图片上传裁剪&等比缩放处理(html5+Canvas)
2017-03-15 10:18
411 查看
Capricorncd-image-process
Image pre processing for upload (html5 + canvas)解决图片上传前缩放到一定比例自动居中裁剪、等比缩放等。后期版本应该会加入手动设置裁剪位置及缩放比例。
Create by capricorncd / 2017-03-13
源码下载:https://github.com/capricorncd/image-process
使用方法
<div id="imgWrapper">
<!-- 图片预览容器 -->
</div>
<div>
<button id="buttonId">选择图片</button>
</div>
<script src="../build/capricorncd-image-process.min.js"></script>
<script>
var capcdOptions = {
// 选择图片按钮id
elm: 'buttonId',
// 图片预览容器 id
target: 'imgWrapper',
// 裁剪图片
crop: true,
// 裁剪尺寸
width: 640,
height: 640
}
var capcd = new CAPCD(capcdOptions, function (data) {
console.log(data);
alert('图片文件读取、裁剪/等比缩放编码成功,\n请详见浏览器控制台!');
/**
* data:待上传的图像数据
* 可将data写入input[value],利用form表单上传
* 或直接通过如腾讯云接口直接上传,如下:
*/
/**
* 腾讯云上传实例,详见腾讯云文件上传文档
* https://www.qcloud.com/document/product/436/8095 */
// cos.uploadFile(
// successCallBack, // 上传成功回调函数
// errorCallBack, // 上传失败回调函数
// progressCallBack, // 上传进度回调函数
// bucket, // 腾讯云对象存储bucket目录
// '上传成功后的文件名.jpg', // 腾讯云目录文件夹+上传后的文件名
// data, // 图像文件数据
// 1 // 若bucket中有同名文件,是否覆盖
// );
});
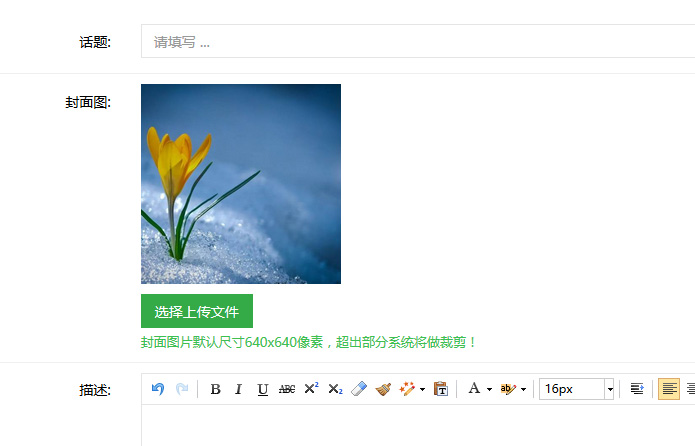
</script>使用效果图

====

Options 参数
elm: 'buttonId'选择图片按钮id(必须)
target: 'imgWrapper'图片预览容器id(可选)
crop: true是否裁剪图片(可选)
为true时,必须同时设置width、height值大于0
裁剪规则: 图片缩放到一定比列(即一边等于设置值,另一边超出设置值部分裁去),居中裁剪
图片尺寸与设置裁剪尺寸相同时,不做canvas重绘处理
width: 500裁剪或缩放宽度为500px(可选)
crop为false或不配置crop,则为缩放尺寸。
1.限制宽度缩放,则只需设置width值。
2.限制高度缩放,则只需设置height值。
3.若crop为false,同时设置了width/height值,则只按width缩放,忽略height
height: 500裁剪或缩放高度为500px(可选)
type: 'jpg'上传图片目标格式,默认jpg/png(可选)
1.不配置此项,则保留原图片格式(bmp文件会转换成jpg, gif会转换为png)。
2.配置后,将所有格式图片转换为配置格式。
3.可选值’jpg’, ‘png’。
4.HTMLCanvasElement.toDataURL()不支持’gif’, ‘bmp’,均输出’png’格式
源码下载:https://github.com/capricorncd/image-process
相关文章推荐
- 图片上传前预处理,等比缩放、裁剪 (html5 + canvas)
- html Jcrop+canvas实现前端裁剪图片,并上传到服务器
- java读取图片处理实现缩放裁剪,用于个人信息中上传图片自定义头像大小
- 编辑器上传图片至七牛,处理(裁剪,缩放)图片后上传,不落地
- C#图片处理基本应用(裁剪,缩放,清晰度,水印)(转)
- 用php和imagemagick来处理图片文件的上传和缩放处理
- C#图片处理基本应用(裁剪,缩放,清晰度,水印)
- 添加、删除HTML结点 & 上传图片预览
- 上传图片的缩放处理 - 非常实用!(感谢loveyourvv兄弟)
- JAVA上传图片的缩放处理
- C#图片处理基本应用(裁剪,缩放,清晰度,水印)(转)
- 转:C#图片处理类(裁剪,缩放,清晰度,水印)
- SilvetLight 实现的一个上传图片时功能动态裁剪部分区域和缩放图片的功能
- 上传图片的缩放处理
- jQuery处理页面图片等比缩放
- C#图片处理基本应用(裁剪,缩放,清晰度,水印)
- 对上传的图片进行裁剪处理后保存
- C#图片处理示例(裁剪,缩放,清晰度,水印)
- 上传图片的缩放处理
- [ php or jsp ] + jquery.imgareaselect 处理图片截图等比缩放!
