隐藏提示。
回调函数参数补充说明:
success、
fail、
complete执行时均会回传配置参数
Object。无论成功或失败,
complete都会执行。
示例
// 只显示图标,不显示文字
wetoast.toast({
img: 'https://raw.githubusercontent.com/kiinlam/wetoast/master/images/cross.png'
})// 只显示文字,不显示图标
wetoast.toast({
title: 'WeToast'
})// 显示文字、图标,执行回调函数
wetoast.toast({
img: 'https://raw.githubusercontent.com/kiinlam/wetoast/master/images/star.png',
title: 'WeToast',
success (data) {
console.log(Date.now() + ': success')
},
fail (data) {
console.log(Date.now() + ': fail')
},
complete (data) {
console.log(Date.now() + ': complete')
}
})// 自定义显示持续时间
wetoast.toast({
title: 'WeToast',
duration: 5000
})问:个人开发者怎么体验小程序?
答:可参考此文个人开发者体验小程序的方法。原理很简单,只要能扫码进入微信web开发者工具,就能创建小程序项目,所以问题变为如何成为开发者。
个人成为开发者最简单的方式就是申请微信订阅号,完成后即可进入开发者工具。
问:为什么做这个插件?
答:微信小程序提供的
showToastAPI目前仅支持显示
success、
loading两种图标,不够用,且在某些场景下,最大值10秒也不够用。
在官方未提供更丰富配置的情况下,有必要在官方UI规范的框架下提供一套功能更实用的备选方案。
同时我也希望各开发者能够达成共识,在实现自身需求时,尽量以官方UI规范为指导,避免出现各种花样的弹层效果。
问:是否会出现“串页”问题?
答:此处“串页”是指上一页的代码在当前页执行。在navigate跳转的情况下,由于页面不是被关闭,因此代码还在执行,一些涉及全局的操作会被带入当前页。
在开发本插件的时候,充分考虑了这一点,采用实例化toast对象并附加到当前的Page对象上,在切换Page后仍然指向上一页的Page对象,不会出现“串页”问题。
增加预定义ICON
增加可自定义动画功能
The MIT License
请自由地享受和参与开源
如果你有好的意见或建议,欢迎给我提issue或pull request。
相关文章推荐
- 微信WeToast增强插件
- WeToast:微信小程序toast增强插件
- 原创:WeZRender:微信小程序Canvas增强组件
- WeZRender:微信小程序Canvas增强组件
- WeZRender:微信小程序Canvas增强组件
- 原创:WeZRender:微信小程序Canvas增强组件
- WeZRender:微信小程序Canvas增强组件。
- 微信小程序Canvas增强组件—WeZRender
- 微信小程序开发之toast提示插件使用示例
- 微信小程序开发之吐司toast(消息提示框)
- weapp微信小程序初探demo
- 微信小程序之『自定义toast』
- 微信小程序精品demo完工:We重邮
- 微信小程序 Canvas增强组件实例详解及源码分享
- sublime福音:微信小程序组件及API补全插件
- 微信小程序ui--集成WeUI.wxss
- 微信小程序商城-ecshop插件接口
- 微信小程序之使用weui.wxss(八)
- 让微信小程序和页面界面 UI 统一:WeUI 前端样式库
- 微信小程序例子——使用toast消息对话框提示用户忘记输入用户名或密码
