CSS3 Object-fit和Object-position
2017-04-06 12:26
801 查看
在响应式设计(RWD)中,令大家最头痛的问题的是图片的自适应处理问题。往往我采取的处理方式是给图片的容器设置一个尺寸,然后给图片设置下面的代码:
但往往需要处理的只止于此。你可能想要让图像长宽比例来填充他的整个容器,和想重新定位他的中心位置。或者,如果你想按长宽比例响应式调整iframe,你可能会真正的碰到麻烦。当然也有修复的方法,但所有人都在说:
媒体调整的行为将会失控!
是的,现在我们将要解决这个问题。CSS标准提出属性object-fit和object-position可以解决这样的问题。
Chris Mills在2011年发表了一篇The
CSS3 object-fit and object-position properties,文章中详细介绍了object-fit和object-position属性的使用。今天我们也将深入学习和了解这两个属性的具体使用。
在CSS中,替换元素(replaced elements),如
在CSS3中我们可以使用object-fit和object-position来处理。“object-fit”属性指定了替换元素的内容应该如何使用他的宽度和高度来填充其容器。“object-position”属性指定了替换元素在容器中的对齐方式。
欲要了解这两个属性的具体使用,我们先从其语法和属性值作用入手。
object-fit属性的语法非常的简单:
object-fit主要适合于替换元素,比如:
fill:此值为boject-fit的默认值,替换内容的大小被设置为填充元素的内容框,也就是说,元素的内容扩大到完全填充容器的外形尺寸,即使这打破其内在的宽高比。
contain:替换元素内容大小保持长宽比例填充元素内容容器,其具体对象大小被解析为一个包含元素的宽度和高度。也就是说,如果你在替换元素上设置一个明确的高度和宽度,此值将导致内容大小,完全在固定的比例显示,但仍在元素尺寸内显示。
cover:替换元素内容大小保持长宽比例填充元素内容容器,其具体对象大小被解析为覆盖整个元素的宽度和高度。也就是说,替换元素内容大小保持长宽比,但改变宽度和高度,以便完全覆盖内容元素。
none:替换元素内容不调整大小以适应内部元素的容器,内容完全忽略设置在元素上的任何高度和权重,并且仍在元素尺寸内显示。
scale-down:当内容大小设置了
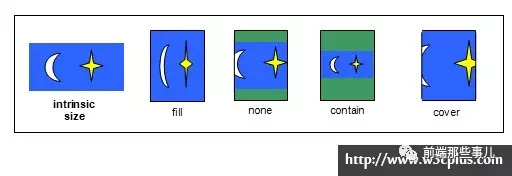
来看官网提供的一个效果示意图:

object-position的语法和CSS中的
其主要适用于替换元素,如:
50%”(center)。
object-position属性决定了它的盒子里面替换元素的对齐方式。其取值和CSS中background-position属性取值一样。如下所示:
object-fit和object-position属性到目前为止,浏览器的兼容并不很好,支持的浏览器仅有Opera12.1(还需要添加其私有前缀-o-)和Opera Mobile11.5~12.1。不过值得庆幸的是Chrome32+将会支持这两个属性。其详细的兼容说明如下所示:

在写本教程的时候,你可以使用Google Chrome Canary浏览器来进行测试。(在下文中的用例,使用的是Google Chrome Canary33进行的效果测试)。
在任何替换元素上都可以使用object-fit属性。前面主要介绍了object-fit各属性的理论知识,接下来,使用简单的用例来加以说明各属性值的使用与效果。
为了更好的说明效果,我们这里引入一张简单的图像:

结构很简单,就是一张简单的图片:
简单的添加一点样式:
其默认效果如下所示:

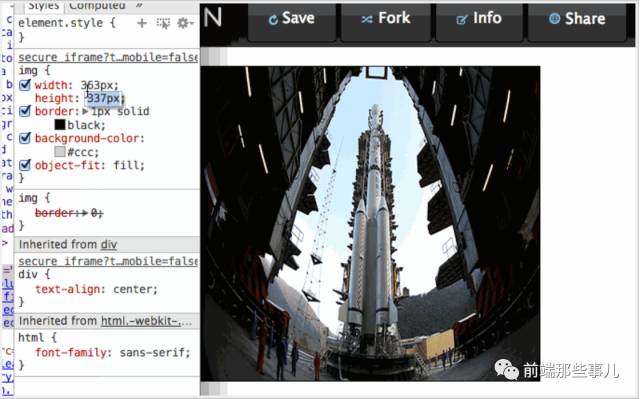
在原始效果的基础上,我们先来添加object-fit属性的fill效果:
效果如下:

