利用DOM对HTML元素进行操作
2017-03-11 20:10
197 查看
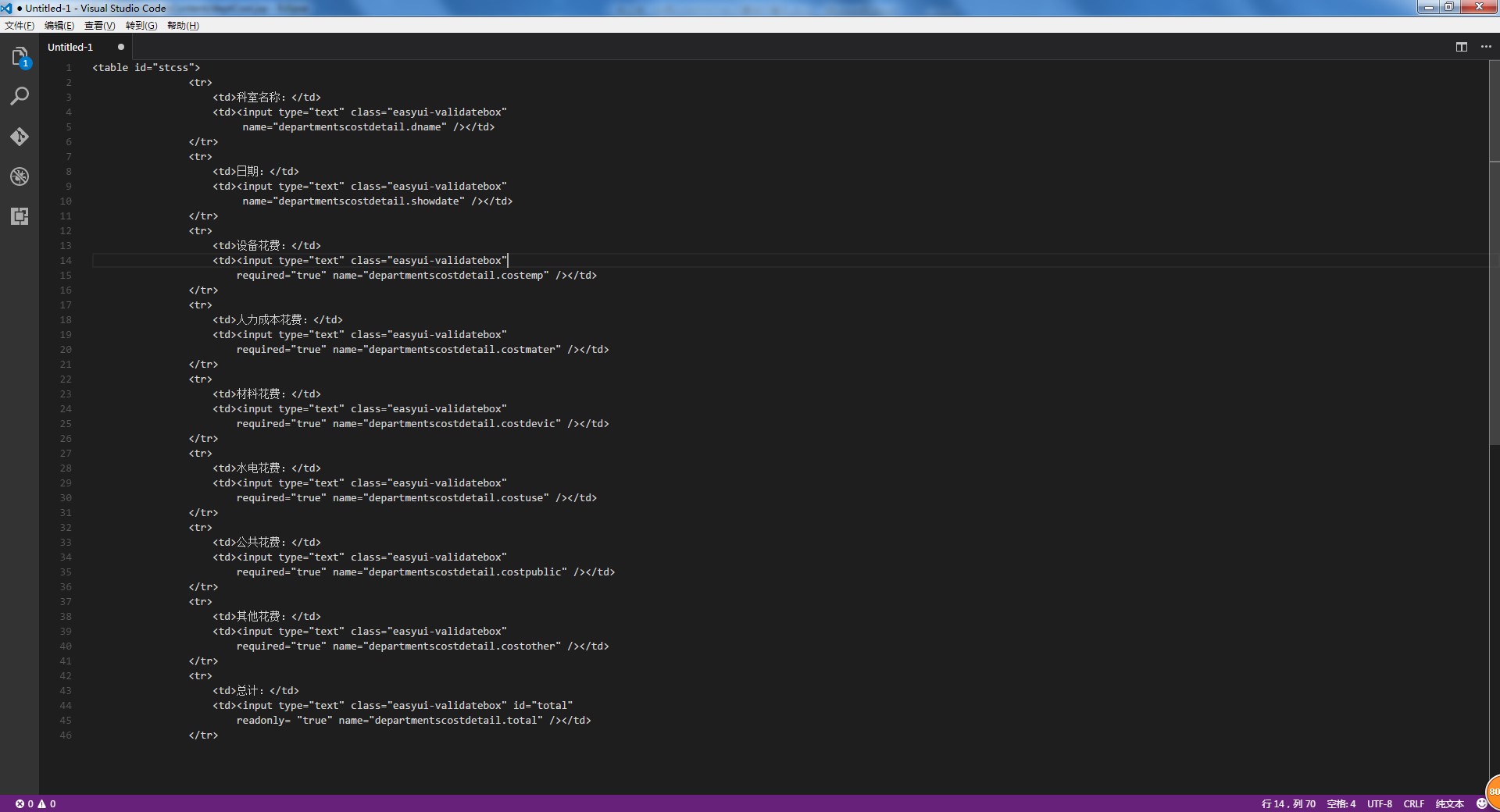
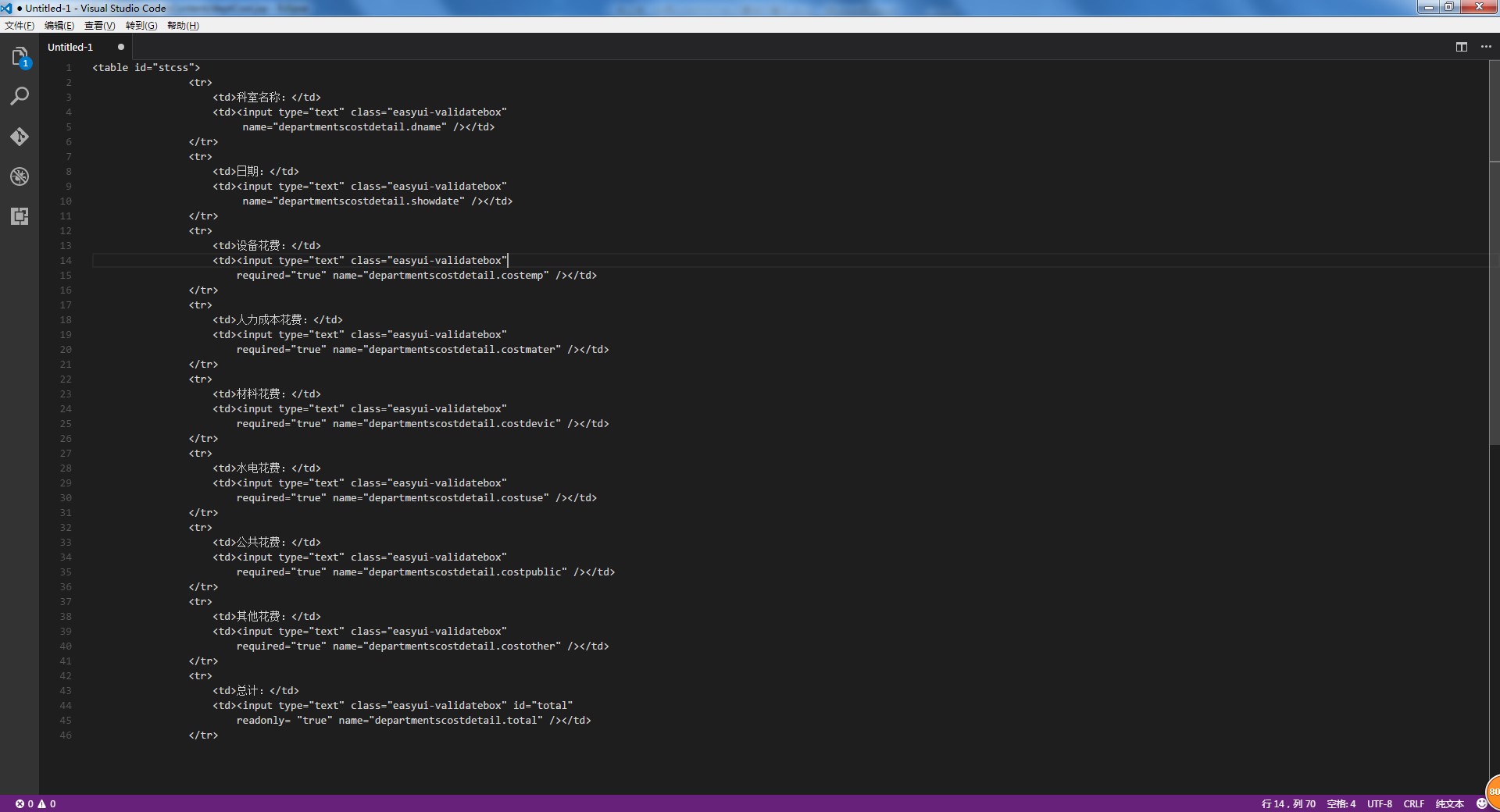
额,在写一个页面的时候get到了一个难题,就是如何利用JS 计算table中的input值,表单代码如下:

由于采用了框架,使得<input>中的name 带有了 . 符号,JS引擎加载会报错。想了很久,尝试使用DOM来操作。

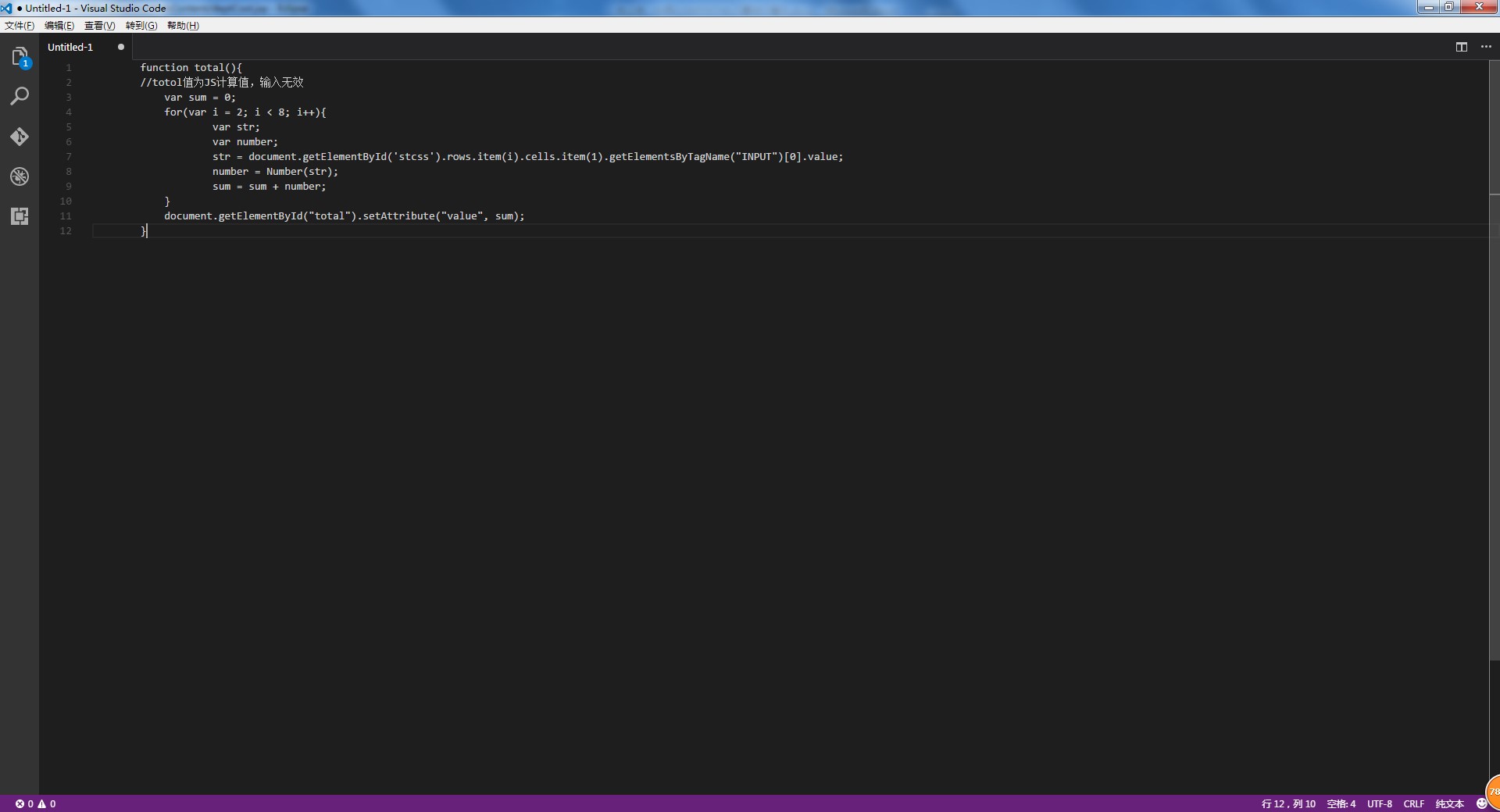
有点长,将就看吧o(╯□╰)o
通过DOM操作实现了这一功能。不过人懒,最后setvalue的时候还是给 总计 一栏设了个 ID。
