h5页面调用百度地图获取当前位置并在地图上标注出来
2017-03-18 15:50
447 查看
在项目中越来越多的用到了手机的GRS定位功能,使用百度地图API获取当前位置并在地图上标注出来首先应该在官网上注册key


点击获取密钥,注册获取key。
完整代码如下:
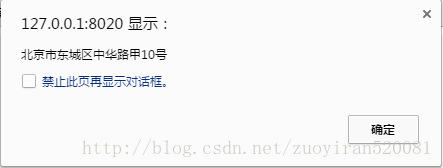
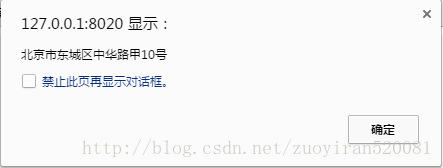
运行结果是:

(注:用浏览器定位是不准确的,建议用手机进行测试!)
ionic中通过插件定位,并显示地图:
http://blog.csdn.net/zuoyiran520081/article/details/72771654


点击获取密钥,注册获取key。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的key值"></script>
<title>百度地图的定位</title>
</head>
<body>
<div id="allmap" style="width: 100%;height: 500px;"></div>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(108.95,34.27);
map.centerAndZoom(point,12);
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){console.log(r.point)
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);//标出所在地
map.panTo(r.point);//地图中心移动
//alert('您的位置:'+r.point.lng+','+r.point.lat);
var point = new BMap.Point(r.point.lng,r.point.lat);//用所定位的经纬度查找所在地省市街道等信息
var gc = new BMap.Geocoder();
gc.getLocation(point, function(rs){
var addComp = rs.addressComponents; console.log(rs.address);//地址信息
alert(rs.address);//弹出所在地址
});
}else {
alert('failed'+this.getStatus());
}
},{enableHighAccuracy: true})
</script>
</body>
</html>运行结果是:

(注:用浏览器定位是不准确的,建议用手机进行测试!)
ionic中通过插件定位,并显示地图:
http://blog.csdn.net/zuoyiran520081/article/details/72771654
相关文章推荐
- HTML5 调用 GPSAPI 获取当前位置的坐标 显示在地图上(有包括百度地图与谷歌地图)
- HTML5页面调用百度地图API,获取当前位置并导航到目的地
- 百度地图最新版本sdk使用系列(八)-获取当前地图中心点的经纬度并计算与当前位置的距离
- HTML5页面调用百度地图API,获取当前位置并导航到目的地
- IOS——地图的使用、地图定位到当前位置(包括ios8获取位置)、地图标注的添加、地图放大缩小监听
- 【微信开发】-HTML5页面直接调用百度地图API,获取当前位置,直接导航目的地
- 【微信开发】-HTML5页面直接调用百度地图API,获取当前位置,直接导航目的地
- iOS 输入地点 显示当前位置地图并用大头针标注
- 凨-百度地图API之地图标注(JS版),地理位置信息,根据地址获取经度纬度
- Android开发 百度地图之传送一个详细地址获取在地图上的位置
- 利用百度地图定位获取当前位置
- MKMapView上获取自身当前位置并将地图显示范围控制在自身位置周围
- 百度地图_根据地图上标记位置获取街道信息,以及经纬度信息
- 调用Android位置服务获取当前坐标
- arcgis地图怎么标注当前位置
- 获取当前位置并利用百度地图显示
- 【经验小谈】百度定位api使用 百度定位demo 百度地图快速定位 百度地图获取当前位置 获取自己的位置 百度定位示例
- 04 将当前位置用大头针标注到百度地图上
- html5定位获取当前位置并在百度地图上显示
- 04 将当前位置用大头针标注到百度地图上