从效果上看,和默认的效果没有两样。
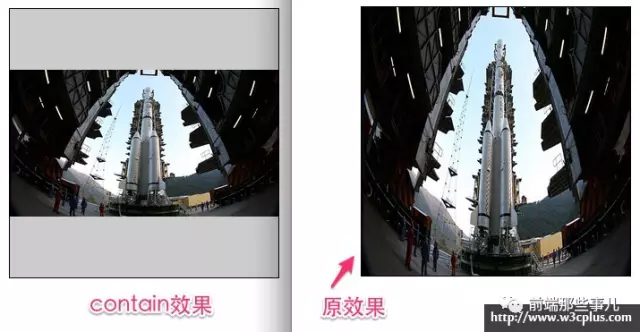
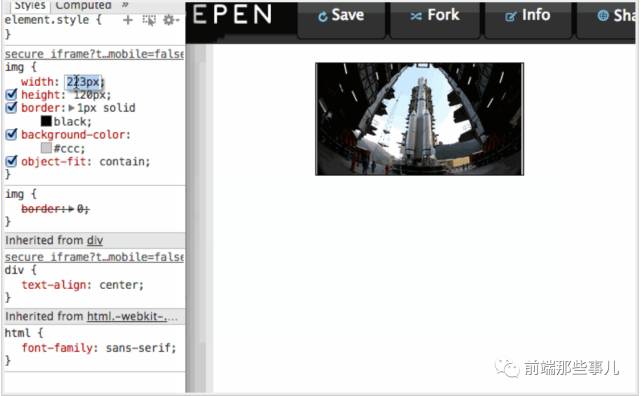
把object-fill值换成contain,如下所示:
其效果如下所示:

当object-fit取值为contain时,效果有明显的变化。按一定的长宽比例进行了图片的缩放。
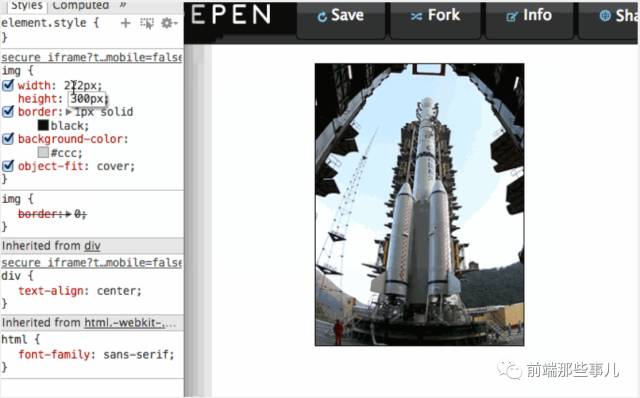
效果如下:

当object-fit取值为cover时,图片以原中心为基点,向外扩展,超出容器大小部分会自动截取。
效果如下:

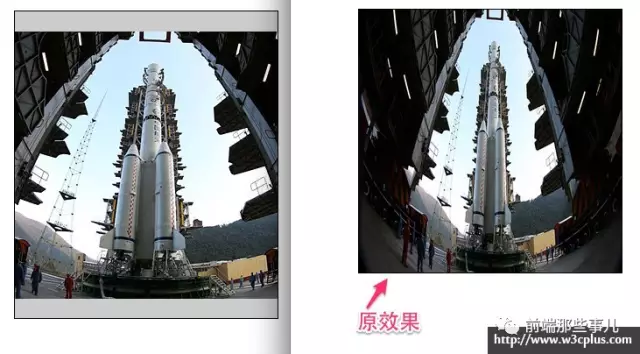
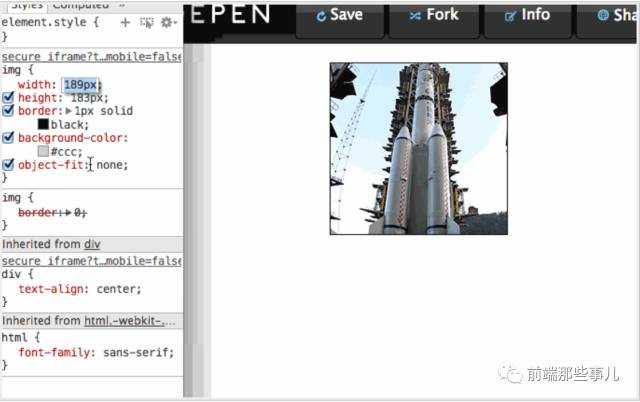
取值为none时,图像以原点向外扩展。
效果如下:

