小程序中navigator和wx.navigateTo,wx.redirectTo,wx.reLaunch,wx.switchTab,wx.navigateBack的用法
2017-03-31 17:43
211 查看
此博客已整体转至http://yayar.top/2017/05/18/%E5%B0%8F%E7%A8%8B%E5%BA%8F%E4%B8%ADnavigator%E5%92%8Cwx-navigateTo-wx-redirectTo-wx-reLaunch-wx-switchTab-wx-navigateBack%E7%9A%84%E7%94%A8%E6%B3%95/#more
如果用一句话来表明navigator和API中wx.系列的跳转有什么区别,那就是navigator是在wxml中用标签添加open-type属性来达到和wx.系列一样的效果.
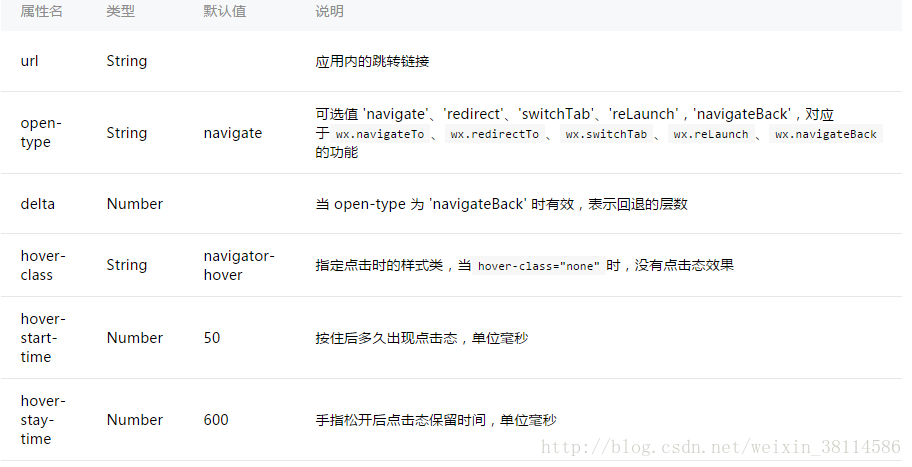
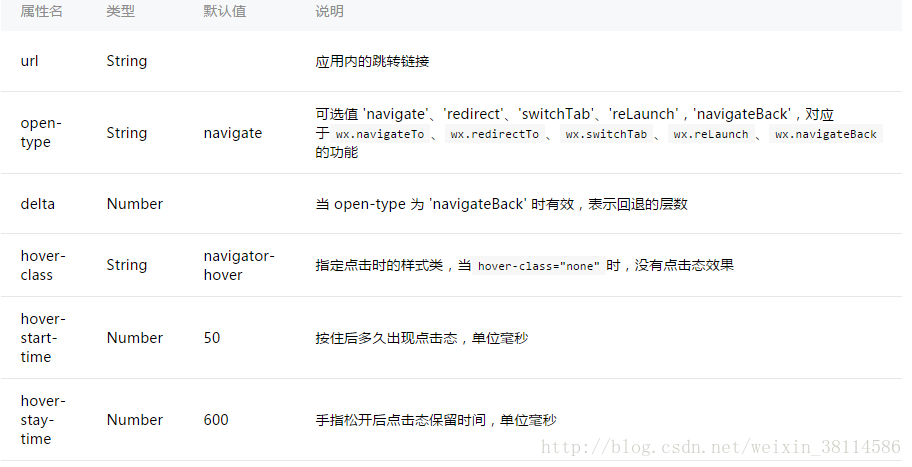
navigator的属性值如下图所示

图中可以看到经过设置open-type可以达到wx.系列的效果,这次我主要说一下我对wx.系列的小研究
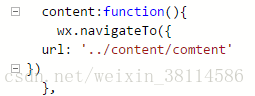
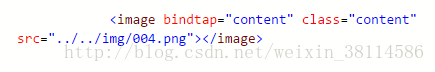
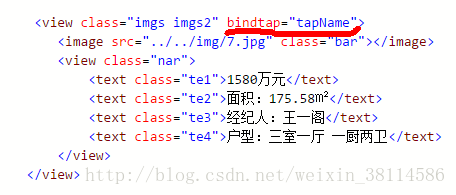
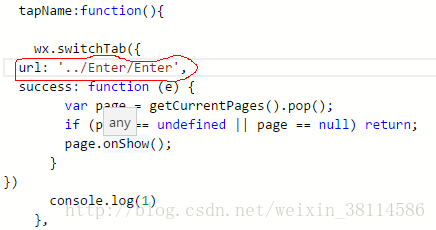
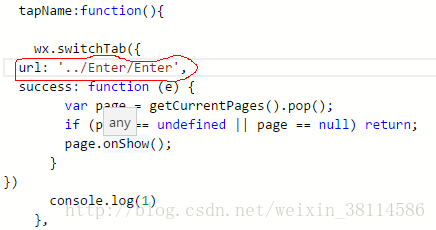
wx.系列跳转主要是通过对demo添加点击事件,再js中完成页面跳转,下图是js中的写法,注意url路径,这里容易出错,报错大致为WAService.js:3 switchTab:fail url not in app.json