另: .item() 的使用是因为 rows[] 不能使用,我没研究,不知道是不是特例。
不过这个尝试的重点是在于用DOM模型来对HTML进行操作,虽然写得有些粗糙,但是这种尝试可能在某些情况下会有大用处。

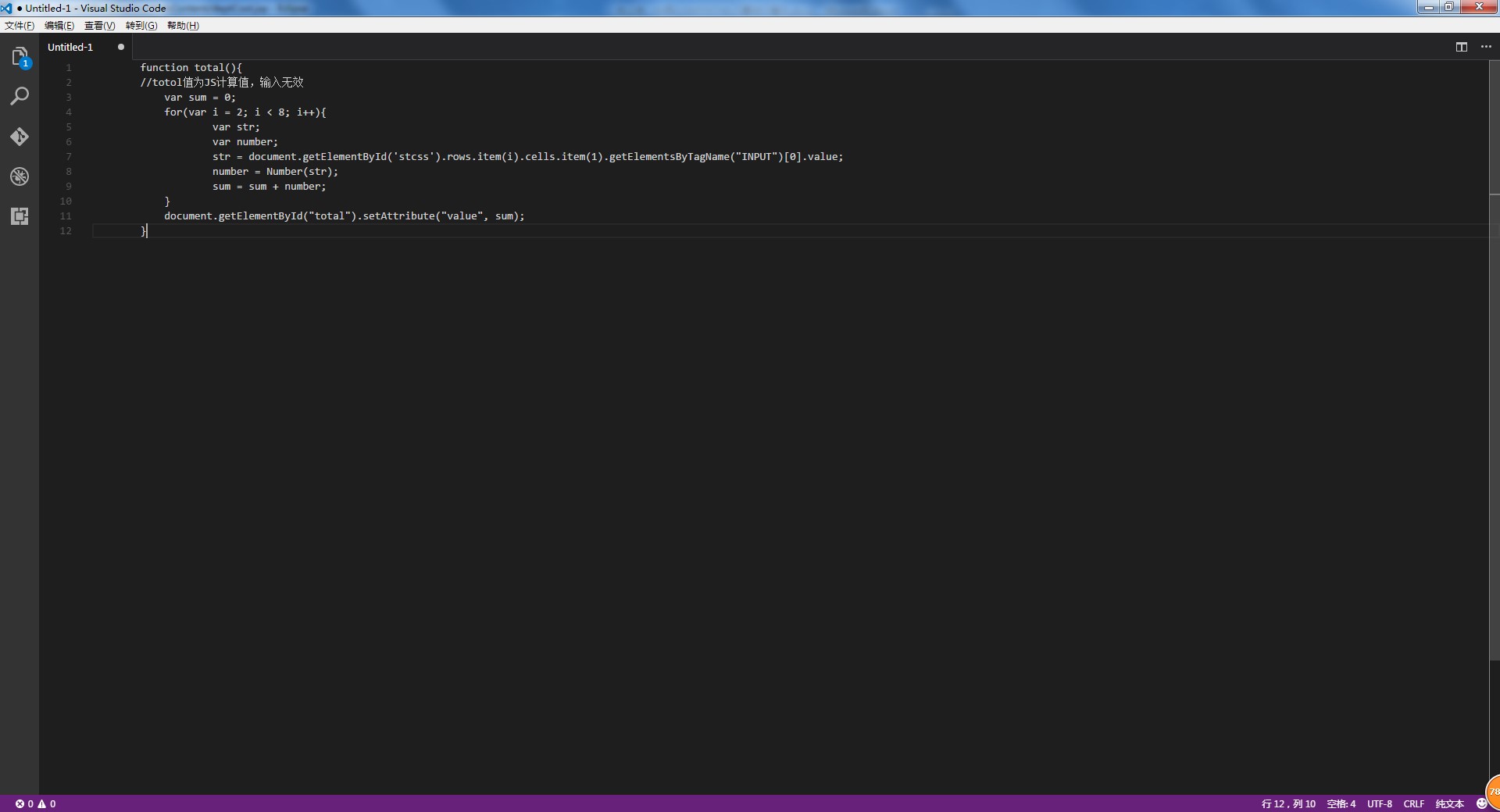
由于采用了框架,使得<input>中的name 带有了 . 符号,JS引擎加载会报错。想了很久,尝试使用DOM来操作。

有点长,将就看吧o(╯□╰)o
通过DOM操作实现了这一功能。不过人懒,最后setvalue的时候还是给 总计 一栏设了个 ID。
另: .item() 的使用是因为 rows[] 不能使用,我没研究,不知道是不是特例。