上在演示了object-fit属性在不同取值下的效果。为了更好的看出他们之前的变化,我们通过几个不同的gif图来动态演示他们其中的不一致之处。

图片一直会填充整个替换元素,并且图片按一定的比例对画面进行调整。

图片按一定的比例进行画面的调整,会出现图片水平和垂直方向留白现象。极其类似于background-size属性取什为contain时的效果。

当图片尺寸设置的比原始尺寸小时,图片原点不动,超出部分会自动截取;当图片尺寸设置比原始尺寸大时,四周会留白。

图片会一直填充,超出部分会自动截取。极其类似于background-size属性中取值为cover的效果。

有点类似于object-fit取值为contain时效果。
前面说过,object-position类似于background-position,并且取值可以和background-position取值一样。不过object-position主要用于调整替换元素的对齐方式。我们简单的来看一个示例:
效果如下:

长按图片识别图中二维码(或搜索微信公众号FrontEndStory)关注“前端那些事儿”,带你探索前端的奥秘。

img {
max-width: 100%;
height: auto;
}但往往需要处理的只止于此。你可能想要让图像长宽比例来填充他的整个容器,和想重新定位他的中心位置。或者,如果你想按长宽比例响应式调整iframe,你可能会真正的碰到麻烦。当然也有修复的方法,但所有人都在说:
媒体调整的行为将会失控!
是的,现在我们将要解决这个问题。CSS标准提出属性object-fit和object-position可以解决这样的问题。
Chris Mills在2011年发表了一篇The
CSS3 object-fit and object-position properties,文章中详细介绍了object-fit和object-position属性的使用。今天我们也将深入学习和了解这两个属性的具体使用。
功能简介
在CSS中,替换元素(replaced elements),如<img>和
<video>元素一直存在长宽比的控制问题,特别在在响应式设计中,如何在不同设备,不同分辨率下对这些元素的长宽进行响应。例如,您可能想不以图片的正确尺寸,不想扭曲图像,也不想失去图像的长宽比例,让图片占据一定的空间。按照长宽比例调整和缩略图像的画面比挤压和拉伸图像是一个更优雅的解决方案。
在CSS3中我们可以使用object-fit和object-position来处理。“object-fit”属性指定了替换元素的内容应该如何使用他的宽度和高度来填充其容器。“object-position”属性指定了替换元素在容器中的对齐方式。
语法和取值说明
欲要了解这两个属性的具体使用,我们先从其语法和属性值作用入手。
object-fit语法
object-fit属性的语法非常的简单:object-fit:fill | contain | cover | none | scale-down
object-fit取值说明
object-fit主要适合于替换元素,比如:<video>、
<object>、
<img>、
<input type="image">、
<svg>、
<svg:image>和
<svg:video>等。其默认值为
fill。object-fill取值的说明如下:
fill:此值为boject-fit的默认值,替换内容的大小被设置为填充元素的内容框,也就是说,元素的内容扩大到完全填充容器的外形尺寸,即使这打破其内在的宽高比。
contain:替换元素内容大小保持长宽比例填充元素内容容器,其具体对象大小被解析为一个包含元素的宽度和高度。也就是说,如果你在替换元素上设置一个明确的高度和宽度,此值将导致内容大小,完全在固定的比例显示,但仍在元素尺寸内显示。
cover:替换元素内容大小保持长宽比例填充元素内容容器,其具体对象大小被解析为覆盖整个元素的宽度和高度。也就是说,替换元素内容大小保持长宽比,但改变宽度和高度,以便完全覆盖内容元素。
none:替换元素内容不调整大小以适应内部元素的容器,内容完全忽略设置在元素上的任何高度和权重,并且仍在元素尺寸内显示。
scale-down:当内容大小设置了
non或
contain,将导致具体对象变得更小。
来看官网提供的一个效果示意图:
object-position语法
object-position的语法和CSS中的background-position非常的类似:
object-position: <position>
其主要适用于替换元素,如:
<video>、
<object>、
<img>、
<input type="image">、
<svg>、
<svg:image>和
<svg:video>等。其默认值为“50%
50%”(center)。
object-position属性决定了它的盒子里面替换元素的对齐方式。其取值和CSS中background-position属性取值一样。如下所示:
img {
height: 100px;
width: 100px;
object-fit: contain;
object-position: top 75%;
}
浏览器兼容性
object-fit和object-position属性到目前为止,浏览器的兼容并不很好,支持的浏览器仅有Opera12.1(还需要添加其私有前缀-o-)和Opera Mobile11.5~12.1。不过值得庆幸的是Chrome32+将会支持这两个属性。其详细的兼容说明如下所示:在写本教程的时候,你可以使用Google Chrome Canary浏览器来进行测试。(在下文中的用例,使用的是Google Chrome Canary33进行的效果测试)。
object-fit的应用