/下面是wxml中的代码,上面是对应的js中的代码/

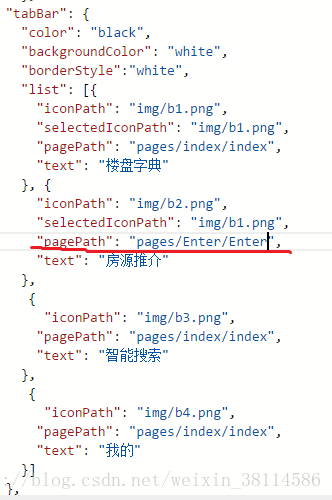
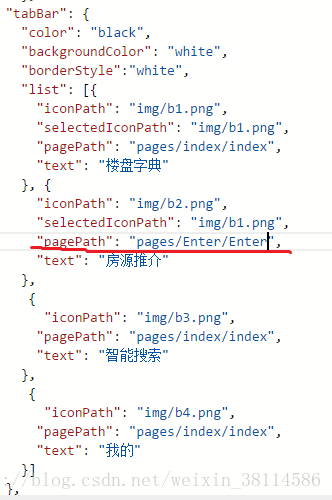
wx.switchTab是唯一能跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面(意思是说其他几个wx.设置跳转时,如果app.json的tabBar中的list中也设置的相同的跳转路径时,跳转无效.而wx.switchTab却只能设置tabBar相同的路径)如下图:



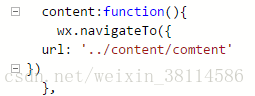
wx.navigateTo保留当前页面,跳转下一页和wx.redirectTo关闭当前页面,所以说用wx.navigateTo时,能用wx.navigateBack

delta属性可以通过数值设置返回的页数.
wx.reLaunch是关闭所有页面,跳转到非tabBar的页面.
今天先写这么多吧..
如果用一句话来表明navigator和API中wx.系列的跳转有什么区别,那就是navigator是在wxml中用标签添加open-type属性来达到和wx.系列一样的效果.
navigator的属性值如下图所示

图中可以看到经过设置open-type可以达到wx.系列的效果,这次我主要说一下我对wx.系列的小研究
wx.系列跳转主要是通过对demo添加点击事件,再js中完成页面跳转,下图是js中的写法,注意url路径,这里容易出错,报错大致为WAService.js:3 switchTab:fail url not in app.json

/下面是wxml中的代码,上面是对应的js中的代码/

wx.switchTab是唯一能跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面(意思是说其他几个wx.设置跳转时,如果app.json的tabBar中的list中也设置的相同的跳转路径时,跳转无效.而wx.switchTab却只能设置tabBar相同的路径)如下图:



wx.navigateTo保留当前页面,跳转下一页和wx.redirectTo关闭当前页面,所以说用wx.navigateTo时,能用wx.navigateBack

delta属性可以通过数值设置返回的页数.
wx.reLaunch是关闭所有页面,跳转到非tabBar的页面.
今天先写这么多吧..
相关文章推荐
- 微信小程序跳转问题:wx.redirectTo、wx.navigateTo、wx.reLaunch、wx.switchTap、wx.navigateBack区别
- 微信小程序 wx.navigateTo和wx.redirectTo 不跳转问题
- 小程序 wx.navigateTo和wx.redirectTo 不跳转问题
- 微信小程序wx.redirectTo、wx.navigateTo跳转失败
- 原创+转发:微信小程序navigator、redirectTo、switchTab几种页面跳转方式
- wx.navigateTo/wx.redirectTo 无效
- wx.navigateTo/wx.redirectTo 不能跳转
- 微信小程序 wx.navigateTo 应用
- 微信小程序从子页面退回父页面时的数据传递 wx.navigateBack()
- 微信小程序wx.navigateTo页面不跳转
- 微信小程序wx.navigateTo无法跳转
- 微信小程序——wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)(2017/12)
- 微信小程序navigator无法跳转 navigateTo:fail url not in app.json
- 微信小程序从子页面退回父页面时的数据传递 wx.navigateBack()
- 微信小程序关于wx.redirectTo、wx.navigateTo失效问题
- wx.navigateTo/wx.redirectTo 无效
- 微信小程序出现wx.navigateTo页面不跳转问题的解决方法
- 小程序 wx.navigateTo跳转不了
- 微信小程序wx.navigateTo层叠5次限制,特殊情况的建议
- 微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)
