用Jekyll搭建的Github Pages个人博客
2017-03-15 14:34
399 查看
Jekyll
Jekyll(发音/’dʒiːk əl/,”杰克尔”)是一个静态站点生成器,它会根据网页源码生成静态文件。它提供了模板、变量、插件等功能,所以实际上可以用来编写整个网站。你先在本地编写符合Jekyll规范的网站源码,然后上传到github,由github生成并托管整个网站。Jekyll中文网1. 这种做法的好处是:
* 免费,无限流量。
* 享受git的版本管理功能,不用担心文章遗失。
* 你只要用自己喜欢的编辑器写文章就可以了,其他事情一概不用操心,都由github处理。
2. 缺点是:
* 有一定技术门槛,你必须要懂一点git和网页开发。
* 它生成的是静态网页,添加动态功能必须使用外部服务,比如评论功能就只能用disqus。
* 它不适合大型网站,因为没有用到数据库,每运行一次都必须遍历全部的文本文件,网站越大,生成时间越长。
具体步骤:
创建一个名为“(你的用户名).github.io”的仓库将刚刚创建的代码仓库,克隆一份到电脑本地
创建一个简单的Hello World静态页面
<!DOCTYPE html> <html> <body> <h1>Hello World</h1> <p>I'm hosted with GitHub Pages.</p> </body> </html>
将index.html文件上传到github上
浏览器输入(你的用户名).github.io,就初步看到效果啦

Jekyll的核心其实就是一个文本的转换引擎,用你最喜欢的标记语言写文档,可以是Markdown、Textile或者HTML等等,再通过layout将文档拼装起来,根据你设置的URL规则来展现,这些都是通过严格的配置文件来定义,最终的产出就是web页面。
将主题下载到本地Vno-Jekyll,解压到刚刚的代码仓库目录下,可以把文件夹里的文件都删了。
安装本地Jekyll环境步骤:
- 安装Ruby
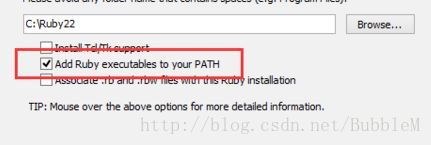
1. 直接去ruby的官网上下载rubyinstall的安装包,直接选择现在最新的2.2.6版本。往下拉看到devkit的包一起下载了吧,没有说明对应2.2》6下载哪个就下载最新版本。NEXT进行安装Ruby,记得勾选环境变量的配置。

安装完成,ruby -v查看版本信息

Ruby安装过程详解
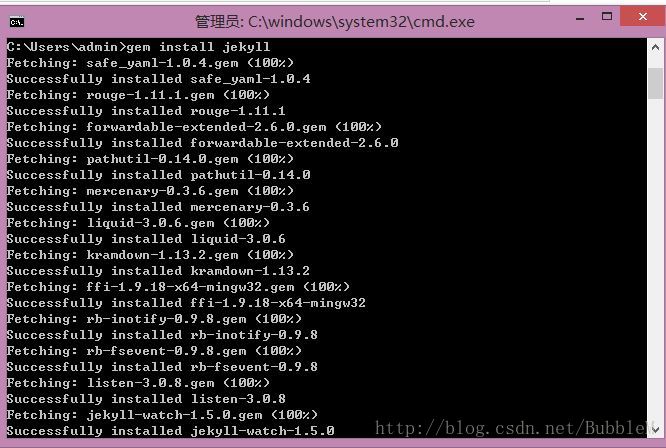
- 打开终端,执行gem install jekyll

进入到你刚刚下载的Jekyll主体文件目录BubbleM.github.io下执行bundle install

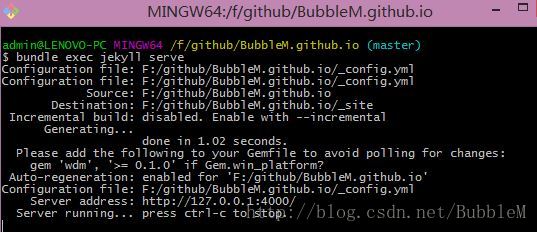
开启Jekyll环境bundle exec jekyll serve,看见下面输出代表开启成功

在浏览器输入http://127.0.0.1:4000/,即可看见刚刚从网上下载的vno-jekyll主体技术博客了
用git电脑终端将这些代码都上传到git代码仓库。浏览器输入(你的用户名).github.io,就可以看到你的成效了。
posts文件是存放文章的。用Jekyll写博客,一篇文章就是一个文件,所有需要发表的文章都要放在_posts文件夹里。文件的命名要按YYYY-MM-DD-文章标题.markdown这种格式来,后缀使用.md也可以。文件名一旦确定下来,就不要轻易更改,因为Jekyll结合的评论功能,会根据文件名去查找这篇文章的评论内容。
其他参考:
1.http://yansu.org/2014/02/12/how-to-deploy-a-blog-on-github-by-jekyll.html
2.http://www.jianshu.com/p/88c9e72978b4
3.http://wiki.jikexueyuan.com/project/github-pages-basics/
4.http://pwnny.cn/original/2016/06/26/MakeBlog.html
5.http://www.cnblogs.com/52fhy/p/5096251.html
6.http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
相关文章推荐
- 使用GitHub Pages+ Jekyll搭建个人博客
- 在Github 搭建个人博客(通过Github pages 或 jekyll)
- Win10如何用jekyll + Github Pages搭建个人博客
- 搭建基于Github Pages和Jekyll的个人博客
- 利用 Jekyll + Github pages 搭建个人博客
- 用Jekyll搭建的Github Pages个人博客实践2
- 利用GitHubPages+jekyll+Markdown搭建个人博客
- 用Jekyll搭建的Github Pages个人博客实践2
- 使用 jekyll + github pages 搭建个人博客
- 使用github pages和jekyll搭建个人博客
- github-pages+jekyll搭建个人博客(一)
- 使用jekyll在GitHub Pages上搭建个人博客【转】
- 用 jekyll + Github Pages搭建个人博客
- 用 jekyll + Github Pages搭建个人博客
- 使用Jekyll + GitHub Pages搭建个人博客
- 使用Jekyll + GitHub Pages搭建个人博客(绑定域名)
- 使用Pelican和GitHub Pages搭建个人博客 —— 基础篇
- Ubuntu14.04+Jekyll+Github Pages搭建静态博客
- 用Pelican和Github Pages在Linux上搭建个人博客
- Github Pages + Jekyll 独立博客一小时快速搭建&上线指南