在任何替换元素上都可以使用object-fit属性。前面主要介绍了object-fit各属性的理论知识,接下来,使用简单的用例来加以说明各属性值的使用与效果。为了更好的说明效果,我们这里引入一张简单的图像:
HTML结构
结构很简单,就是一张简单的图片:<div> <img src="http://www.w3cplus.com/sites/default/files/blogs/2013/1312/object-test.jpg" alt="Object-fit Example" /> </div>
CSS样式
简单的添加一点样式:div {
margin: 20px;
text-align: center;
}
img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
} 其默认效果如下所示:
fill效果
在原始效果的基础上,我们先来添加object-fit属性的fill效果:img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
object-fit:fill;
}效果如下:
从效果上看,和默认的效果没有两样。
contain效果
把object-fill值换成contain,如下所示:img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
object-fit:contain;
}其效果如下所示:
当object-fit取值为contain时,效果有明显的变化。按一定的长宽比例进行了图片的缩放。
cover效果
img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
object-fit:cover;
}效果如下:
当object-fit取值为cover时,图片以原中心为基点,向外扩展,超出容器大小部分会自动截取。
none效果
img {
width: 300px;
height: 350px;
border: 1px solid black;
background-color: #ccc;
object-fit:none;
}效果如下:
取值为none时,图像以原点向外扩展。
scale-down效果
img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
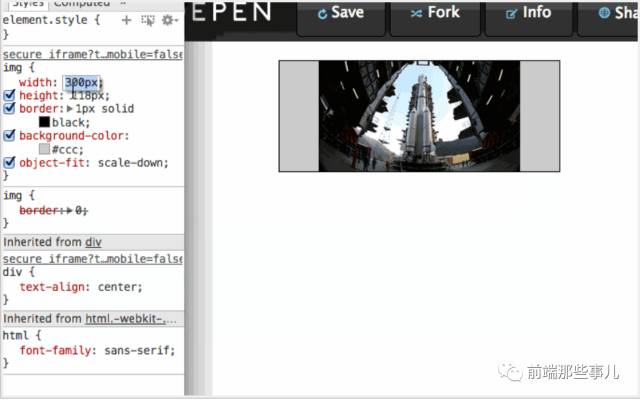
object-fit:scale-down;
}效果如下:
上在演示了object-fit属性在不同取值下的效果。为了更好的看出他们之前的变化,我们通过几个不同的gif图来动态演示他们其中的不一致之处。
fill演示
图片一直会填充整个替换元素,并且图片按一定的比例对画面进行调整。
contain演示
图片按一定的比例进行画面的调整,会出现图片水平和垂直方向留白现象。极其类似于background-size属性取什为contain时的效果。
none演示
当图片尺寸设置的比原始尺寸小时,图片原点不动,超出部分会自动截取;当图片尺寸设置比原始尺寸大时,四周会留白。
cover演示
图片会一直填充,超出部分会自动截取。极其类似于background-size属性中取值为cover的效果。
scale-down的演示
有点类似于object-fit取值为contain时效果。
object-position应用
前面说过,object-position类似于background-position,并且取值可以和background-position取值一样。不过object-position主要用于调整替换元素的对齐方式。我们简单的来看一个示例:img {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: #ccc;
object-fit:contain;
object-position: 10px 10px;
}效果如下:
长按图片识别图中二维码(或搜索微信公众号FrontEndStory)关注“前端那些事儿”,带你探索前端的奥秘。

相关文章推荐
- CSS3 Object-fit和Object-position
- CSS3之:object-position/object-fit深入了解
- CSS3 Object-fit和Object-position
- CSS3 object-fit和object-position
- CSS3 Object-fit和Object-position
- 半深入理解CSS3 object-position/object-fit属性
- CSS3 Object-fit和Object-position
- CSS3 object-fit 图像裁剪
- 简单说 CSS中的 object-fit 与 object-position
- css3图片处理方式 object-fit
- img标签实现和背景图一样的显示效果——object-fit和object-position
- 简单说 CSS中的 object-fit 与 object-position
- 图片居中方法,object-fit与object-position
- 【css3实践】position遇到一点小问题待解决
- 关于Object.style.backgroundPosition
- 【CSS3】---层模型position之fixed固定定位、absolute绝对定位和relative相对定位
- CSS3 定位| Position研究
- 微信小程序----导航栏滑动定位(实现CSS3的position:sticky效果)
- 让footer div位于网页 页面 底部css3 position:fixed
- swfobject+swffit实现flash嵌入网页自适应大小