不过这个尝试的重点是在于用DOM模型来对HTML进行操作,虽然写得有些粗糙,但是这种尝试可能在某些情况下会有大用处。
相关文章推荐
- 【XML解析】(2)利用DOM解析技术对XML文档进行增删改查操作
- Android利用Dom对XML进行增删改查操作详解
- jQuery利用sort对DOM元素进行排序操作
- 利用ref进行dom操作
- 利用线程进行异步操作
- 第四章:利用 DOM 进行 Web 响应
- 掌握 Ajax,第 4 部分: 利用 DOM 进行 Web 响应
- 掌握 Ajax,第 4 部分: 利用 DOM 进行 Web 响应
- 关于利用DataGrid进行数据查询、修改操作
- Javascript利用DOM操作XML文档
- 掌握 Ajax,第 4 部分: 利用 DOM 进行 Web 响应
- 利用COM+对数据库操作进行单元测试
- 掌握Ajax 之 利用 DOM 进行 Web 响应
- Javascript利用DOM操作XML文档
- 第 4 部分: 利用 DOM 进行 Web 响应
- 掌握 Ajax,第 4 部分: 利用 DOM 进行 Web 响应
- 掌握 Ajax,第 4 部分: 利用 DOM 进行 Web 响应
- 利用堆栈方式对grid进行行排序的具体操作
- 掌握 Ajax (4)利用 DOM 进行 Web 响应
- 掌握 Ajax,第 4 部分: 利用 DOM 进行 Web 响应
