用vue-cli构建vue项目
2017-04-07 11:44
148 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/jasonZhixian/article/details/69525362
1. 首先安装node.js。
https://nodejs.org/en/,打开官网下载软件,选择安装即可,因为我们需要利用node.js提供的npm包管理工具来安装vue-cli。
2. 全局安装vue-cli。
npm install -g vue-cli
3. 全局安装webpack。
npm install -g webpack
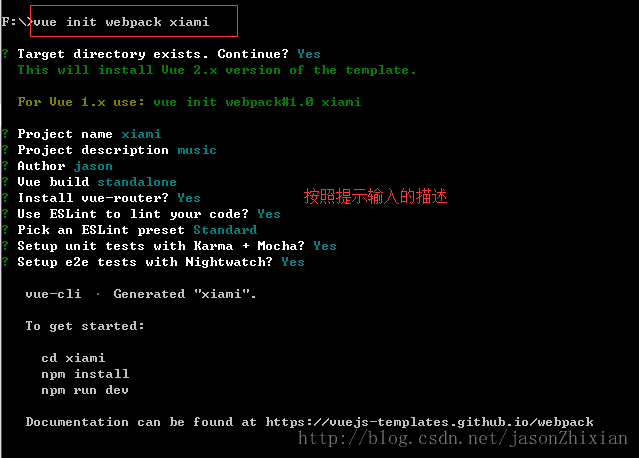
4. 利用vue-cli在目录地址生成基于webpack 名为"xiami"的文件及目录。
npm init webpack xiami

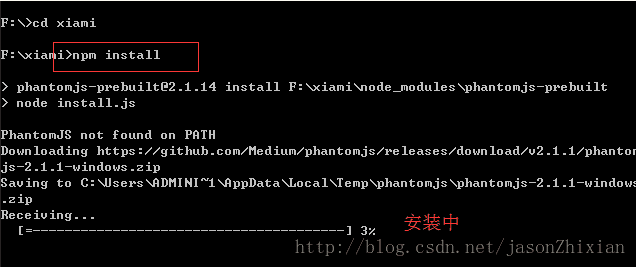
5. 进入项目目录,安装项目所依赖的包文件。
cd xiami //进入xiami目录
npm install //安装依赖包

6. 利用本地node服务器打开项目页面。
npm run dev
https://nodejs.org/en/,打开官网下载软件,选择安装即可,因为我们需要利用node.js提供的npm包管理工具来安装vue-cli。
2. 全局安装vue-cli。
npm install -g vue-cli
3. 全局安装webpack。
npm install -g webpack
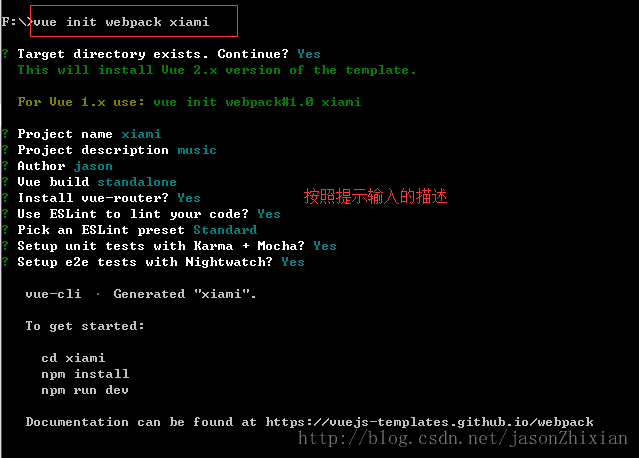
4. 利用vue-cli在目录地址生成基于webpack 名为"xiami"的文件及目录。
npm init webpack xiami

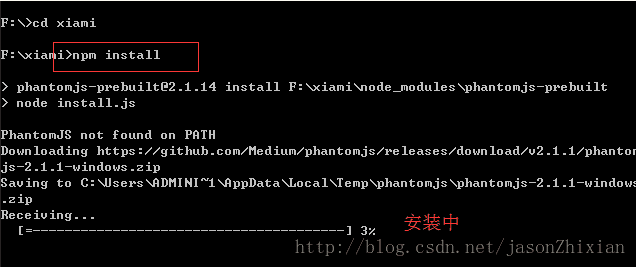
5. 进入项目目录,安装项目所依赖的包文件。
cd xiami //进入xiami目录
npm install //安装依赖包

6. 利用本地node服务器打开项目页面。
npm run dev

相关文章推荐
- Vue-cli脚手架构建多页面项目
- vue-cli构建项目之mock data
- vue-cli构建项目 npm run build后应该怎么运行在本地查看效果
- 脚手架vue-cli构建vue项目
- Vue-cli 构建项目 的`.vue`组件中, scss中添加背景图路径问题
- 01——vue-cli项目的构建
- vue-cli构建项目在index.html中使用静态文件
- 用vue-cli脚手架工具构建项目成功后,如何引入jquery
- vue-cli构建新项目
- 如何在手机端查看测试vue-cli构建的项目
- 用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢?
- vue-cli快速构建项目以及引入bootstrap、jq
- vue快速入门(二):vue-cli + element配置 , 快速构建vue项目
- vue-cli构建vue项目
- vue-cli构建vue项目
- vue-cli快速构建项目结构
- vue-cli如何快速构建vue项目
- vue-cli构建vue项目的步骤详解
- 使用vue-cli+axios构建的项目本地环境API代理设置和解决跨域
- webpack4+vue-cli构建vue项目
